こんな感じに雪を降らせてみましたので、自分用の「クリスマス仕様」の備忘録として記事に残しつつ、僕なりに行った手順をご紹介していきたいと思います。
この記事の内容は、僕自身がブログをクリスマス仕様にしたいなと探していましたらR.U.I様の記事にたどり着き参考にさせていただきました。ありがとうございます!
とても分かりやすく、細かい設定などもご紹介されています。
【コピペで簡単】CSSで雪を降らせる方法
下記ではR.U.I様の記事をもとに実際に僕が行った手順をご紹介していきます。
CSSをスタイルシートにコピペする

まず雪を降らせるためのCSSをスタイルシートに入力していきます。
下記のコードをコピーします。
.snow {
/*雪の色*/
color: snow;
/*雪の大きさ*/
font-size: 10px;
/*初期位置*/
position: fixed;
top: -5%;
/*雪を適当な幅で降らせる*/
text-shadow:
5vw -100px 2px,
10vw -400px 3px,
20vw -500px 4px,
30vw -580px 1px,
39vw -250px 2px,
42vw -340px 5px,
56vw -150px 2px,
63vw -180px 0,
78vw -220px 4px,
86vw -320px 9px,
94vw -170px 7px;
/*雪アニメーション1*/
animation: roll 5s linear infinite;
}
/*2つめの雪アニメーション*/
.snow2nd{animation: anim 8s linear infinite;}
@keyframes roll {
0% {transform:rotate(0deg);}
90% {opacity:1;}
100% {transform:rotate(20deg);top:100%;opacity:0;}
}
@keyframes anim {
100% {color:transparent;top:150%;}
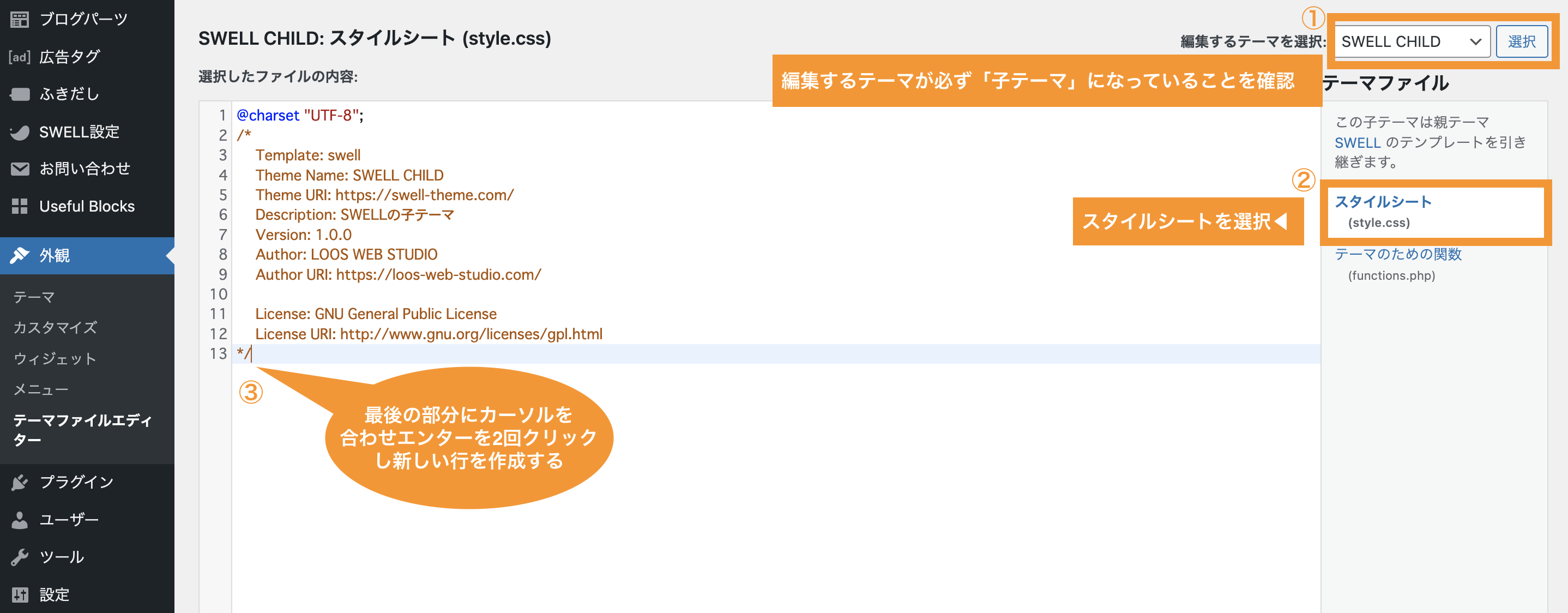
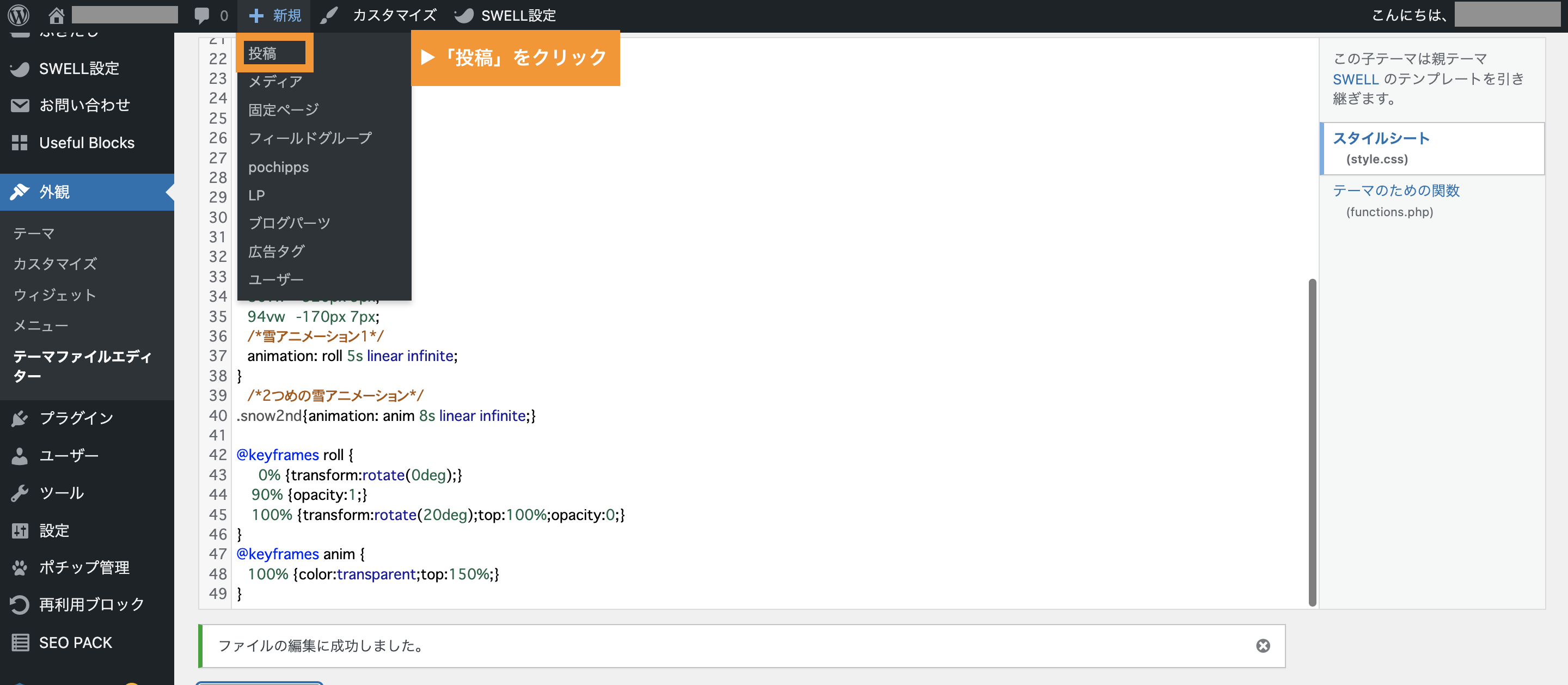
}WordPressの管理画面の左メニューから1「外観」2「テーマファイルエディター」をクリックします。

編集するテーマが1「子テーマ」になっていることを必ず確認し2「スタイルシート」を選択し3最後の部分(僕の場合だと13行目)にカーソルを合わせエンターをクリックし2行改行します。

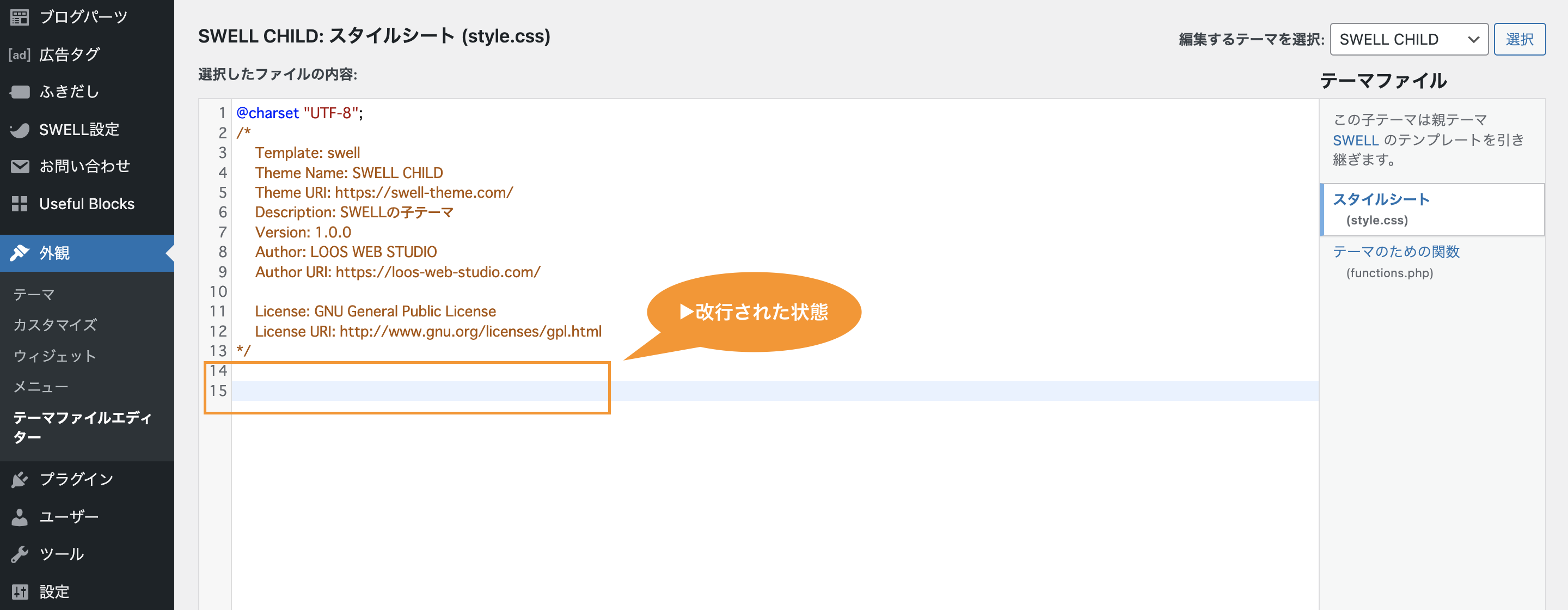
すると下記のように行が追加されます。(僕の場合だと14、15行目が追加されました)

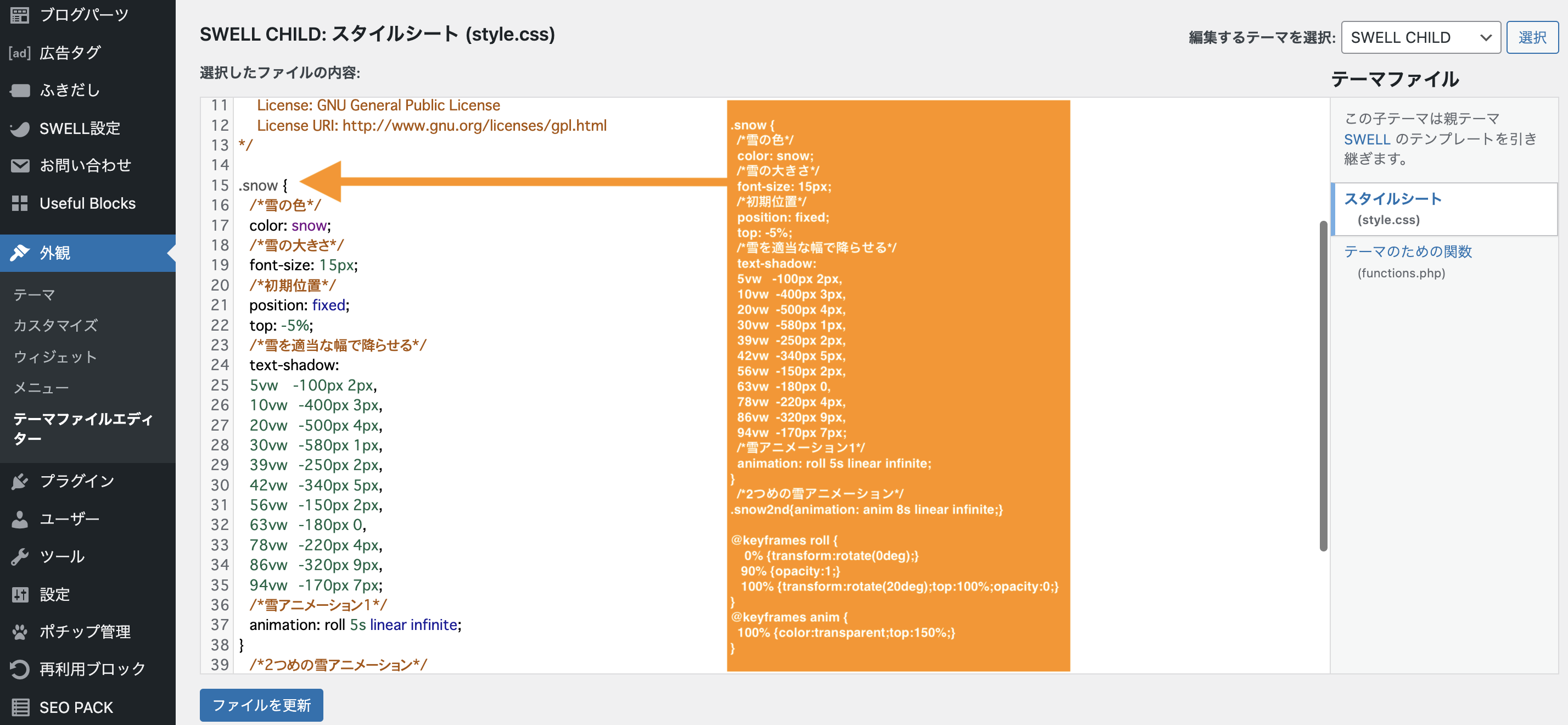
改行した2行目(僕の場合だと15行目)に先程コピーしたCSSを貼り付けます。

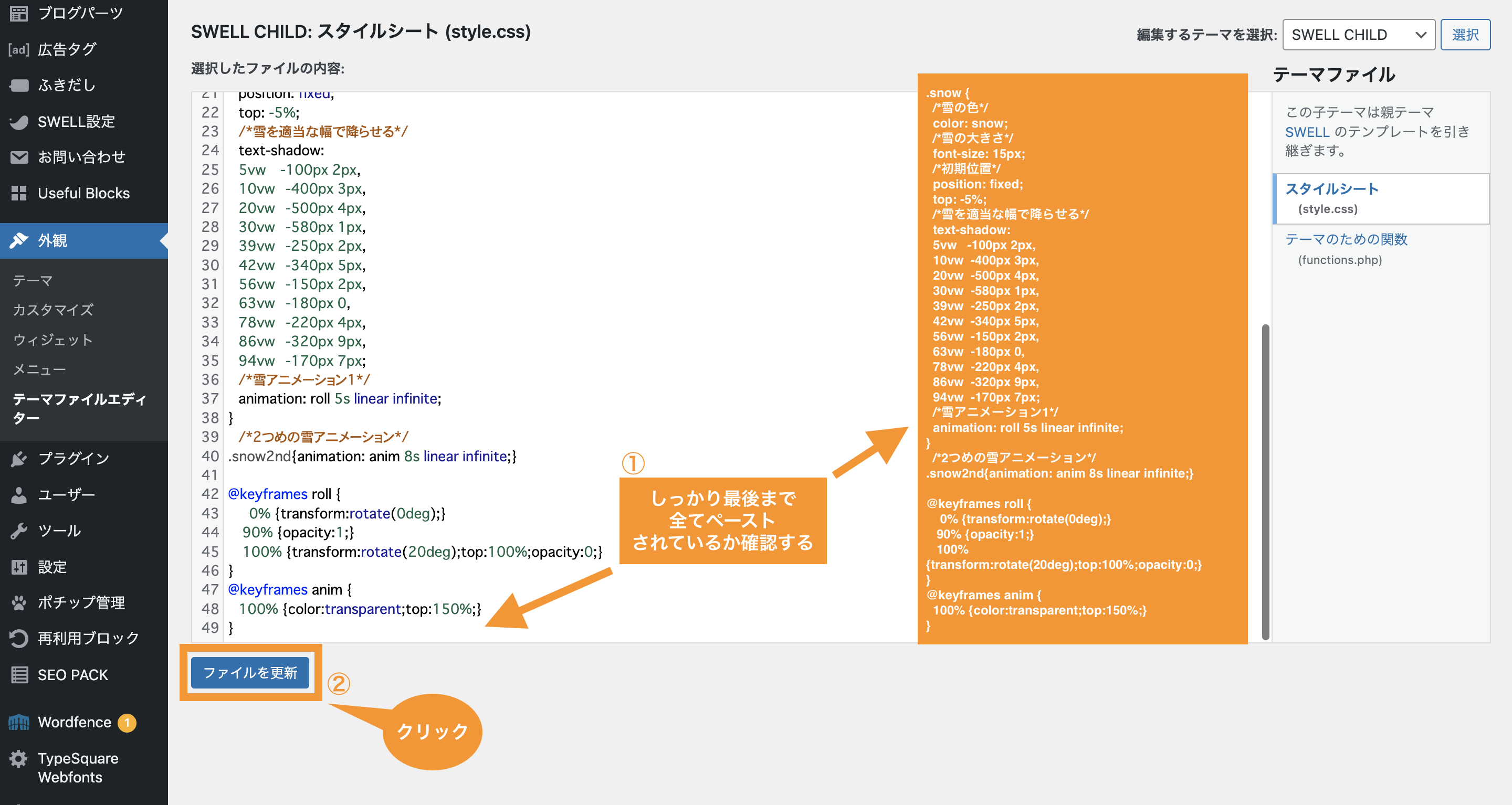
下へスクロールし1しっかりと最後まで貼り付けられているかを確認し2「ファイルを更新」をクリックします。

「ファイルの編集に成功しました。」と表示されると完了です。

HTMLをコピペする

次にHTMLをコピーして記事に貼り付けていきます。
まず下記のコードをコピーします。
<div class="snow">●</div>
<div class="snow snow2nd">●</div>WordPressの管理画面から「新規 → 投稿」をクリックします。

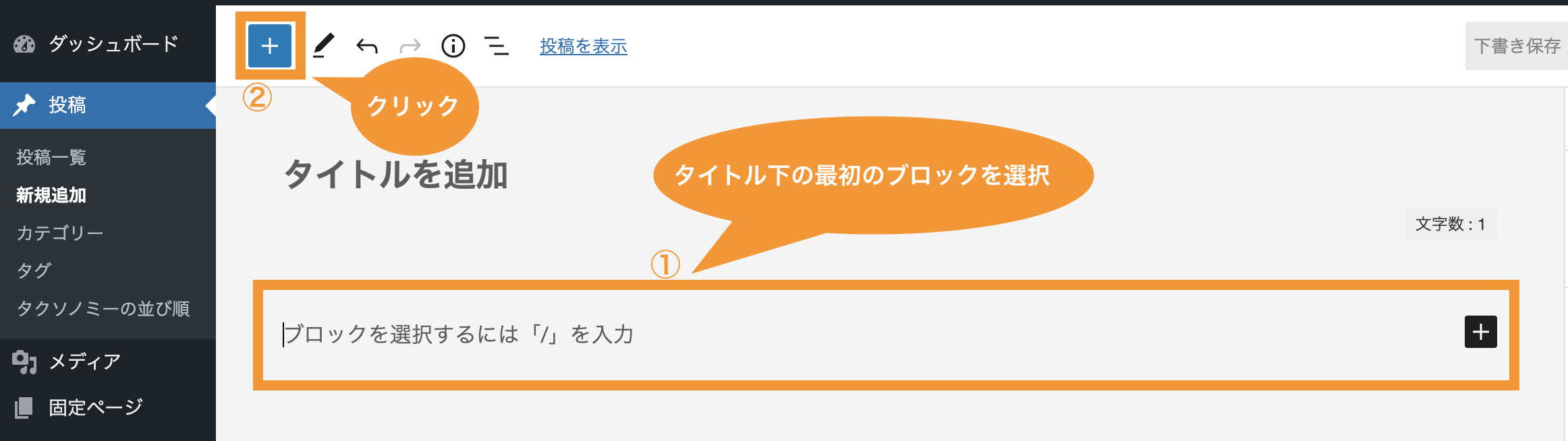
試しにタイトル下の1「記事の最初の行」を選択し2「+」ボタンをクリックします。

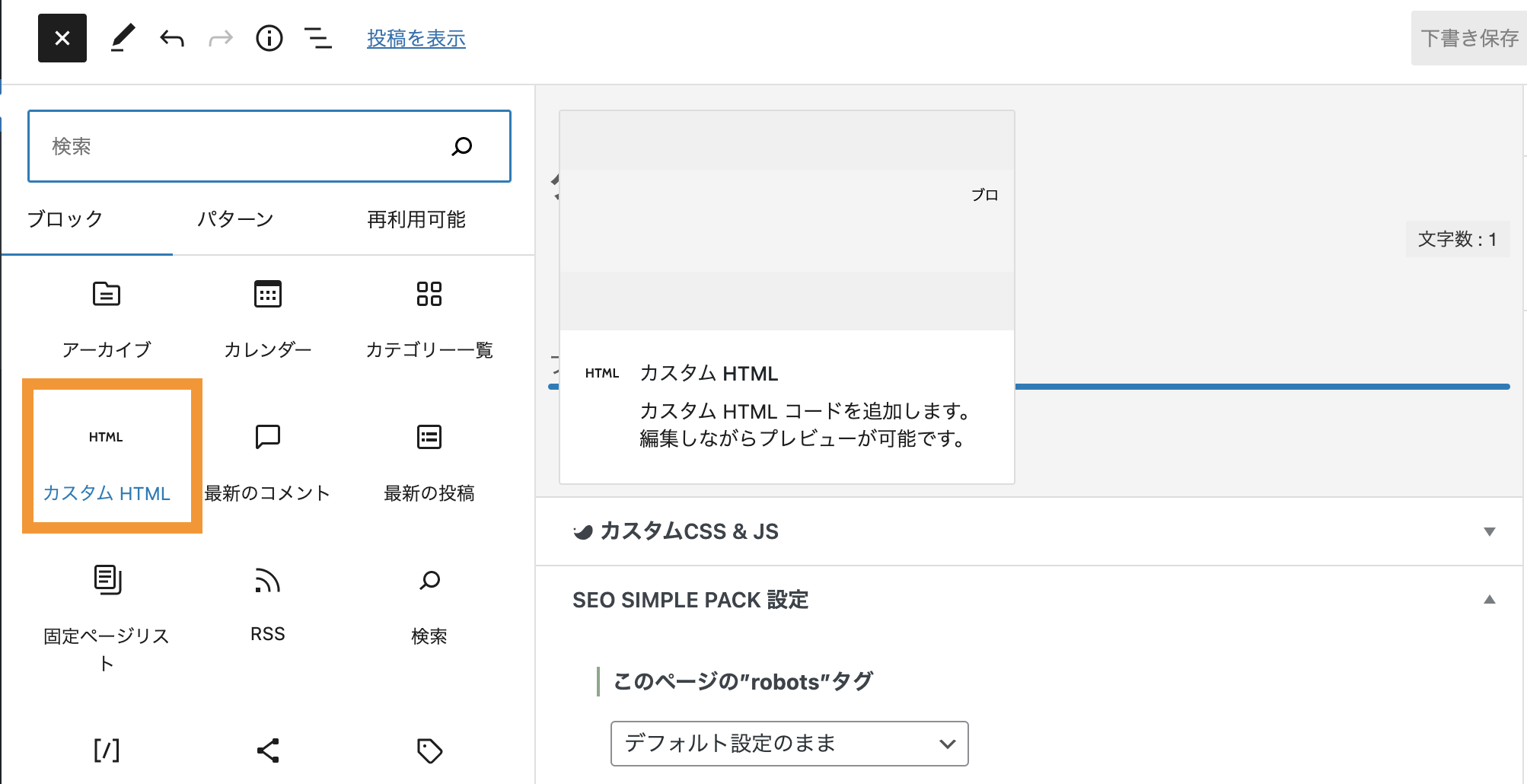
「カスタムHTML」を選択します。

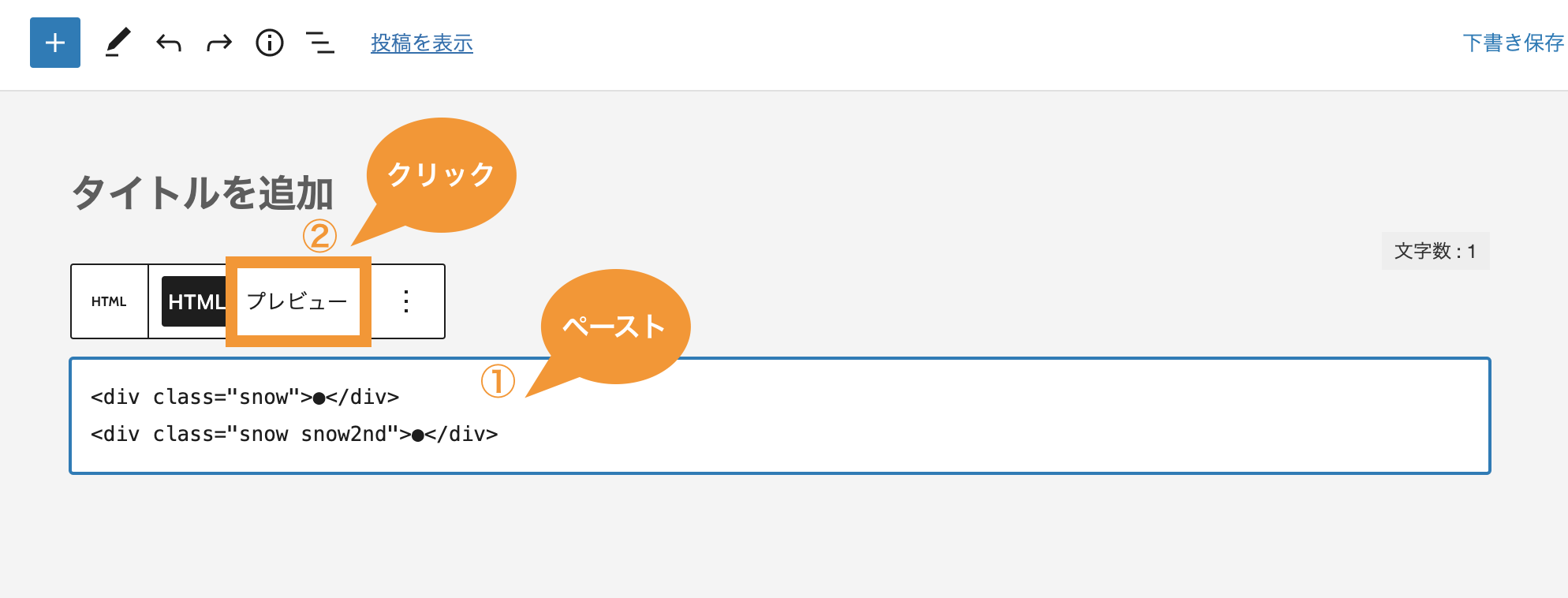
1の部分に先程コピーしたHTMLを貼り付け2「プレビュー」をクリックします。

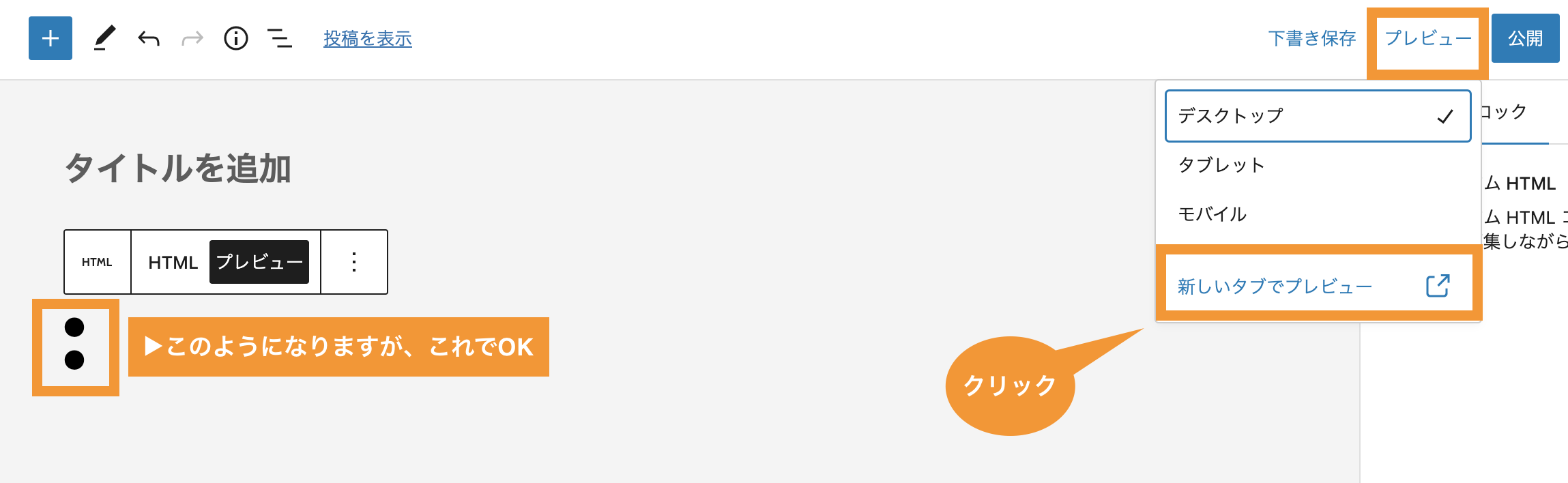
「●」(黒丸)が表示されますが実際記事になると消えますので大丈夫です。「プレビュー → 新しいタブでプレビュー」の順にクリックしてみましょう。

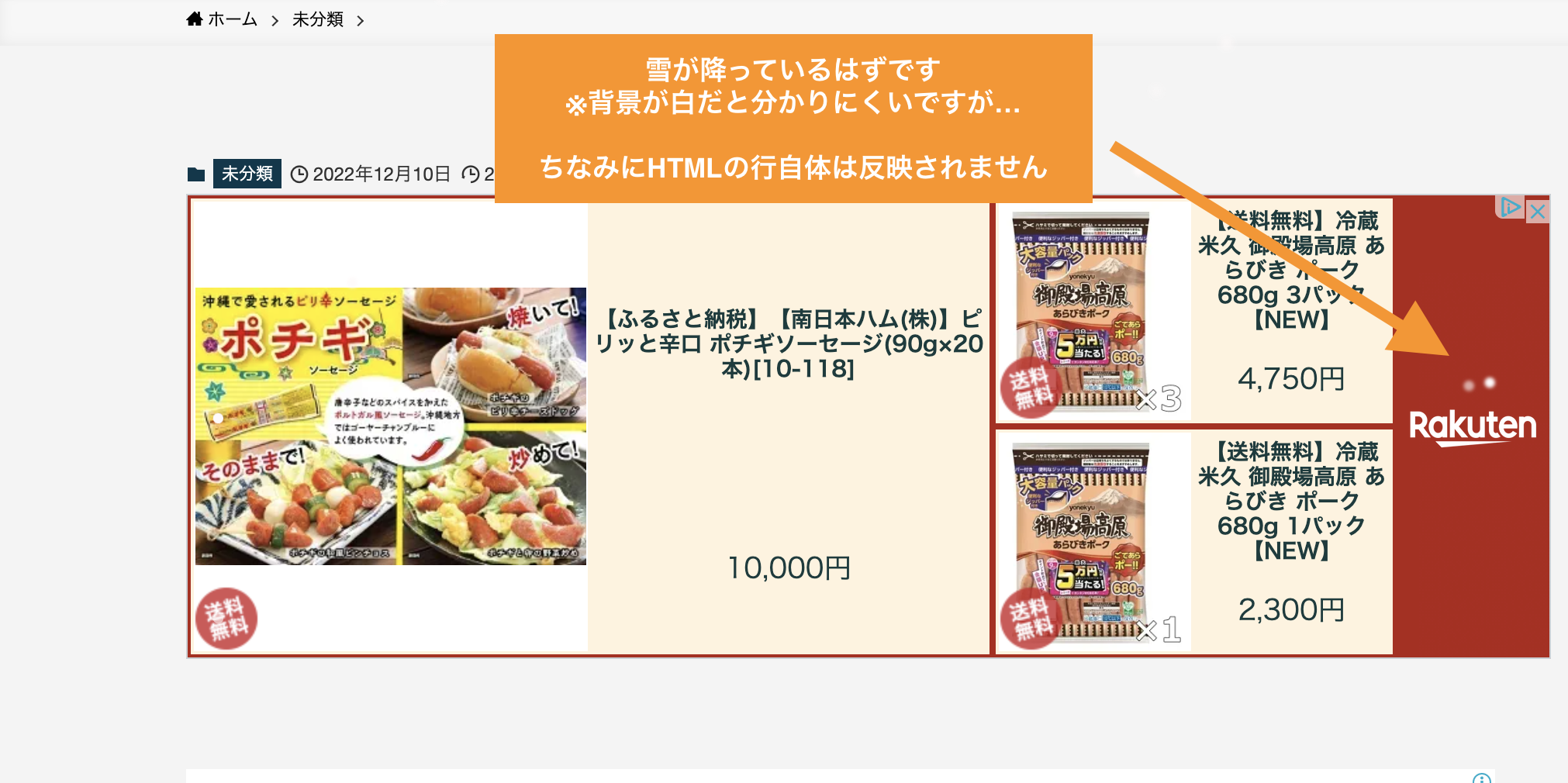
背景が白だと分かりにくいと思いますが、雪が降っていると思います。これで完了です。

またHTMLとして行を追加していますが、その行自体は反映されないので記事内のどの部分に入れても大丈夫です。
今回のように文頭に入れると、記事一覧で抜粋文を表示させている場合「●」(黒丸)が表示されますので、抜粋文を表示させている方は文末に挿入することをおすすめします。
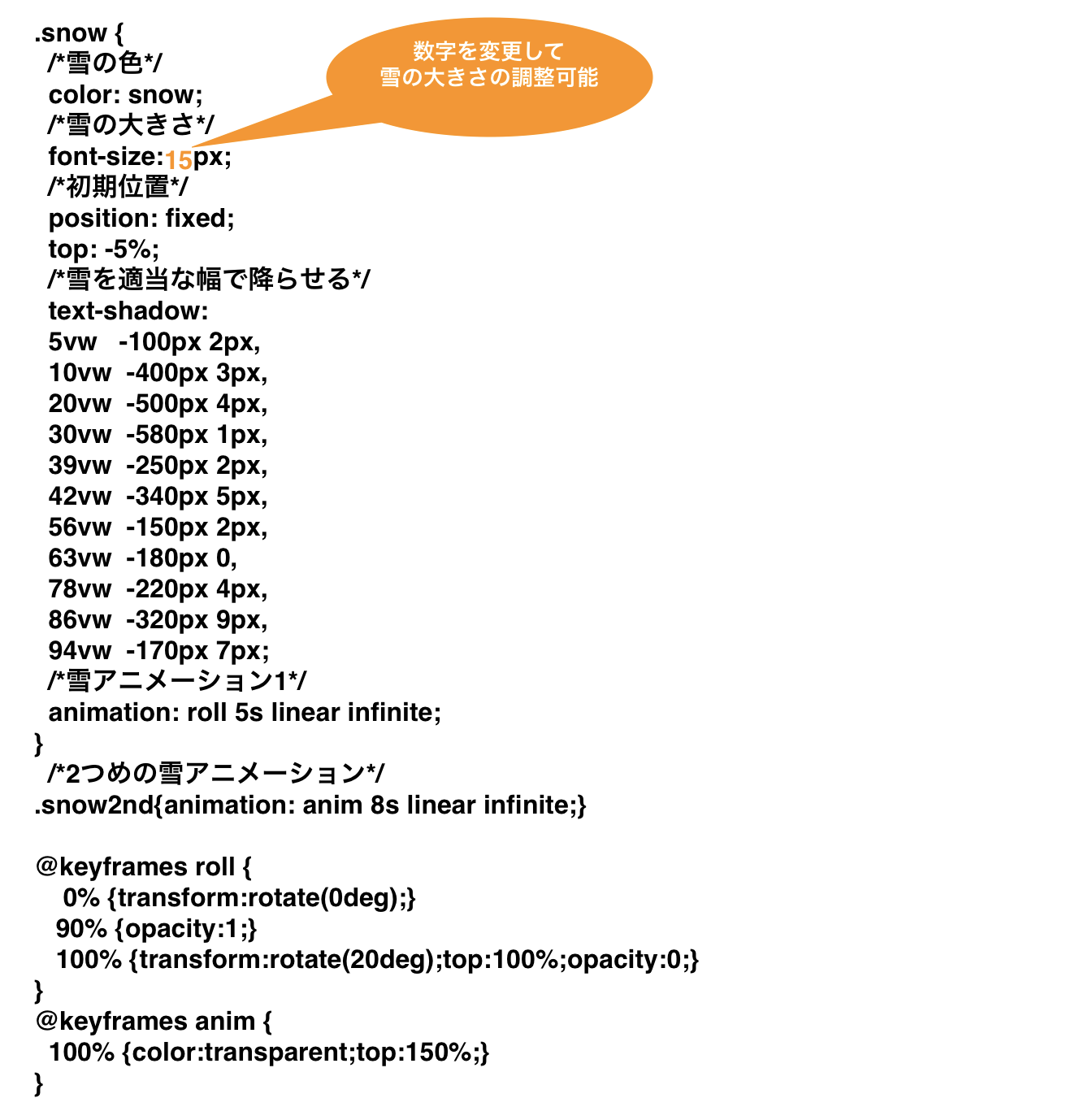
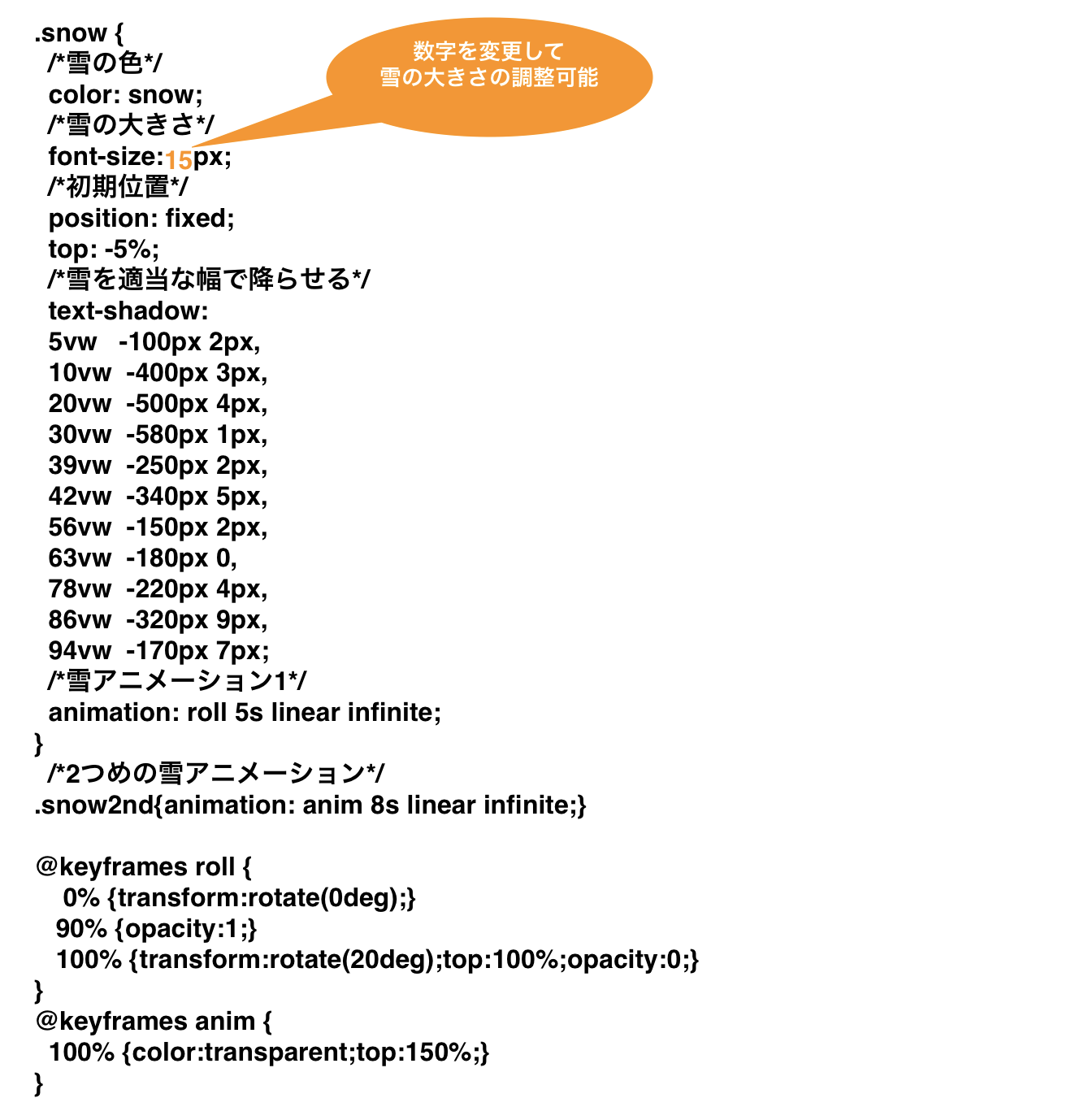
背景色を調整したり雪の大きさを自分好みに調整する

背景色はお使いのテーマによって変え方が違うと思いますので、雪が見えやすくなるよう自分好みに調整してみてもいいかもしれませんね。雪の大きさは、下記の部分の数字を変更して調整可能です。

ちなみに僕は15pxにしました。


【まとめ】楽しいブログライフを


ということでR.U.I様の記事をもとに実際に僕が行った手順を備忘録として記事に残しつつ、ご紹介致しました。
今回は記事の中に雪を降らせるように設定しましたが、固定ページなどにも応用がききますし、いろいろと試してみてはいかがでしょうか。
ご参考にさせていただいたR.U.I様改めてありがとうございました!
僕もこれからももっと勉強して向上します!
最後までご覧いただき、ありがとうございました。また次の記事でお会い致しましょう。
楽しいブログライフを〜。








コメント