この方法はどのテーマをお使いでも対応できる内容となっております。
アフィリエイトの広告などをそのまま貼ると下記のように左寄せになってしまいますよね。
そこでこのように中央に表示させる方法をご紹介していきたいと思います。
いろいろな記事でご紹介はされていますが、ちょっとしたコードの違いなどで中央に表示できないものもありました…
僕のカスタムの備忘録として記事に残しつつ、やり方の手順をご紹介していきたいと思います。
知りたかったという方の1参考になれたら嬉しいです。
目次
カスタムHTMLで広告を中央に表示させる方法

まず下記のコードをコピーします。
<div style="text-align: center;">
~ここに広告のHTMLのコード~
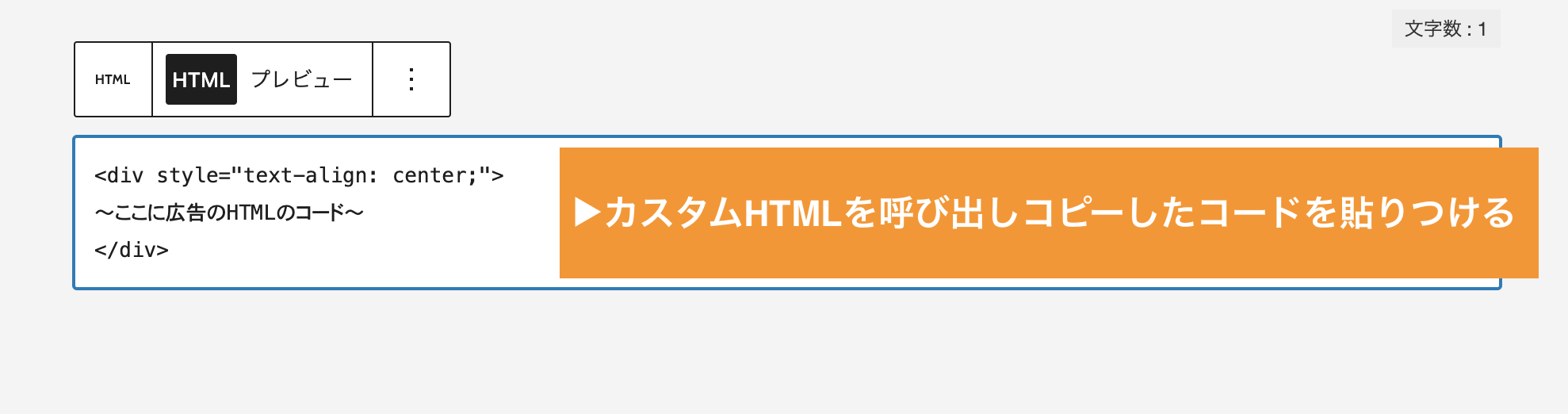
</div>WordPressの記事内で「カスタムHTML」を呼び出し貼りつけます。

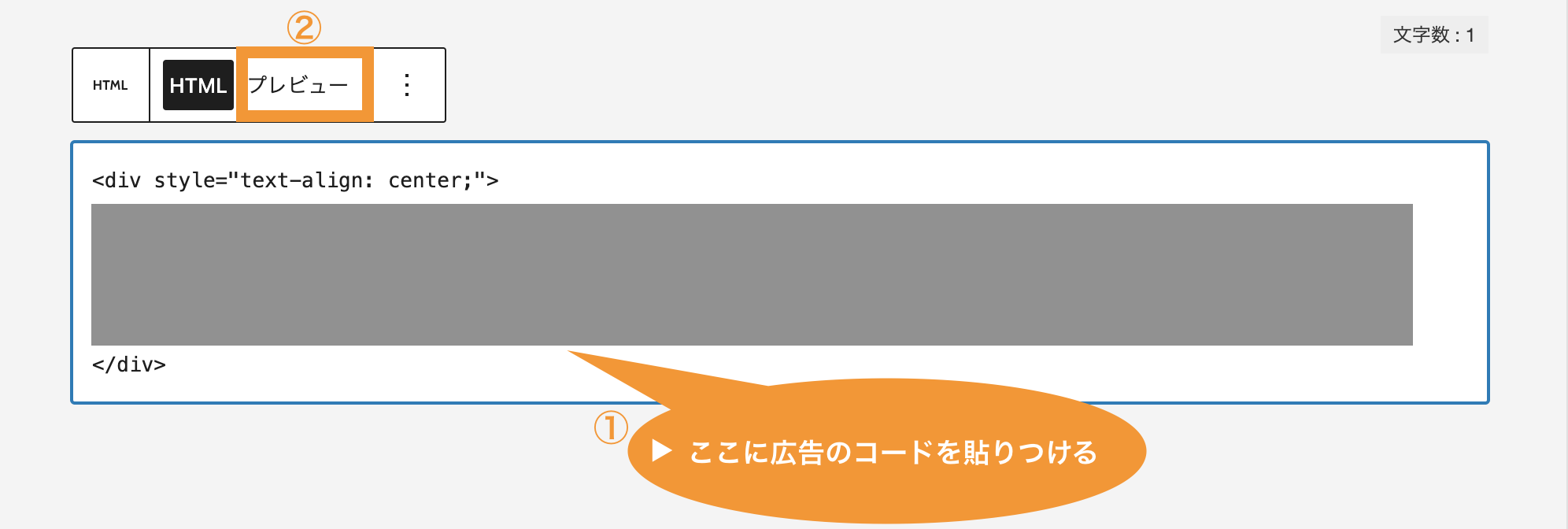
次に自分が貼りつけたい広告のコードをコピーしてきて1〜ここに広告のHTMLのコード〜の部分に貼りつけ2「プレビュー」をクリックします。

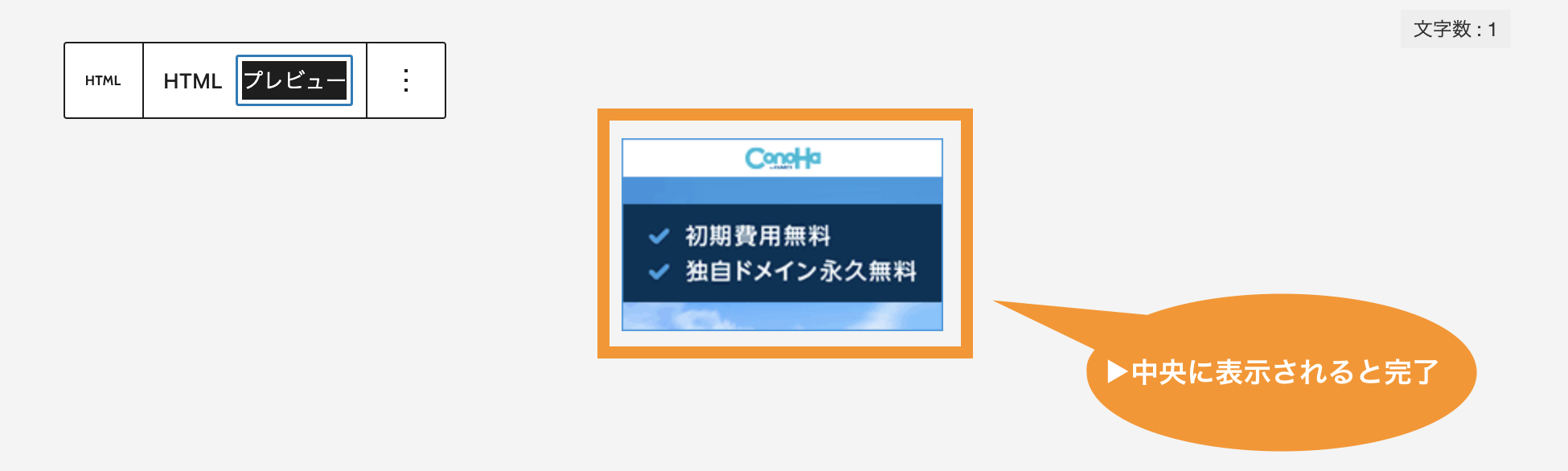
中央に表示されると完了です。

もし中央に表示されていない場合は1文字も誤字脱字がないかをもう一度しっかりと確認してみてください。
<div style="text-align: center;">
~ここに広告のHTMLのコード~
</div>【まとめ】楽しいブログライフを

正直少し手間ですが、見栄えは大切だと思いますのでぜひ参考にしてやってみてはいかがでしょうか。
知りたかったという方の1参考になれたら嬉しいです。
最後までご覧いただき、ありがとうございました。また次の記事でお会い致しましょう。
楽しいブログライフを〜。








コメント