ブログやサイトの分析に欠かせない「Google Analytics(グーグルアナリティクス)」の登録と設定方法について分かりやすく説明していきます。
この記事での手順は「Cocoon」での設定方法を紹介しています。
「SWELL」での設定方法はこちらをクリックしてご覧ください。
また後の方でも説明しますが無料版のグーグルアナリティクスには現在「GA4」 と「UA」という2種類が存在し、この記事ではその両方を導入する方法を説明していきます。
大企業向けに機能を拡張した有料版として「GA360」という種類もありますが、本記事では無料版グーグルアナリティクスをご紹介しています。
こちらの工程も、ブログやサイトを開設したら初期設定と同じ段階で済ませておくと良いですよ。
- グーグルアナリティクスとは
- グーグルアナリティクス「GA4とUA」両方の導入方法
- 導入後エラーが出た時の対処法
手順通りにやれば難しくないので、さっと終わらせてしまいましょう。
では順番に説明していきます。
Google Analytics(グーグルアナリティクス)とは

「グーグルアナリティクス」とはGoogleが公式で提供しているウェブサイトのアクセス解析ツールのことになります。
ブログやサイトに導入することでいろいろなことが分かるようになります。
- 読者がどの地域から見にきてくれたのか
- パソコン、スマホ、どちらで見てくれたのか
- どのページを見てくれたのか
- 何人来てくれたのか
- どのくらいの時間見てくれたのか
- 見に来てくれた方の年齢や性別
など、さまざまな分析をしてくれるツールでブログやサイトの改善策を考えられるようになります。
例えば下記のように。
美容品を主に紹介するブログやサイトを持っていたとします。
30代の女性をターゲットにその目線で商品を紹介、販売していたのですが、実際グーグルアナリティクスで解析してみると実は見にきてくれているほとんどの方が20代の女性だった。
その場合、より若い年代の方に響く表現に変えたりして伝えることで集客、売り上げを改善することができます。
普段パソコンでブログやサイトを作っているので、パソコンでの見た目を重要視していたが、実際グーグルアナリティクスで解析してみると、スマホからのアクセスの方が多かった。
その場合、スマホで見やすいようにデザインやレイアウトを整え改善することができます。
など読者の満足度を上げ自分自身も向上していく為にぜひ登録、設定することをおすすめします。
また、はじめに少しお伝えしましたが無料版のグーグルアナリティクスには現在「UA」と「GA4」の2つがあります。
違いを簡単に説明すると「UA」が(旧バージョン:ユニバーサルアナリティクス)で「GA4」が(新バージョン:グーグルアナリティクス4)となります。
今後は「GA4」に一本化するとのことですが、今はまだバージョンアップを繰り返している段階で機能的にも「UA」と比べ不足や不安定な部分があります。
そこで現時点では「UA」と「GA4」両方を導入し並行して使うことをおすすめしています。
Google Analytics(グーグルアナリティクス)の登録と設定方法

ではここからは実際にグーグルアナリティクスの登録から設定までの手順を説明していきます。
手順1|グーグルアナリティクスにアクセスする
まずグーグルアナリティクスにアクセスします。
グーグルアナリティクスはこちら
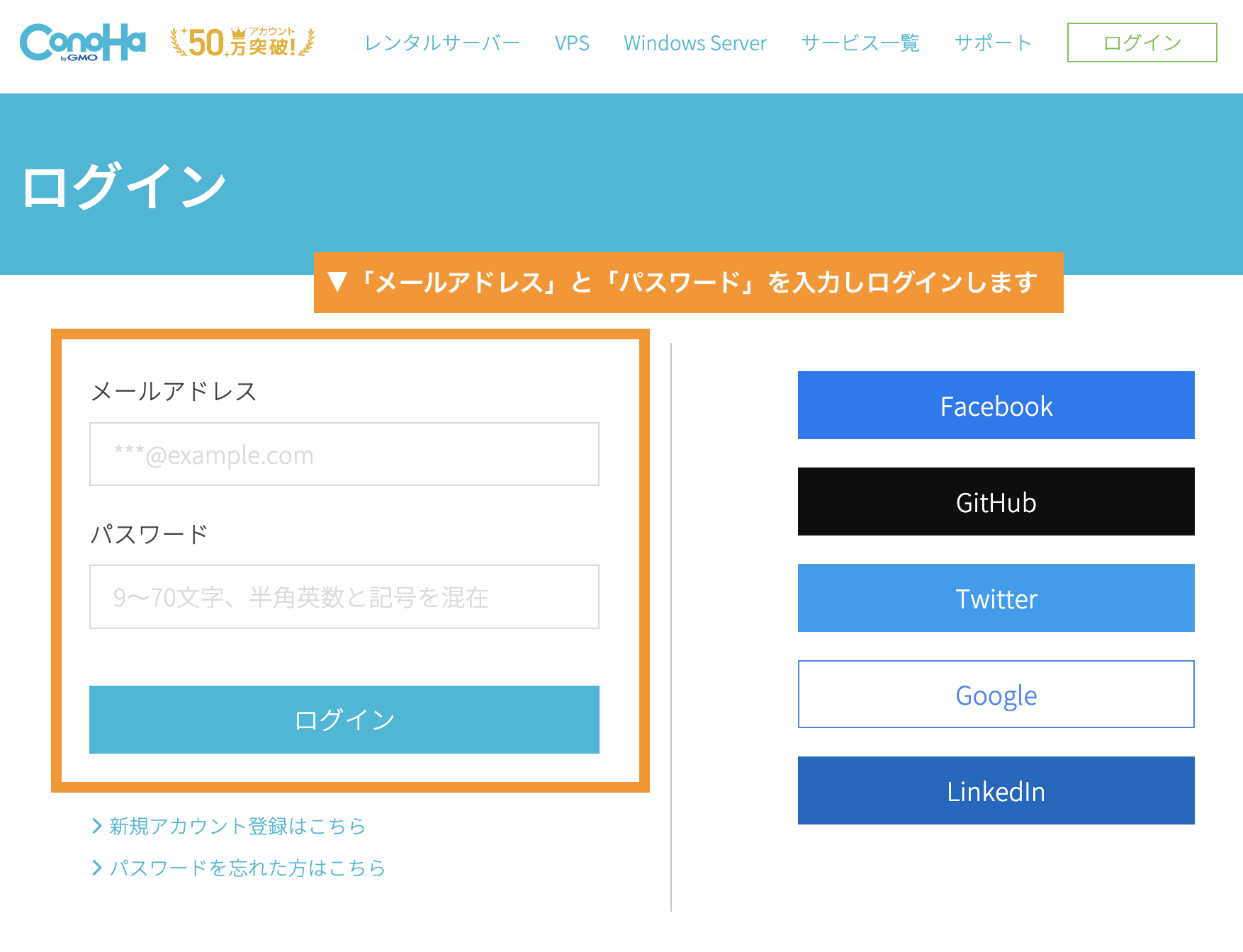
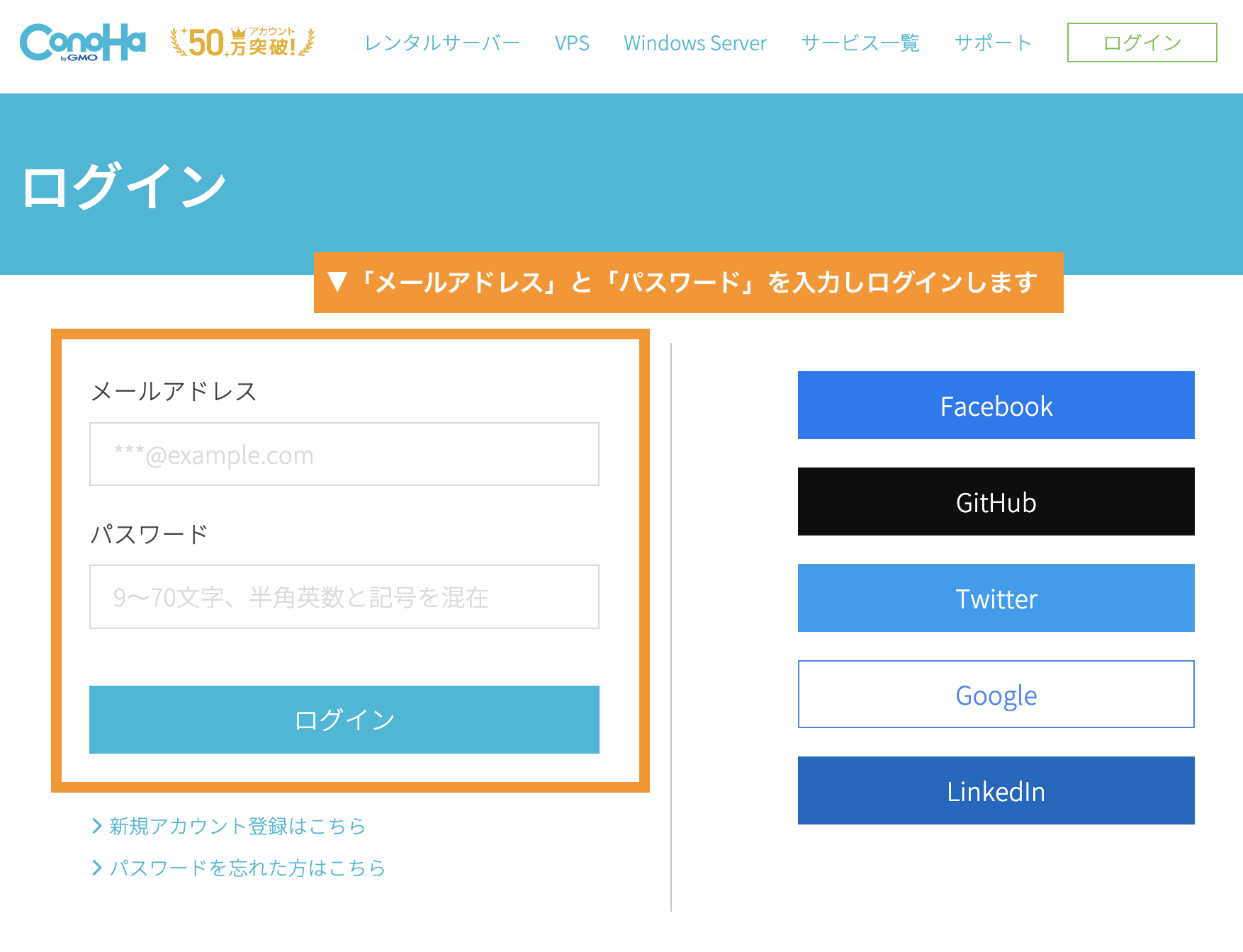
下記のようにログイン画面になりますので、すでにGoogleアカウント(Gmailなどのアカウント)を持っている方は1「メールアドレス」か「電話番号」を入力し3「次へ」をクリックしてください。
Googleアカウント(Gmailなどのアカウント)を持っていない方は2「アカウント作成」をクリックし作成するとグーグルアナリティクスにログインできます。

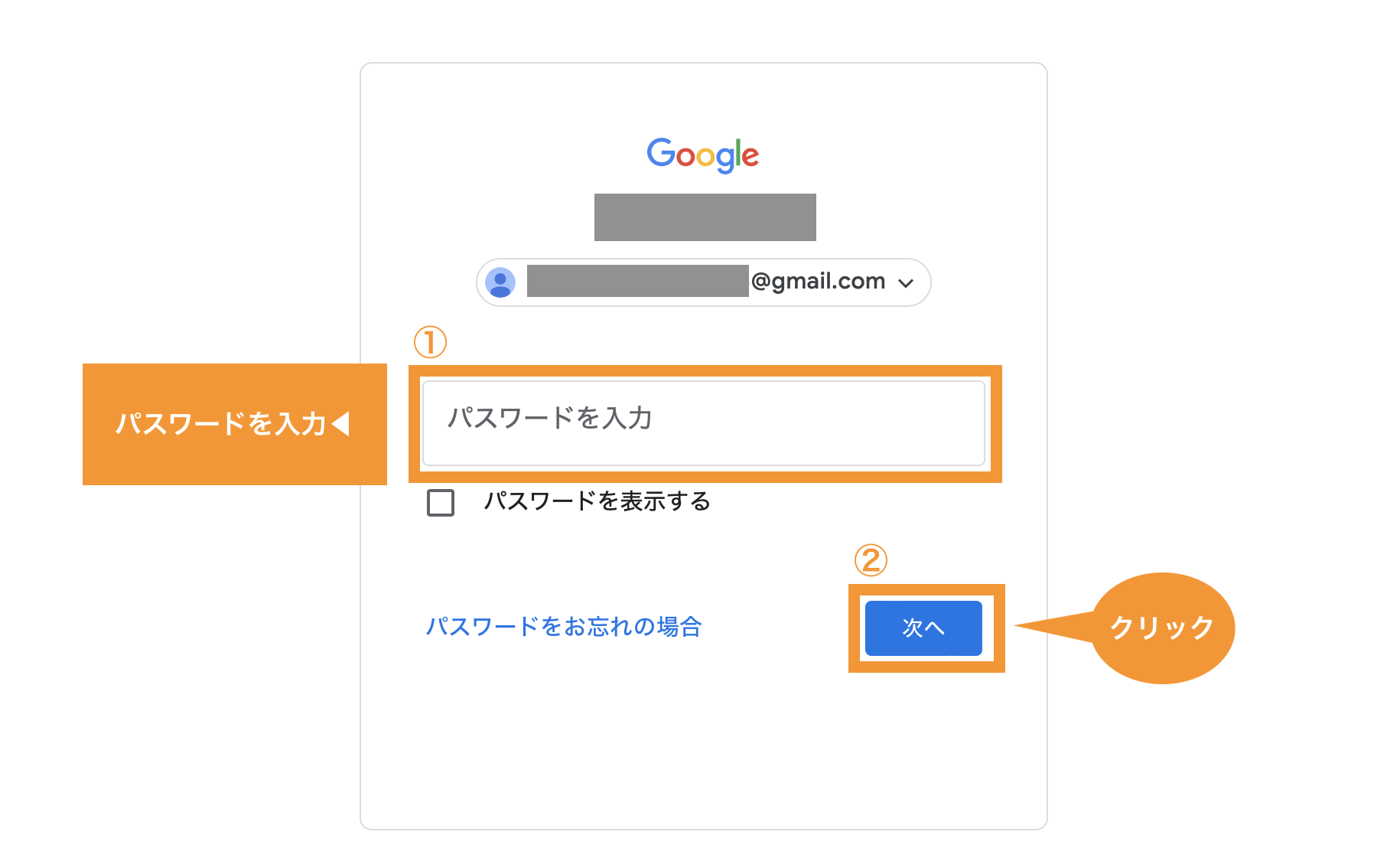
次に1「パスワード」を入力し2「次へ」をクリックします。

ログインすると下記のような画面になりますので「測定を開始」をクリックします。

手順2|サイト情報を入力する
サイト情報の入力画面になりますので1「アカウント名」を入力し2にチェックを入れます。

 Takaya
Takayaアカウント名は後から変更も可能なので、気にせず何でもOKです。ちなみに僕は自分の名前にしました。
その後画面を下へスクロールし先程チェックを入れた項目を含め、全ての項目にチェックが入っている事を確認し「次へ」をクリックします。


手順3|プロパティを設定する
プロパティの設定画面になりますので、順番通りに入力していきましょう。


1「プロパティ名」
自分の名前やブログ、サイト名など好きなで名前でOKです。
2「レポートのタイムゾーン」
日本を選択します。(海外の方は自分の国を選択)
3「通貨」
日本円を選択します。(海外の方は利用する通貨を選択)
4「詳細オプションを表示」をクリックします。
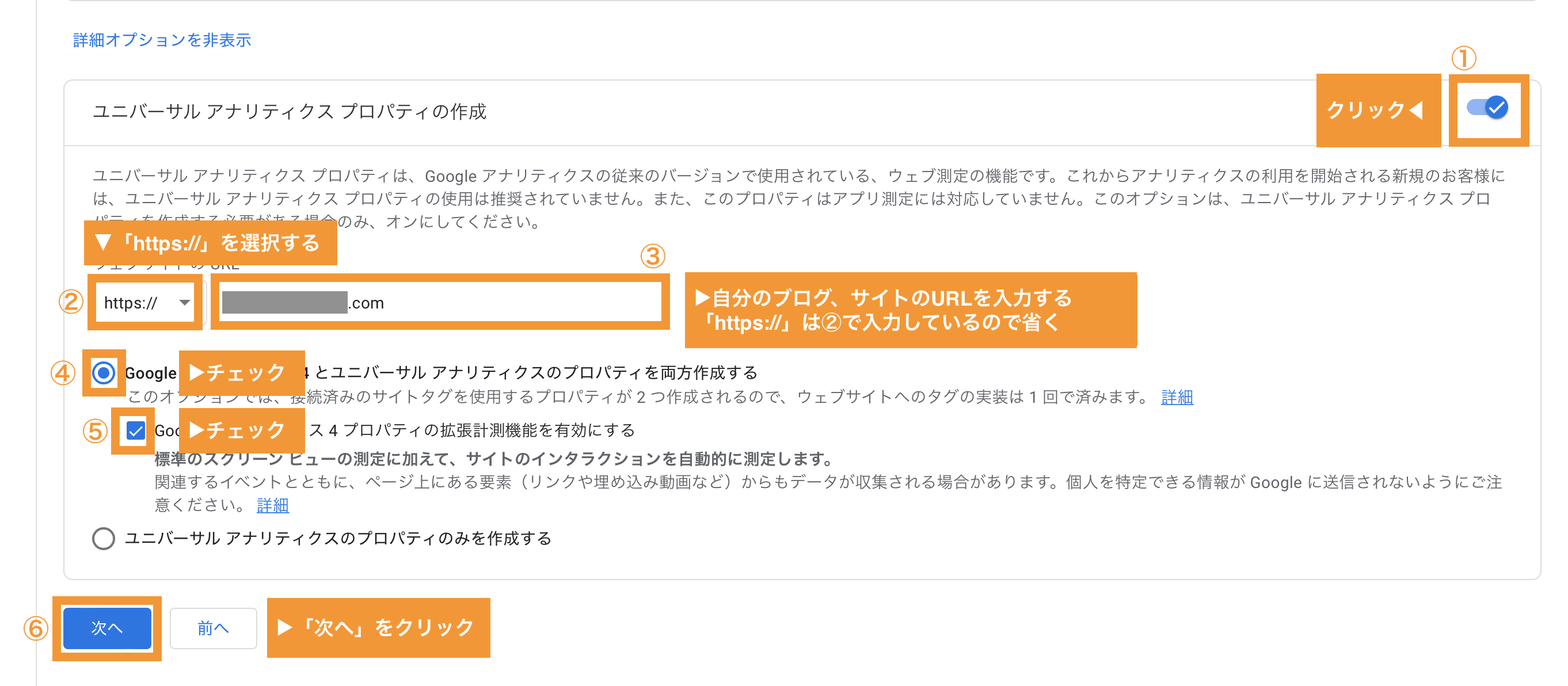
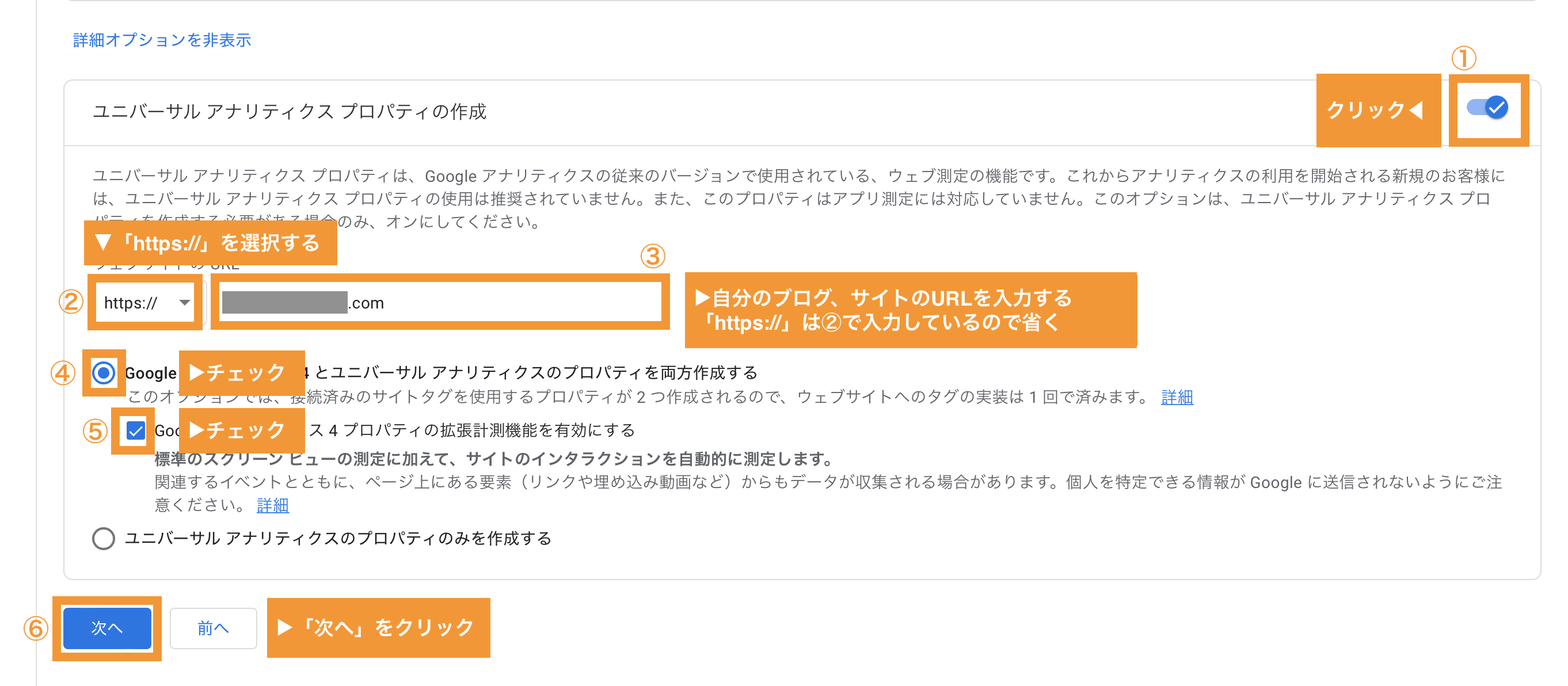
詳細オプションも順番通りに入力していきましょう。


1クリックしチェックを入れます。
2「https://」を選択します。SSL化をしていない方は「http://」を選択します。僕の記事「WordPress開設手順を分かりやすく解説」と同じ手順で作成している場合は「https://」を選択してください。
3自分のブログやサイトのURLを入力します。※2で「https://」は選択されているので省いて入力します。
4、5ここはもともとチェックが入っていると思いますが、入っていなければクリックしチェックを入れます。
6「次へ」をクリックします。
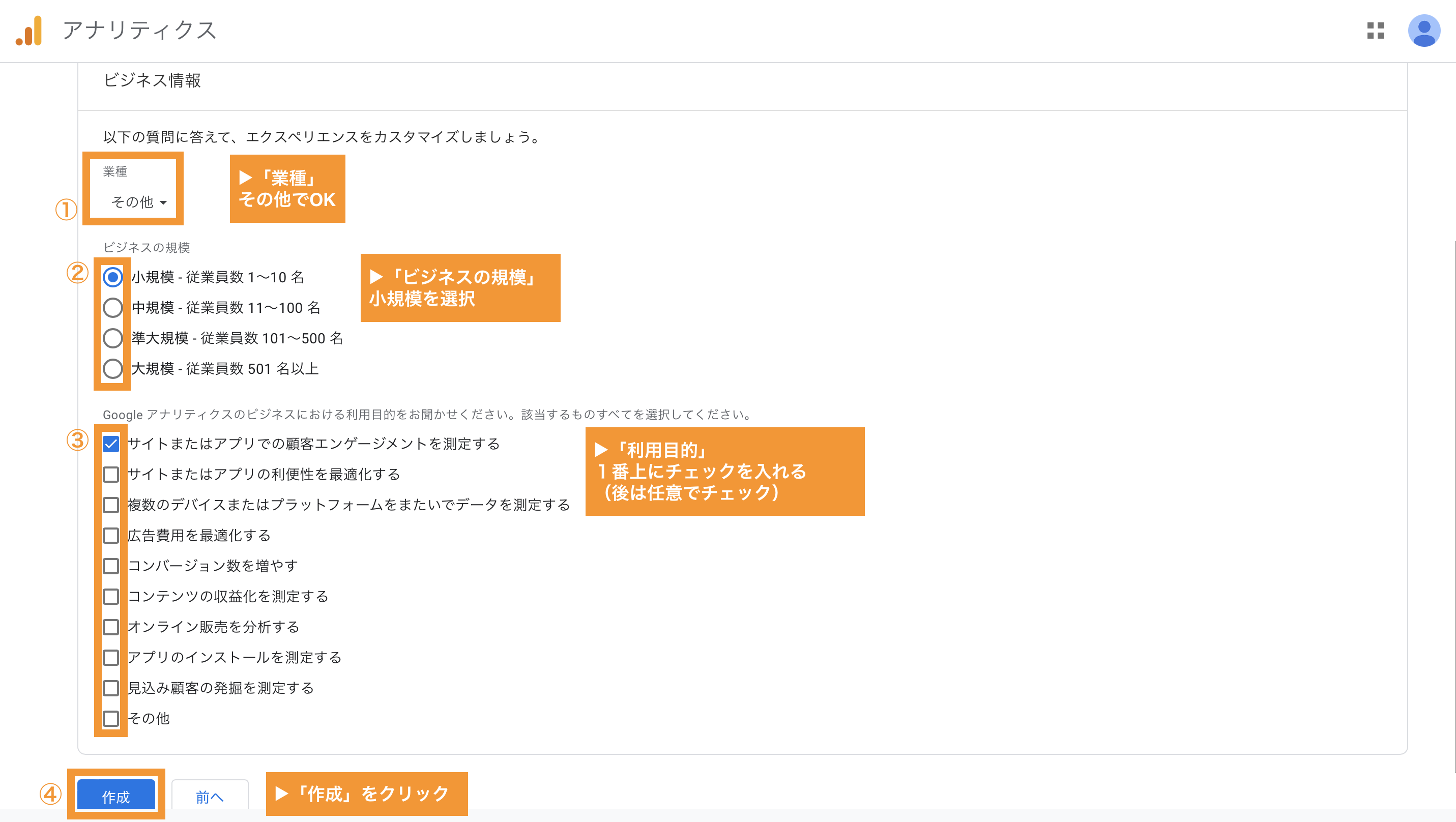
手順4|ビジネス情報を設定する
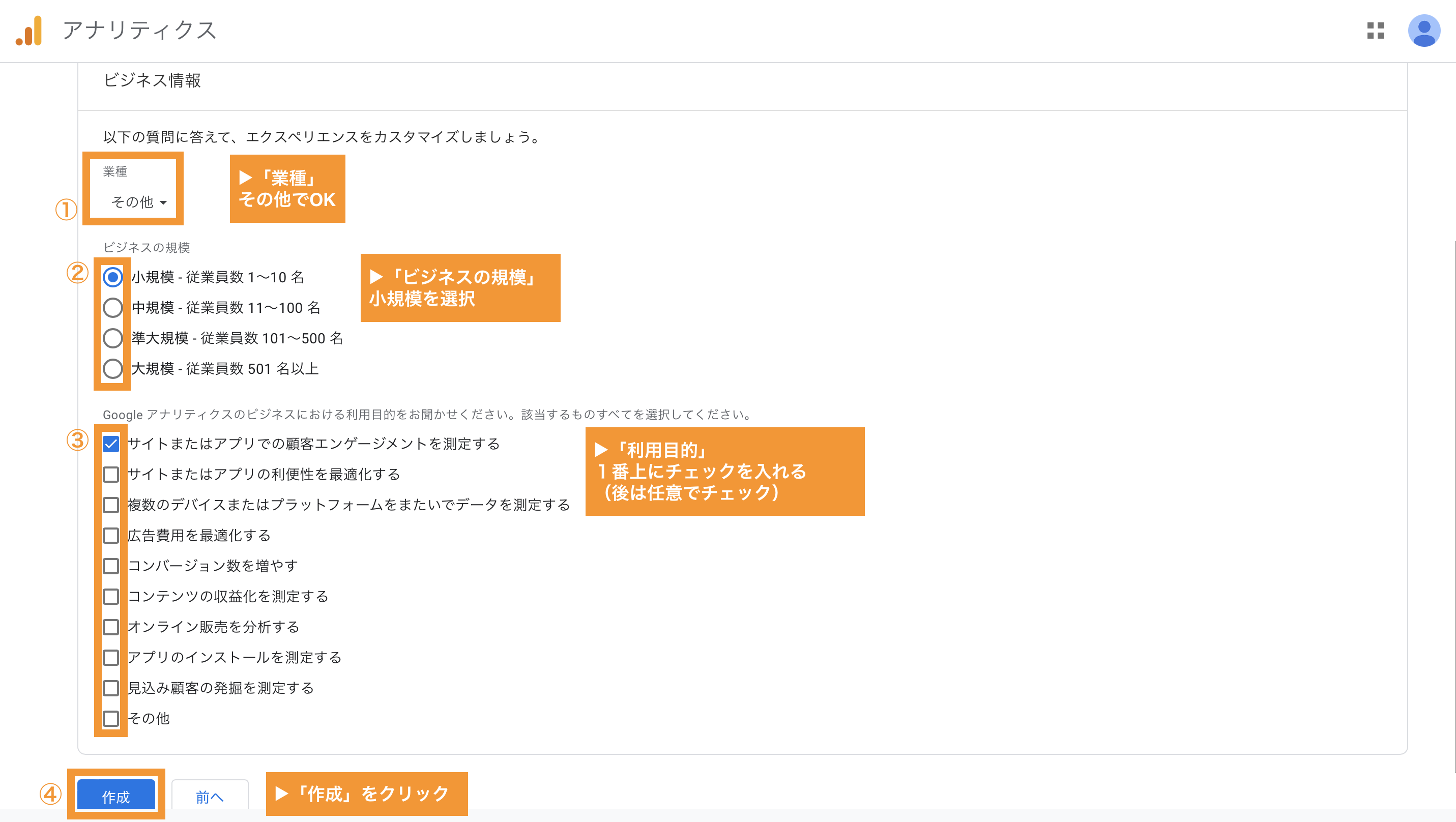
ビシネス情報の画面になりますのでこちらも順番通りに入力していきましょう。


1「業種」
その他でOKです。
2「ビジネスの規模」
小規模でOKです。
3「利用目的」
1番上にチェックを入れます。
4「作成」をクリックします。
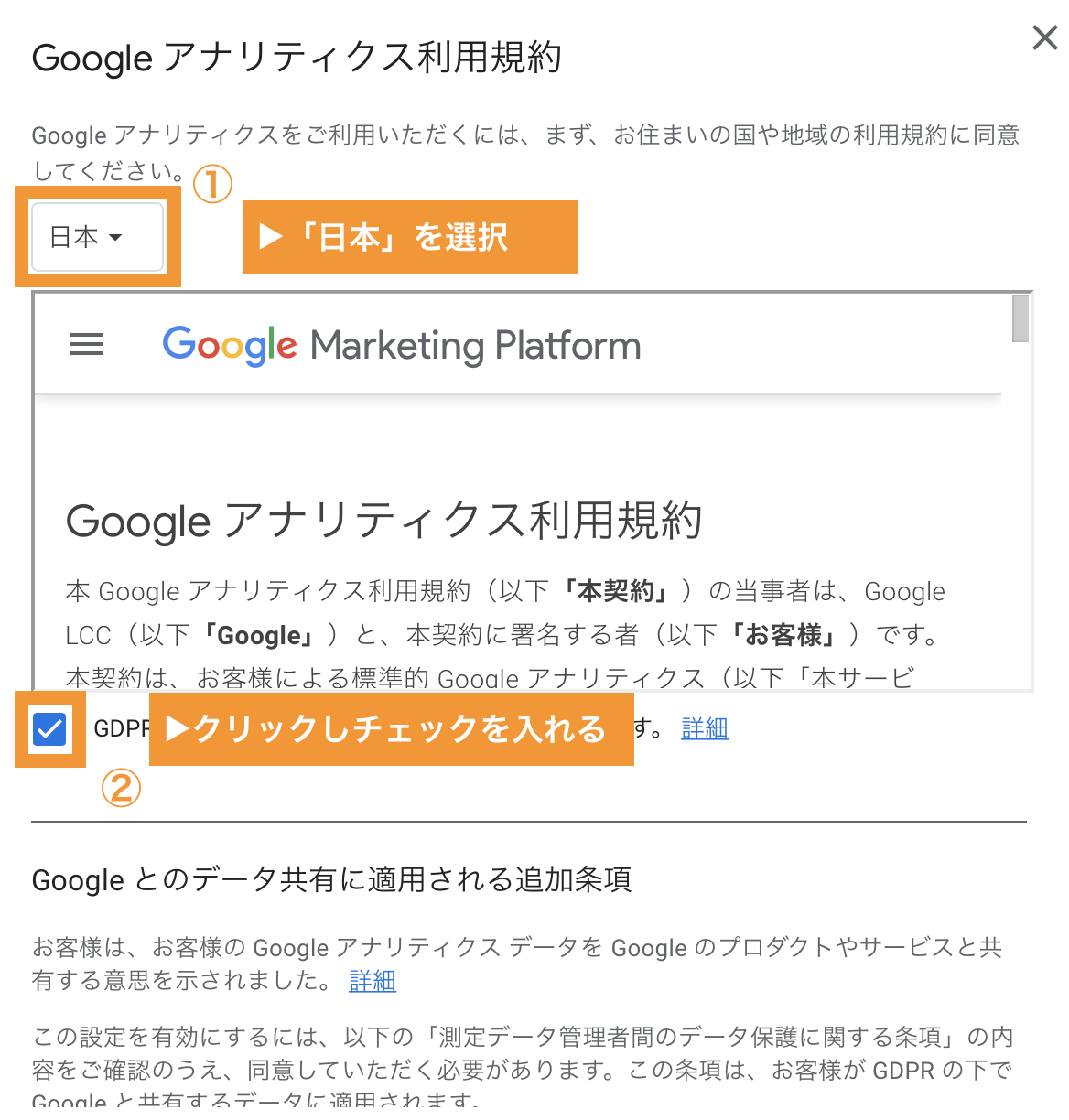
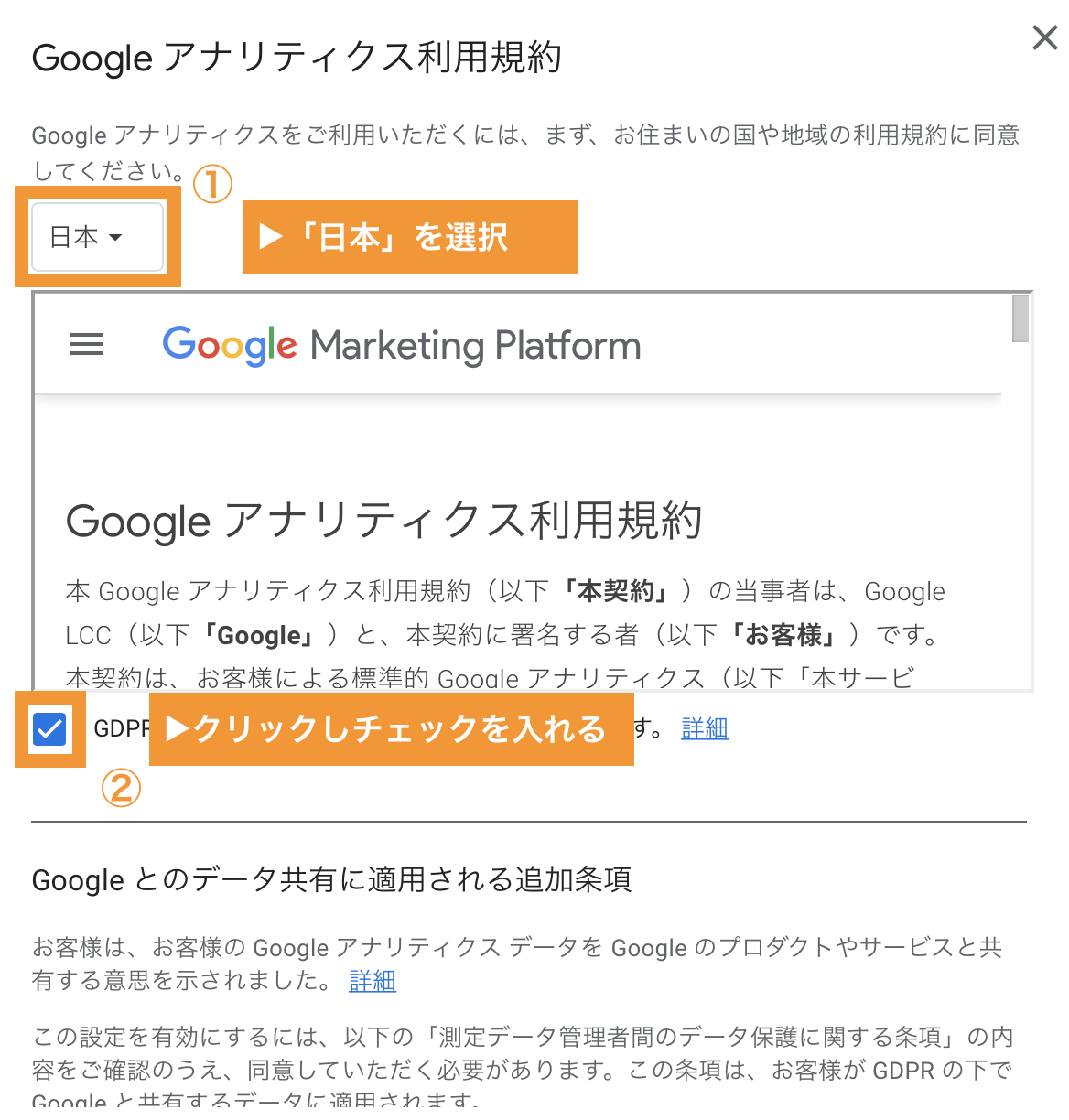
手順5|利用規約に同意する
画面中央に「利用規約」が出てきますので1「日本」を選択し2「GDPRで必須となるデータ処理規約にも同意します」にチェックを入れます。


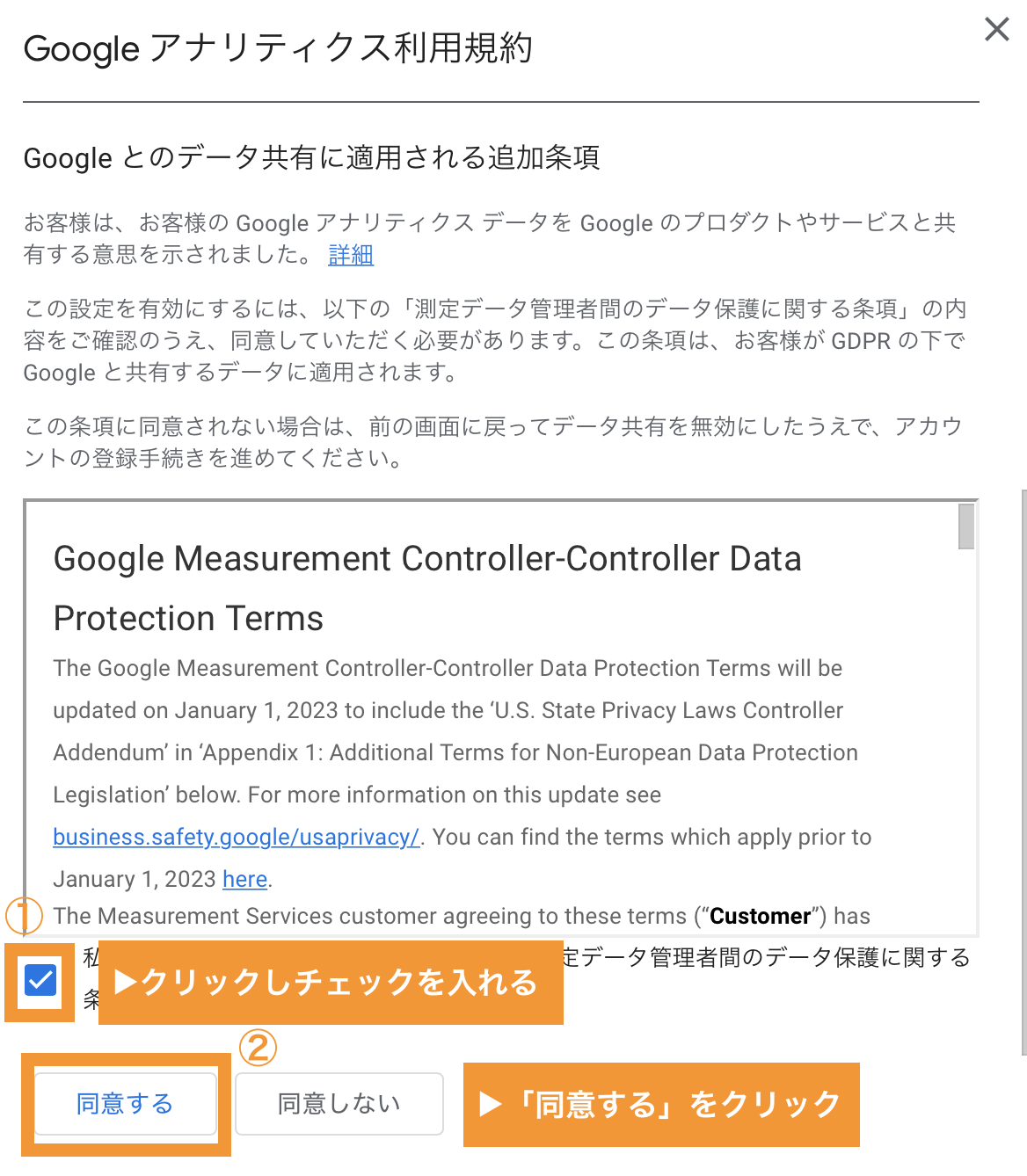
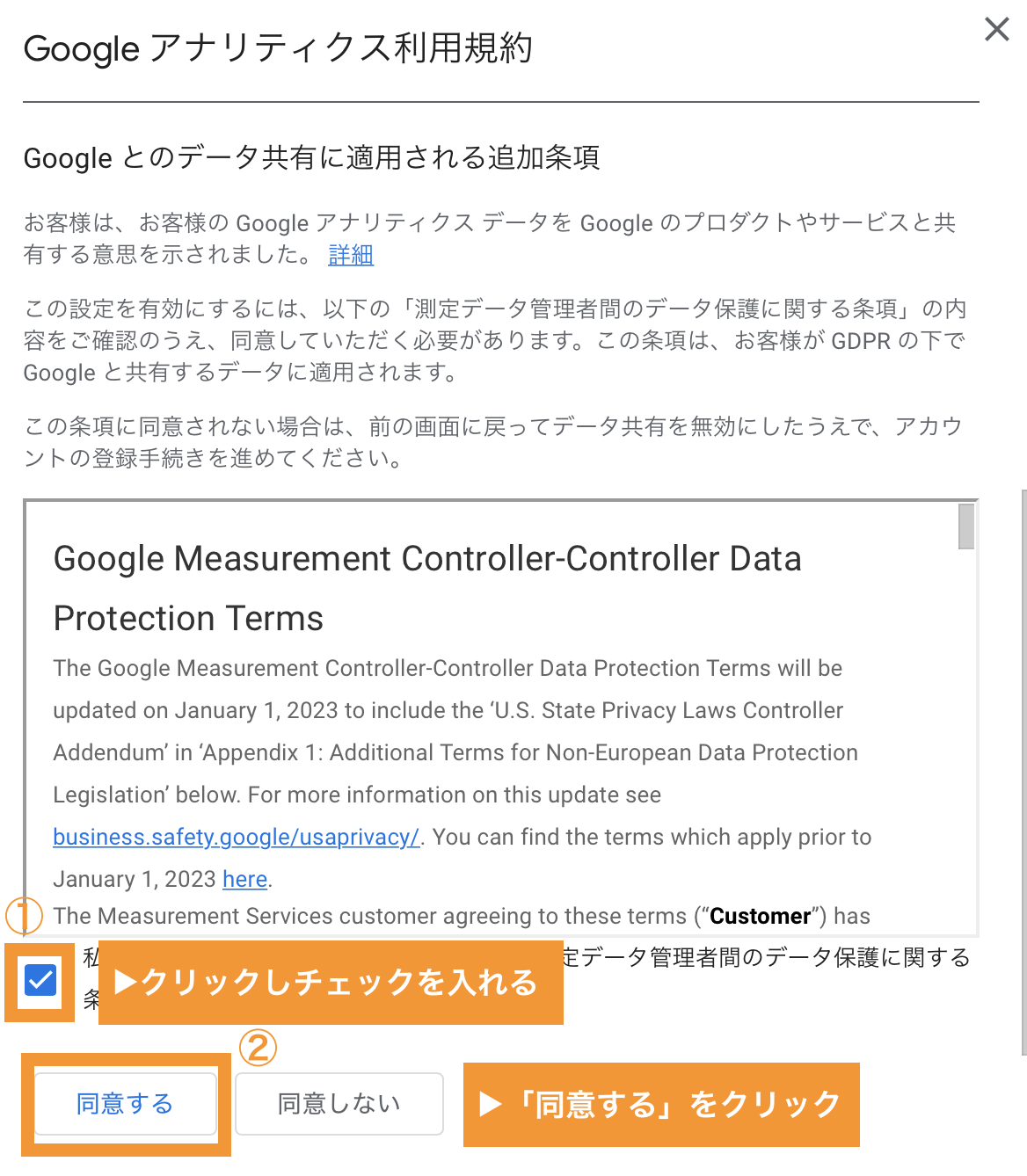
その後画面を下へスクロールし1「私はGoogleと共有するデータについて、「測定管理者間のデータ保護条項」に同意します」にチェックを入れ2「同意する」をクリックします。


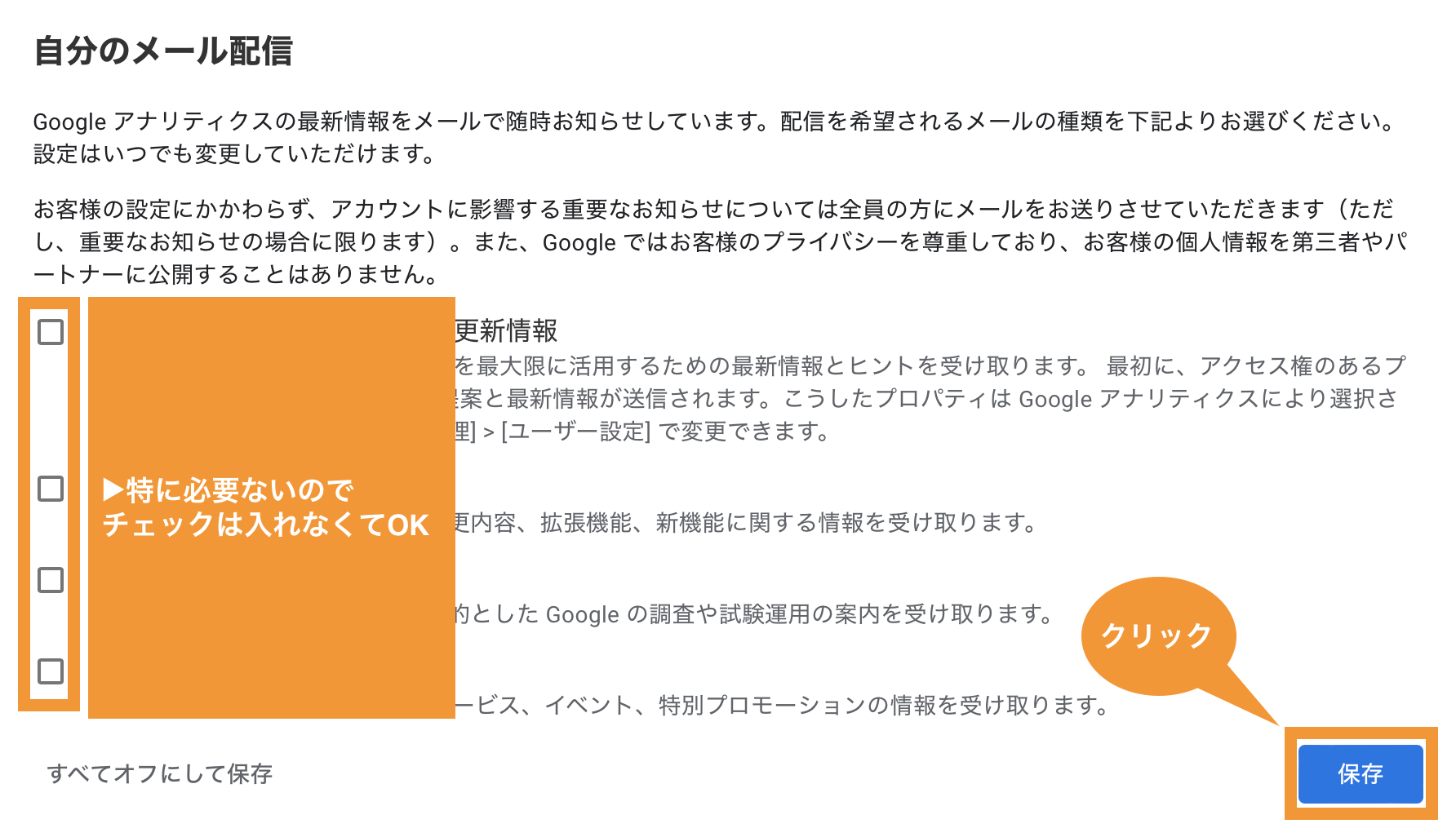
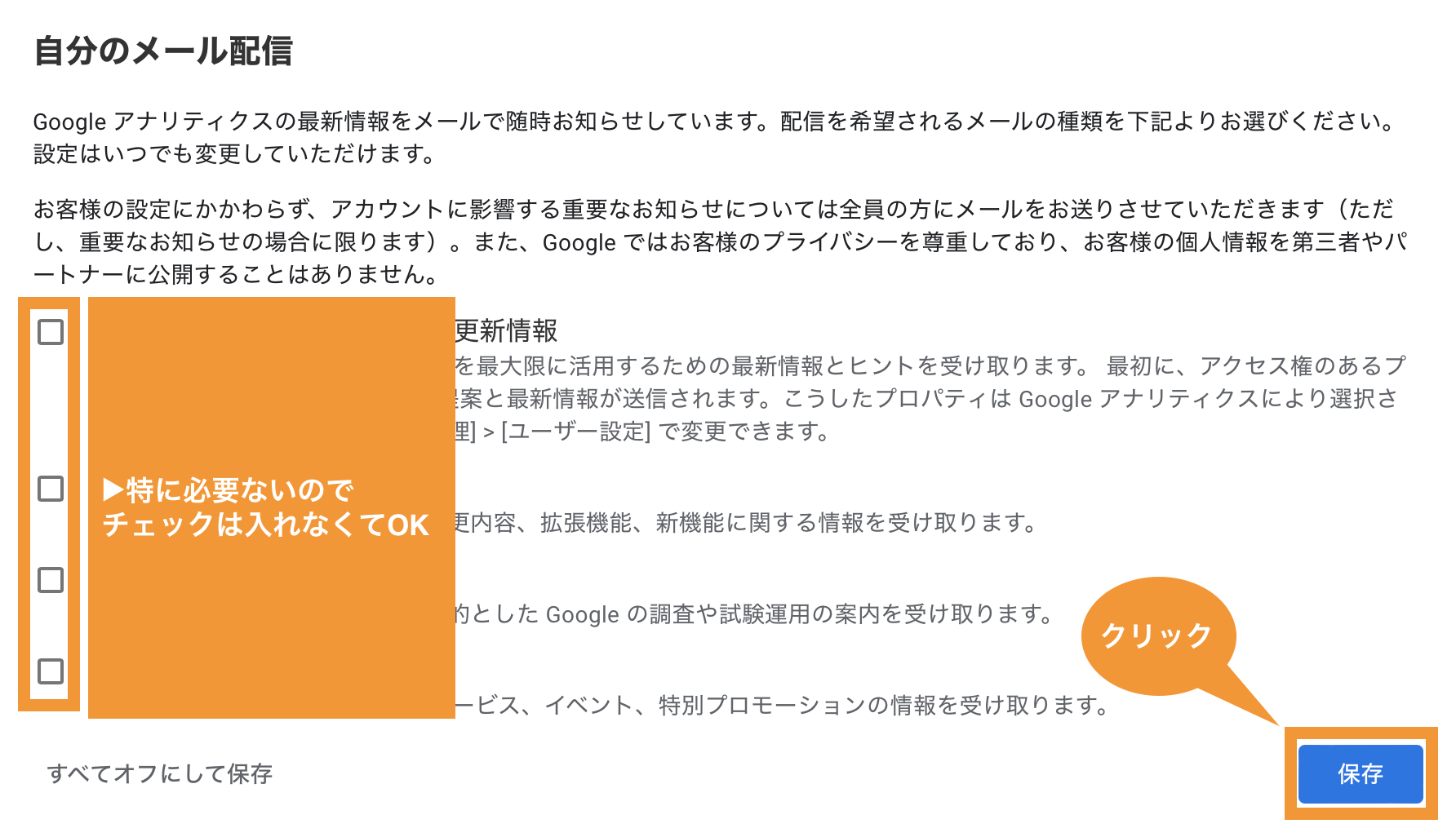
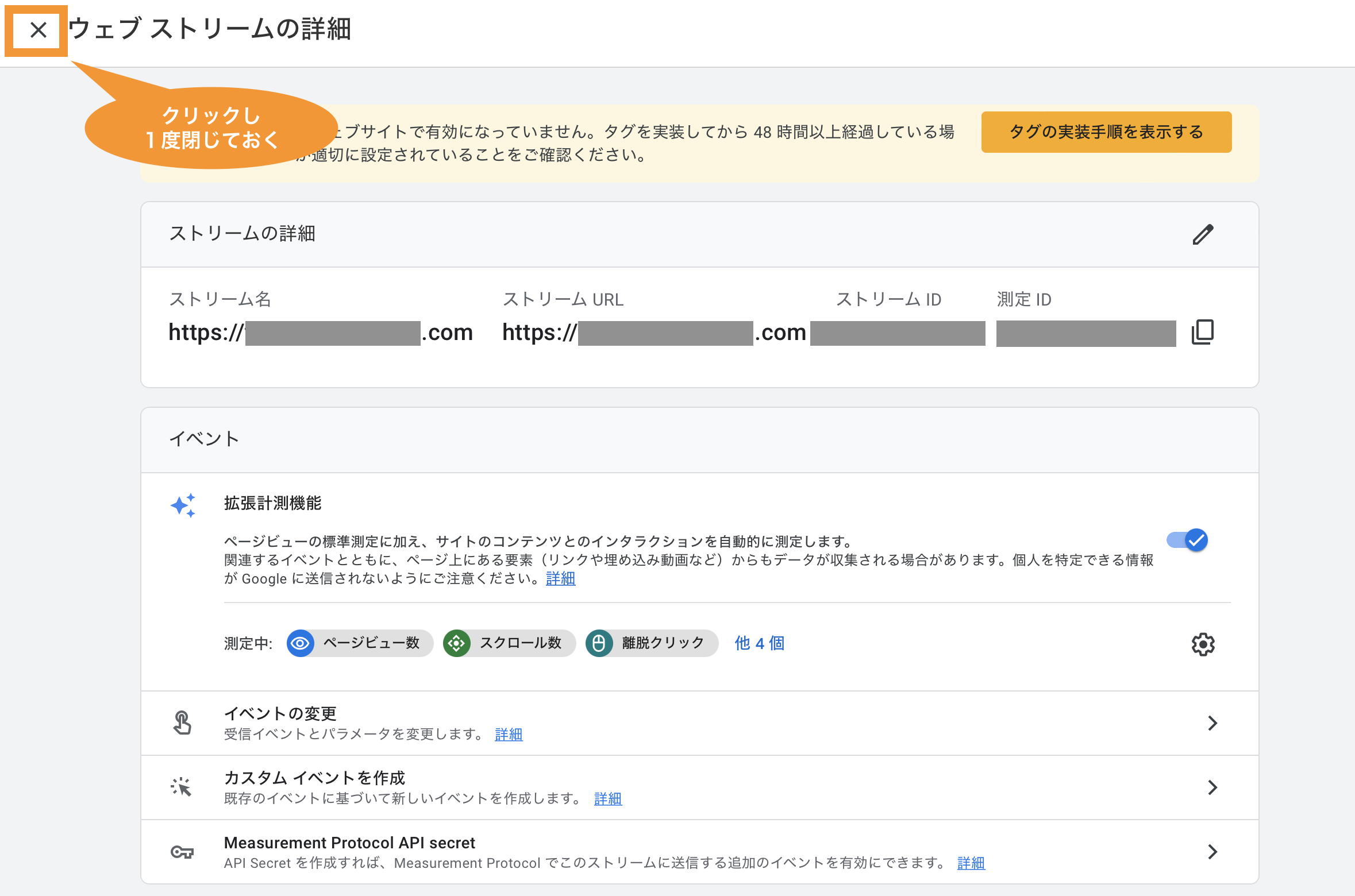
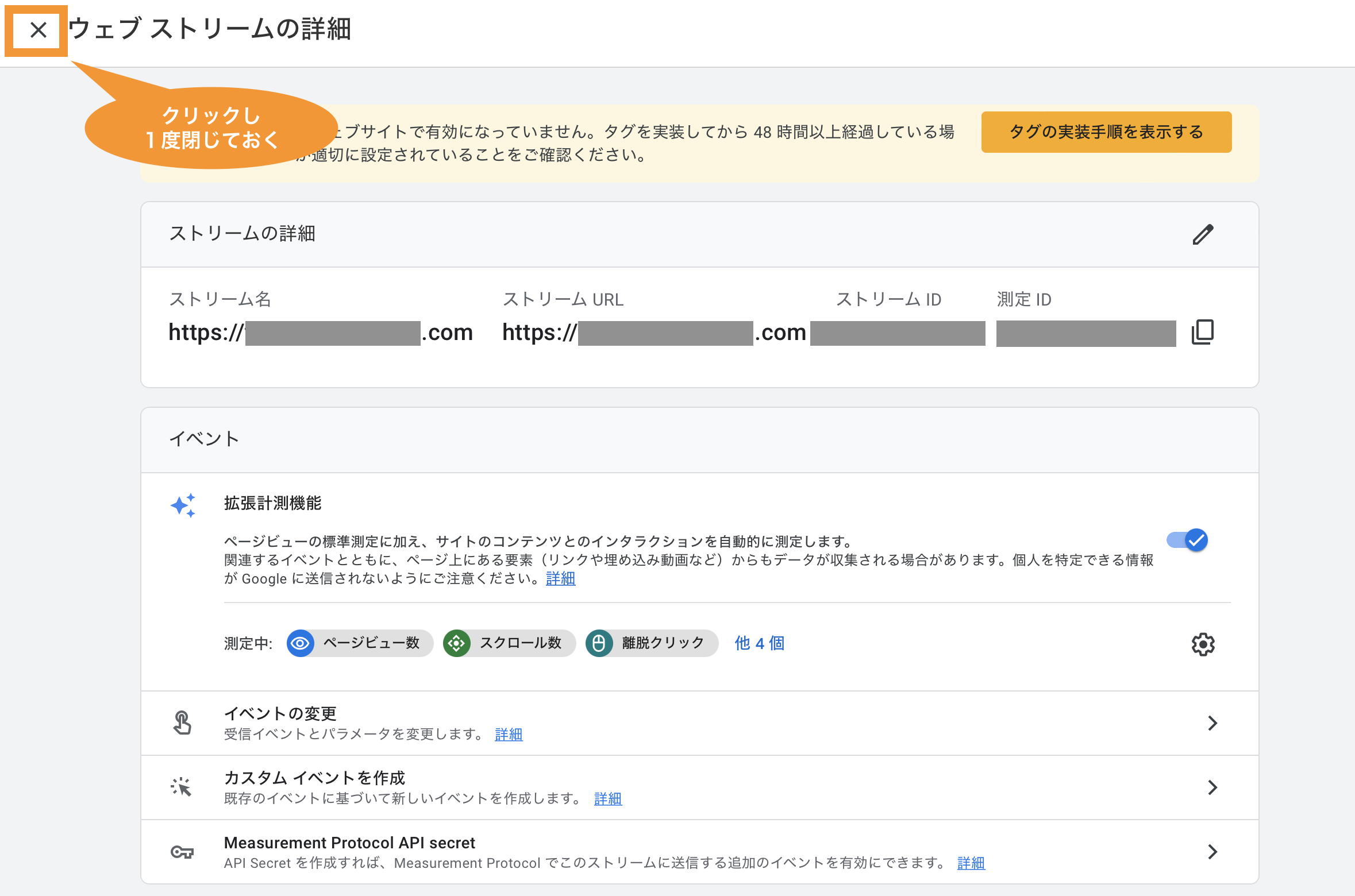
すると下記のような画面が出てきますので「自分のメール配信」は特に何もチェックを入れず保存をクリックし「ウェブストリームの詳細」は「×」をクリックし1度閉じておきましょう。







「ウェブストリームの詳細」はすぐに設定する項目ですが、ページへいく手順も覚えながらやった方が良いので、今は閉じてしまって大丈夫です。後で詳しく説明しますので安心してください。
手順6|「GA4」トラッキングコードを取得する
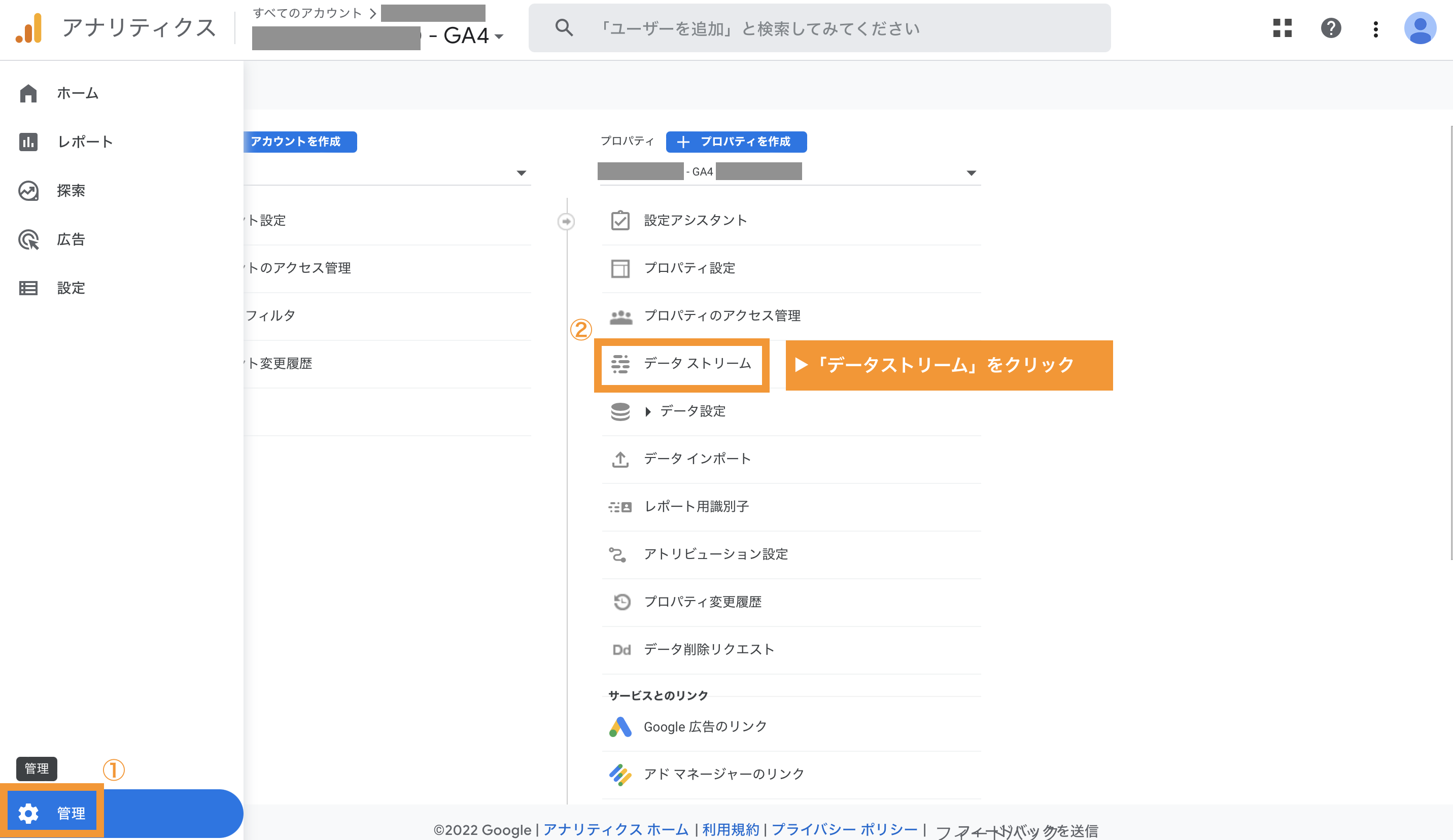
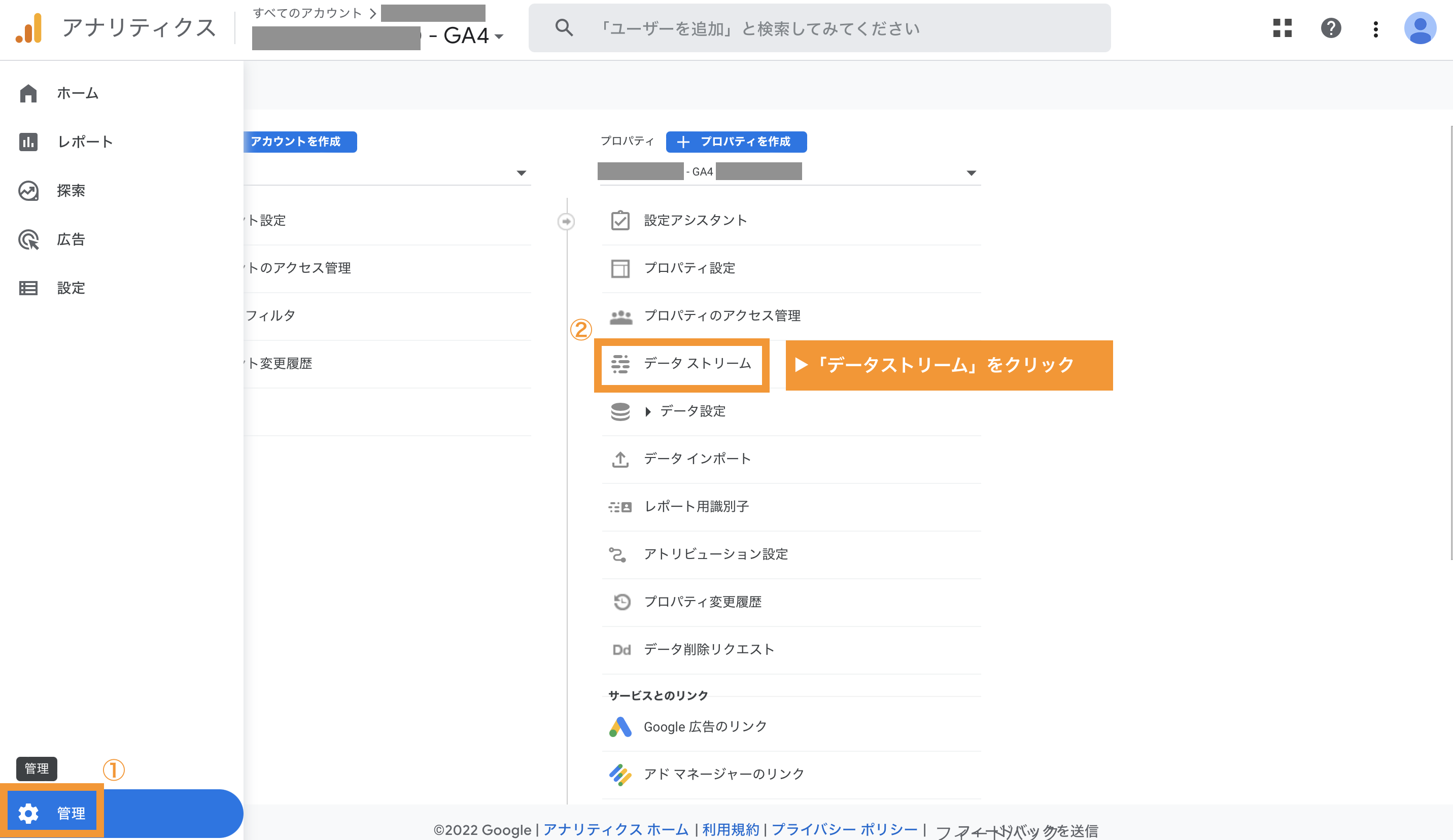
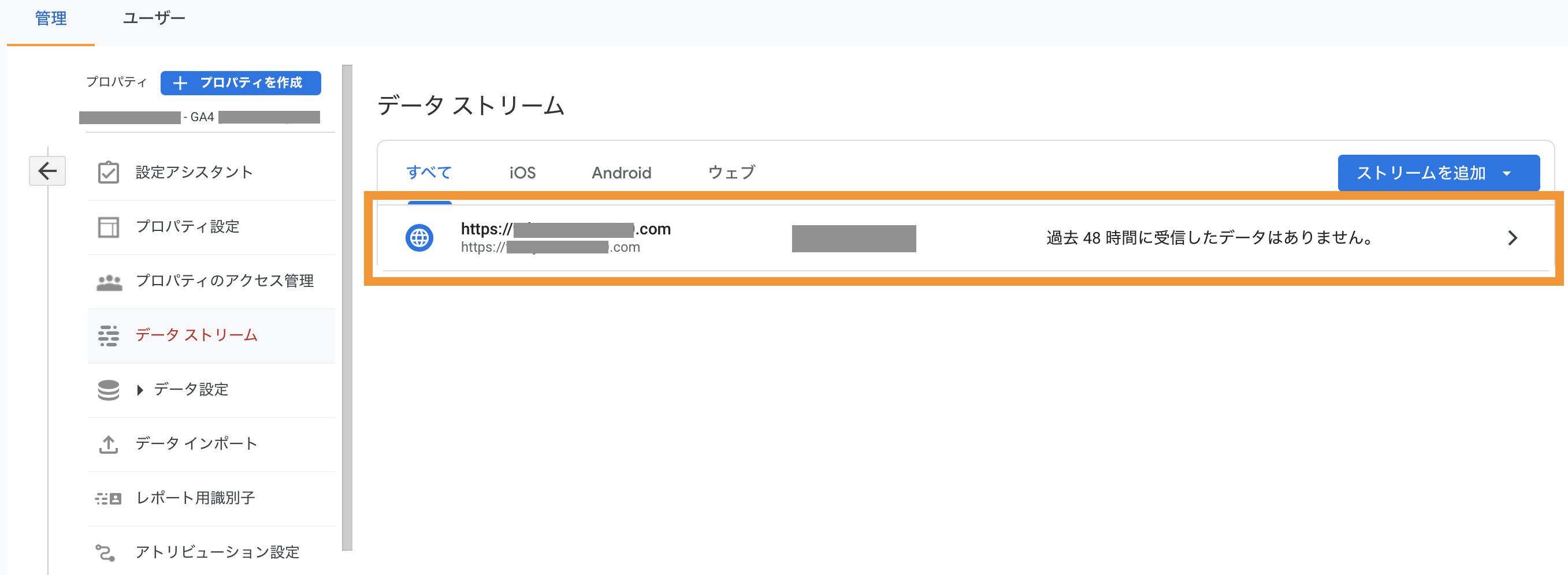
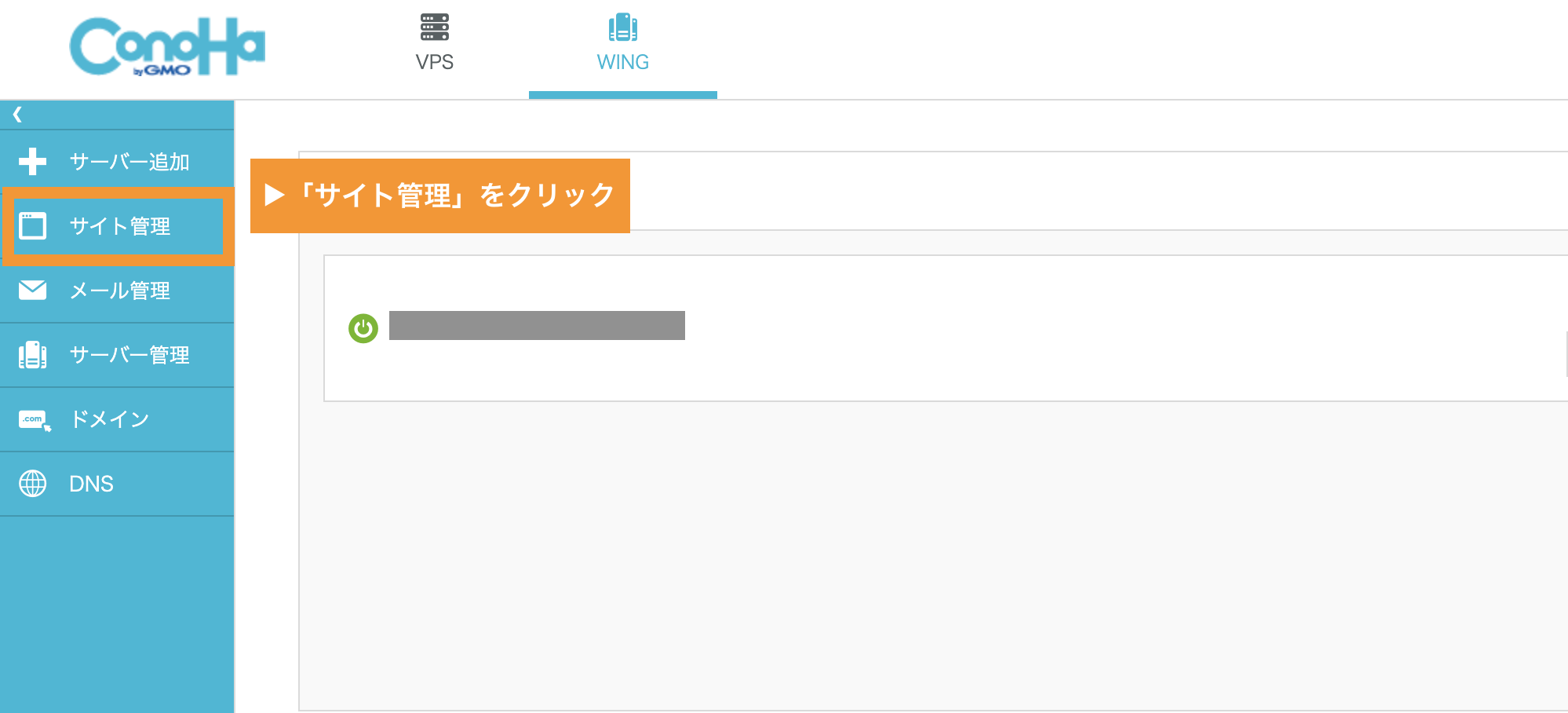
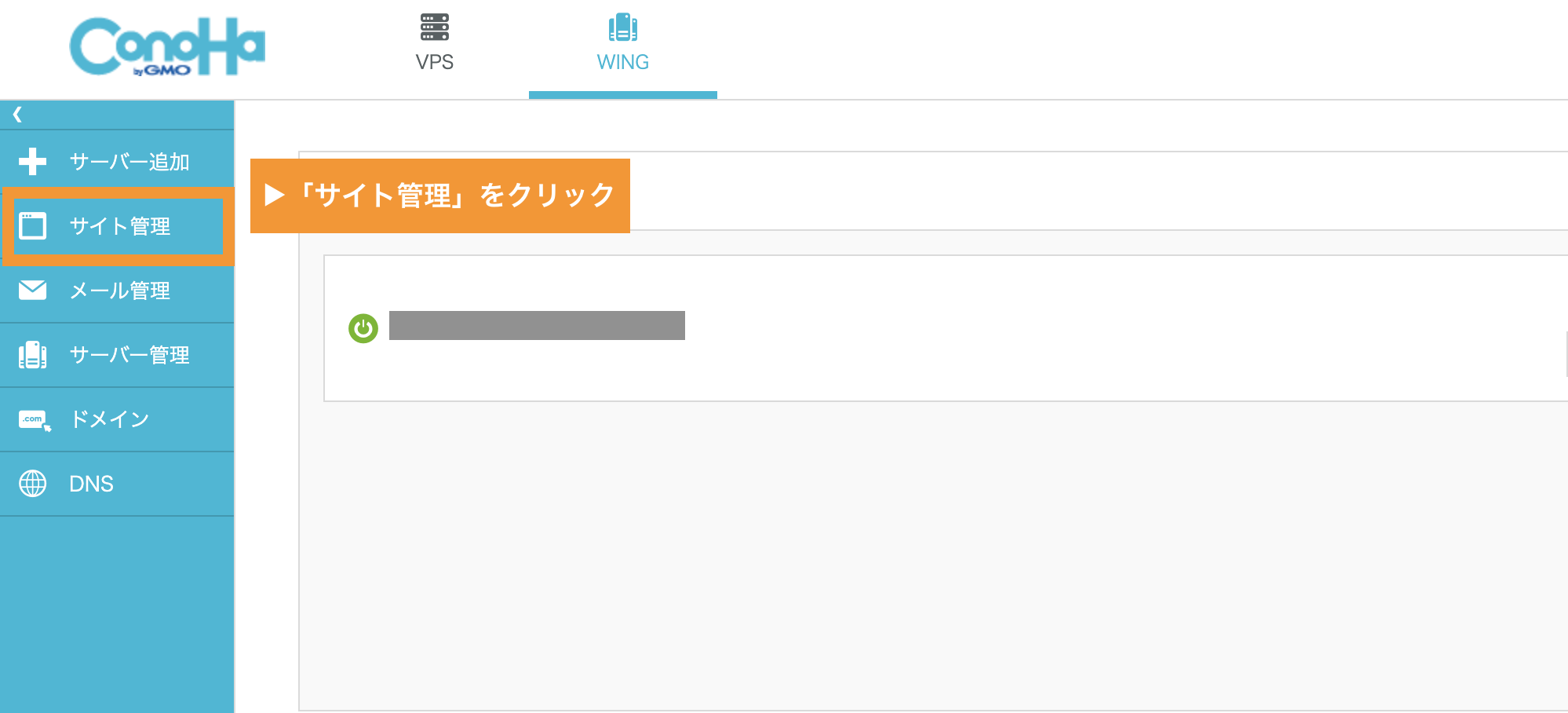
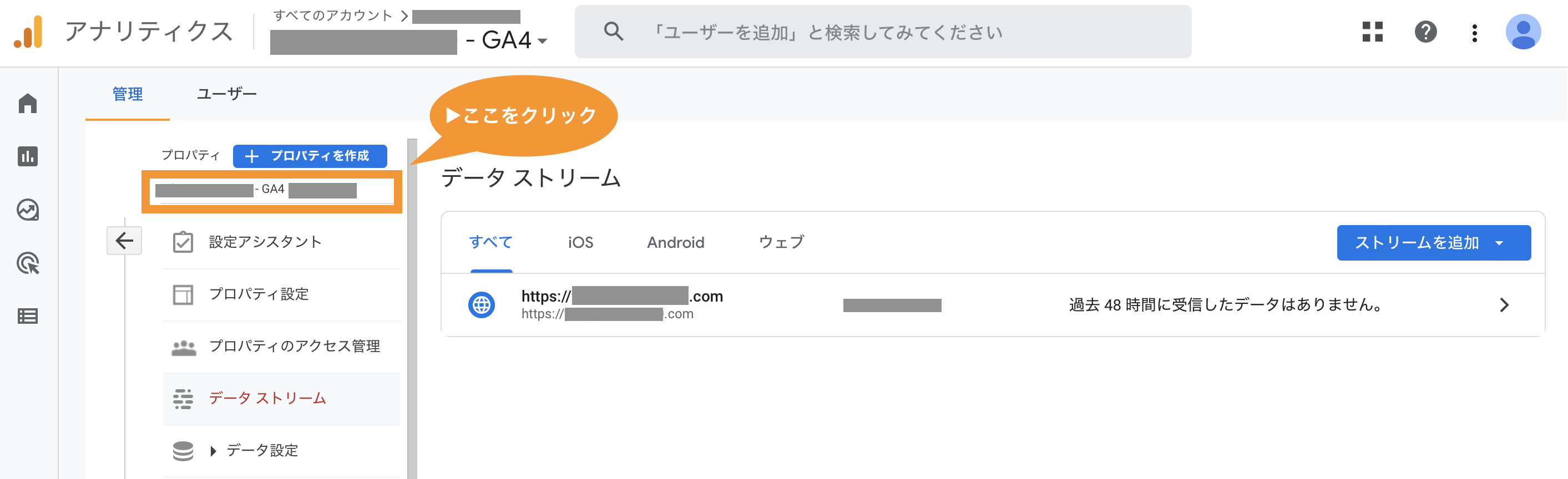
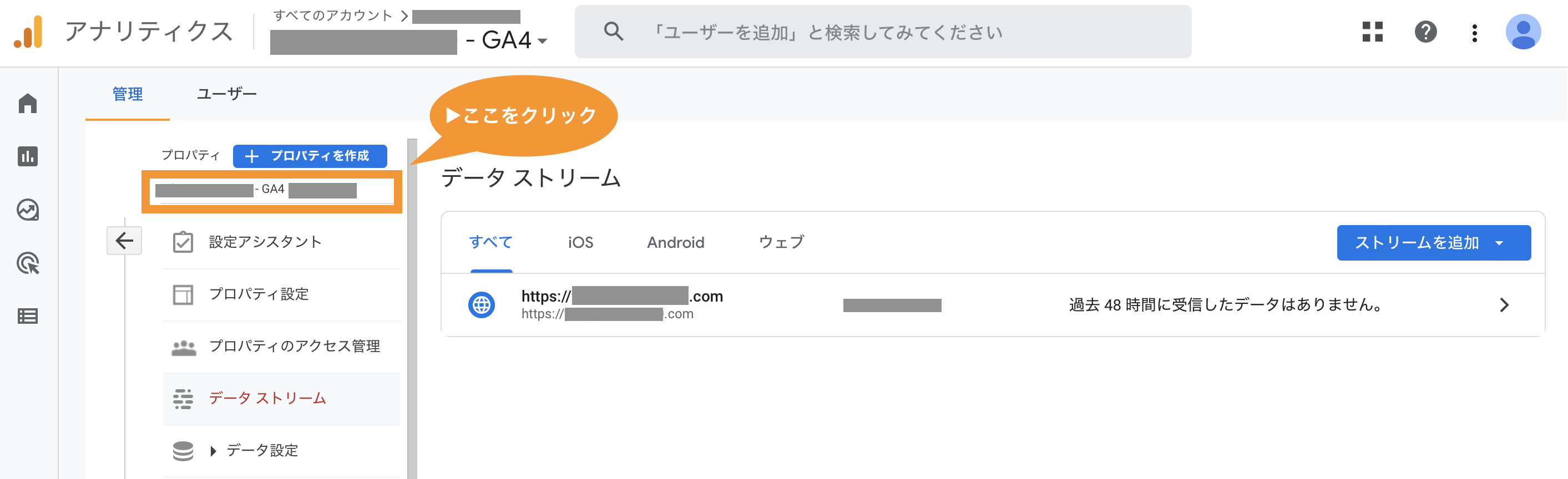
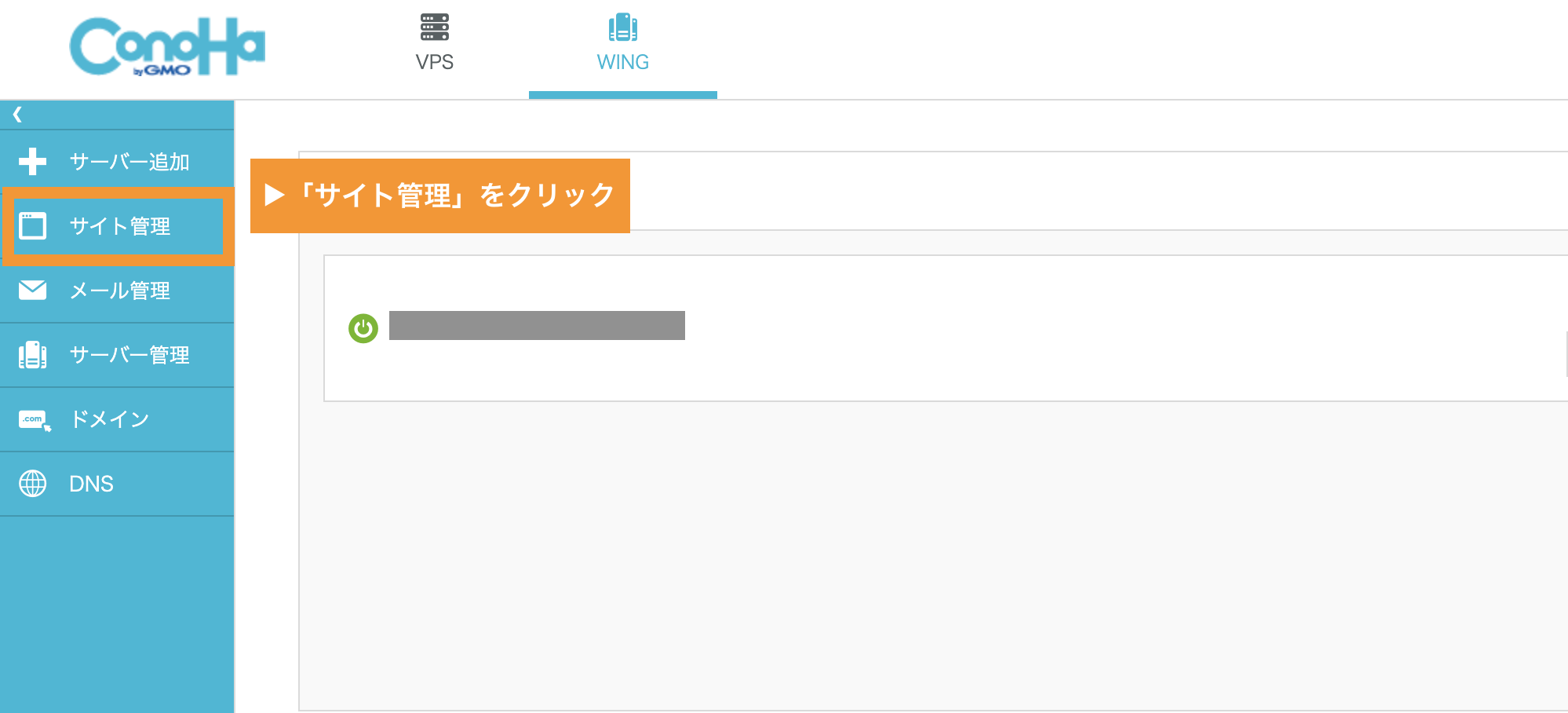
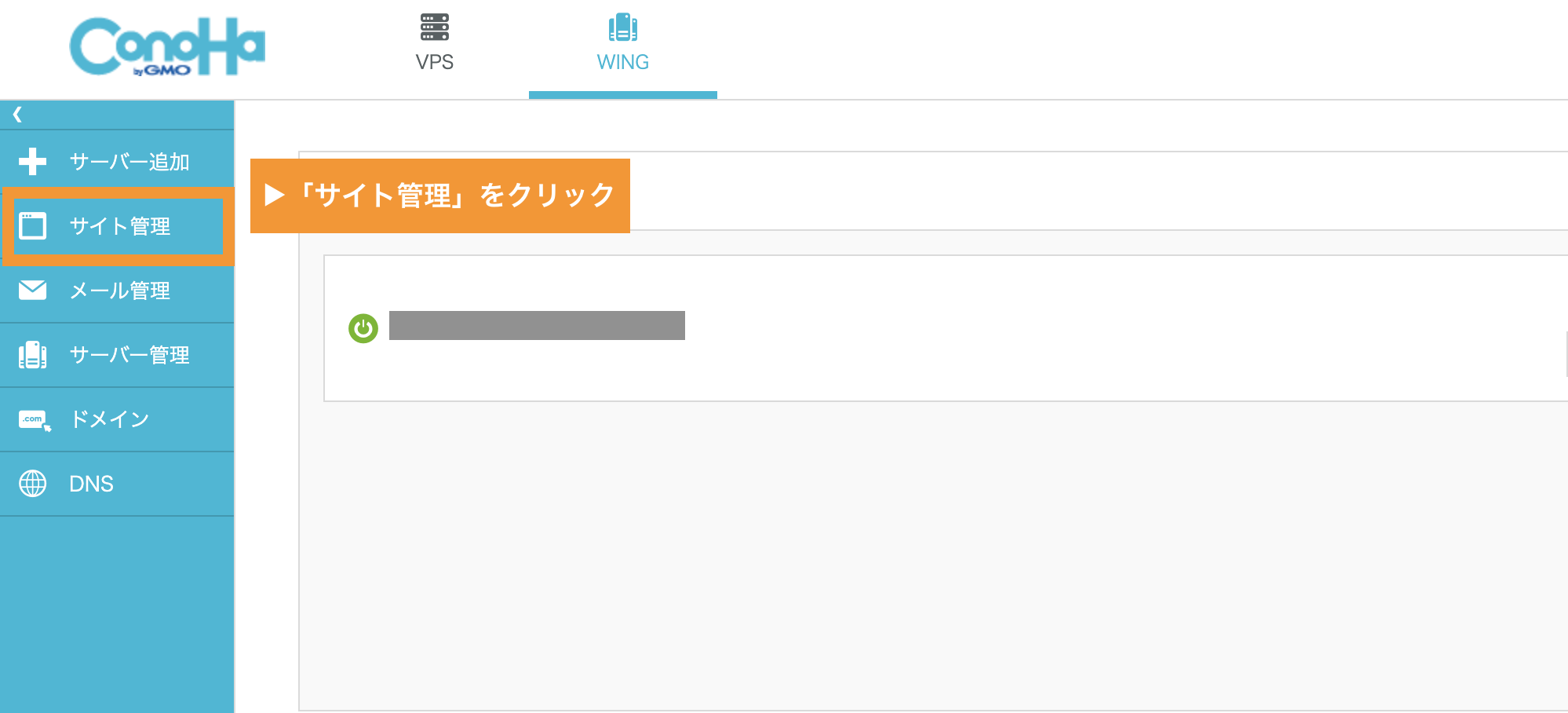
グーグルアナリティクスのホーム画面から1「管理」2「データストリーム」をクリックします。


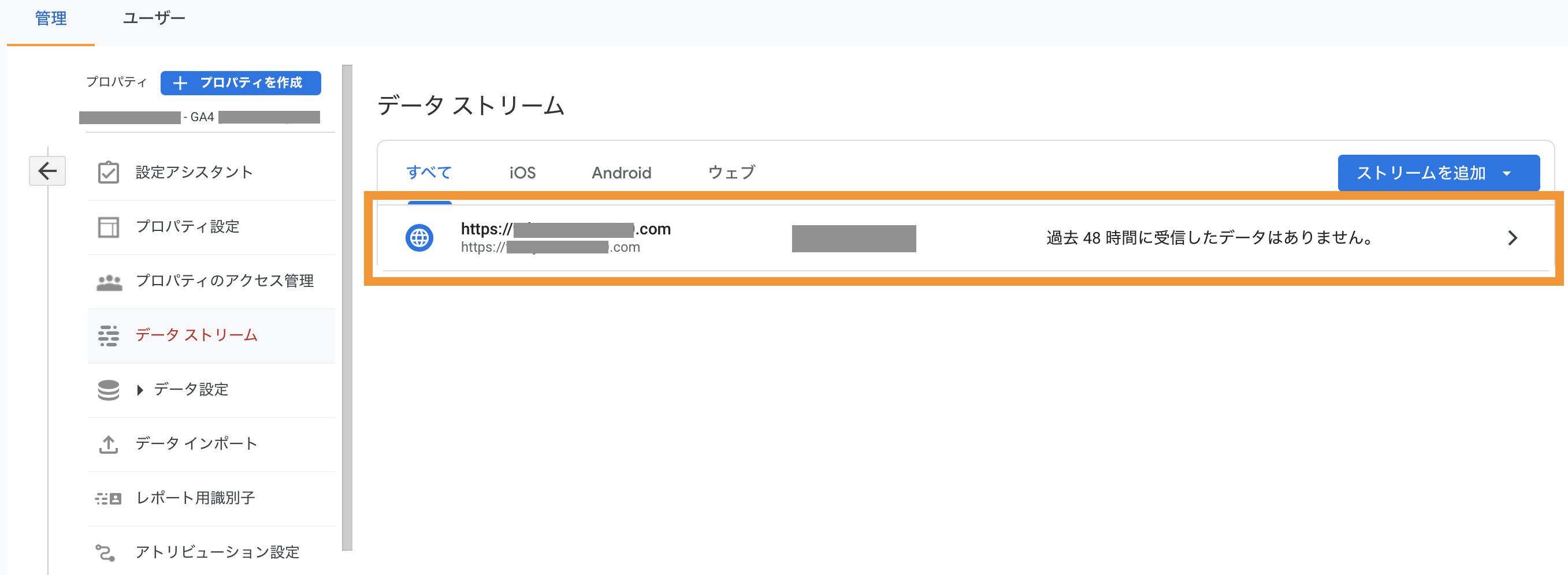
「自分のブログ、サイトのURL」を確認しオレンジ枠の部分であればどこでも良いのでクリックします。


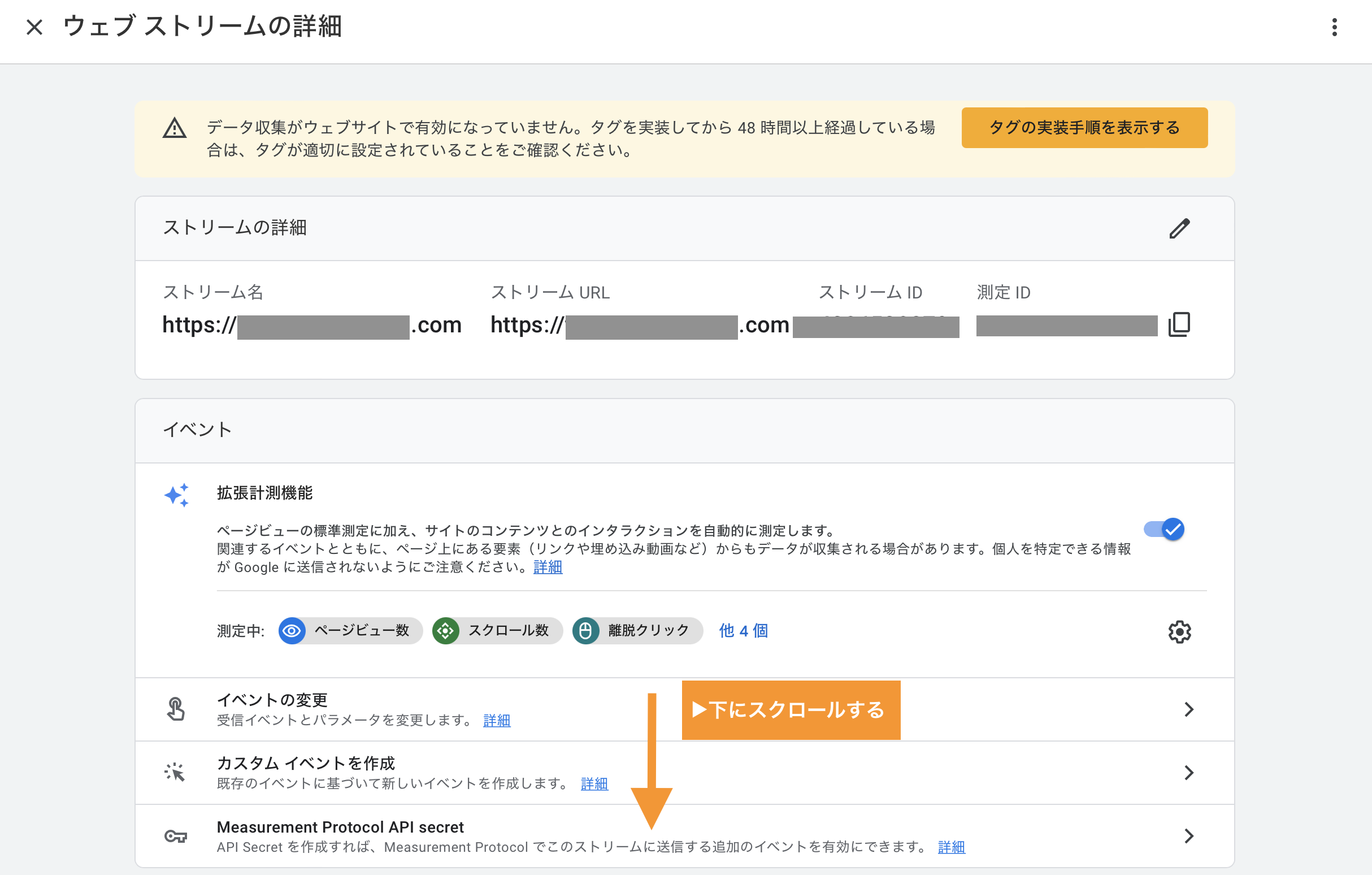
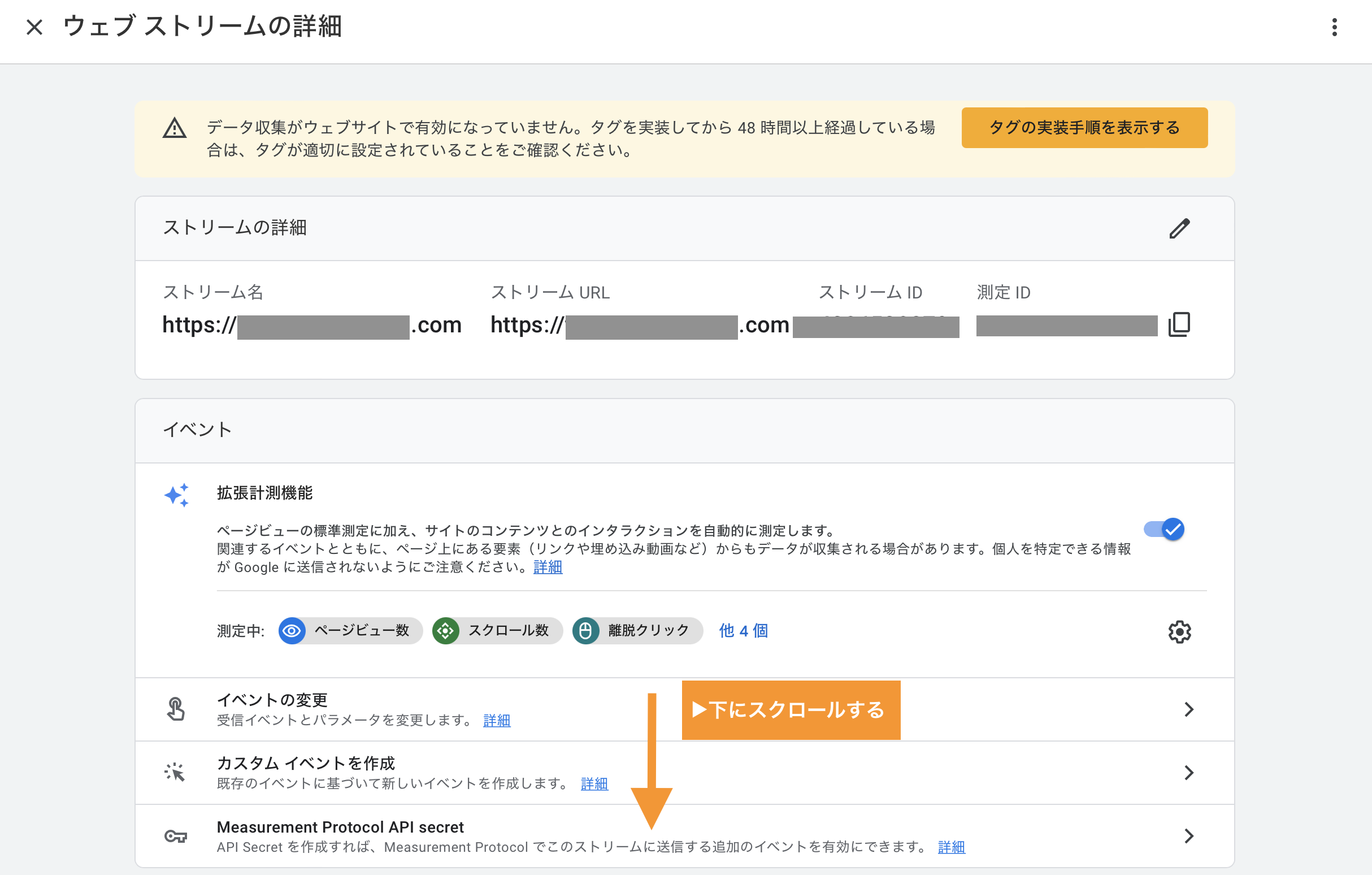
先程1度閉じた画面「ウェブストリームの詳細」に来ることができました。
画面を下にスクロールします。


すると「Googleタグ」という項目が出てきますのでその中のオレンジ枠「タグ設定を行う」をクリックします。


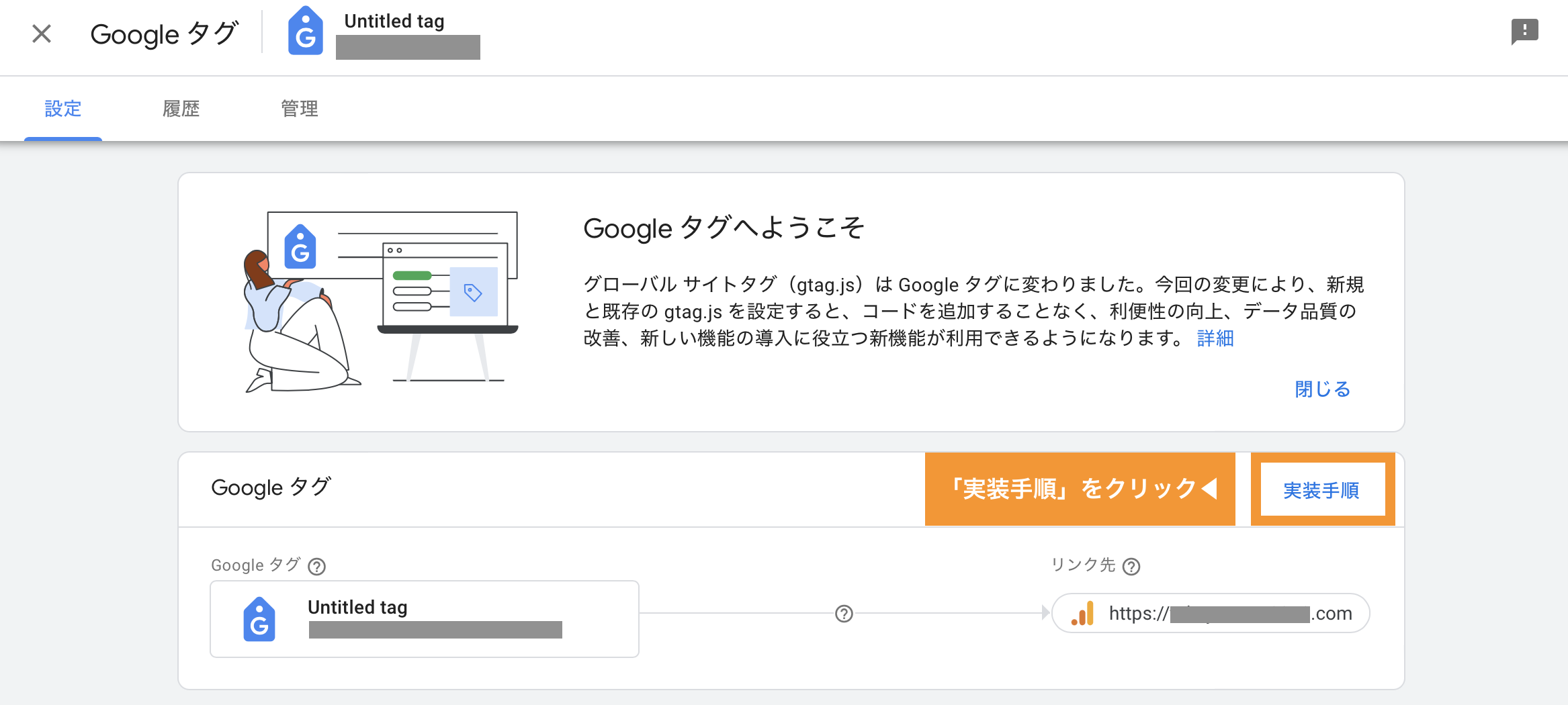
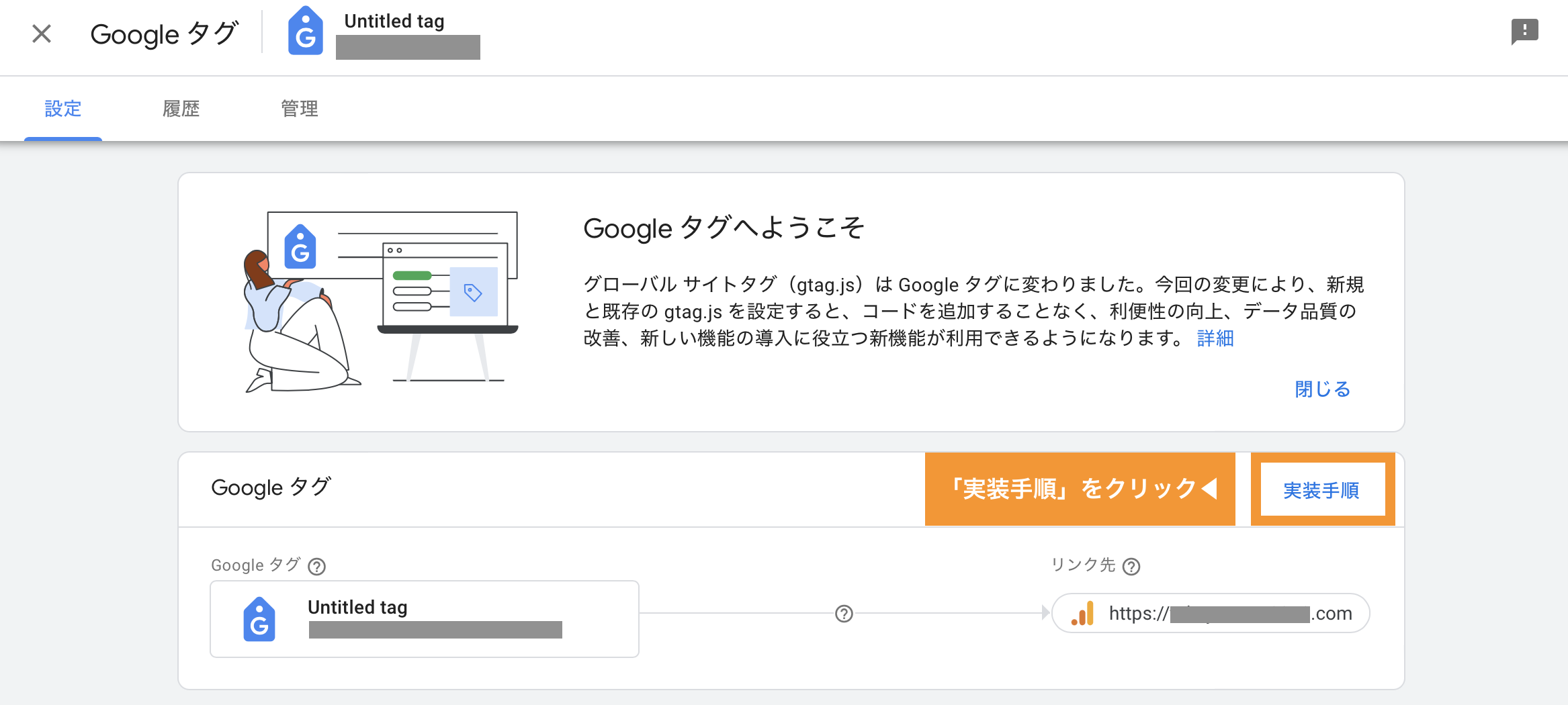
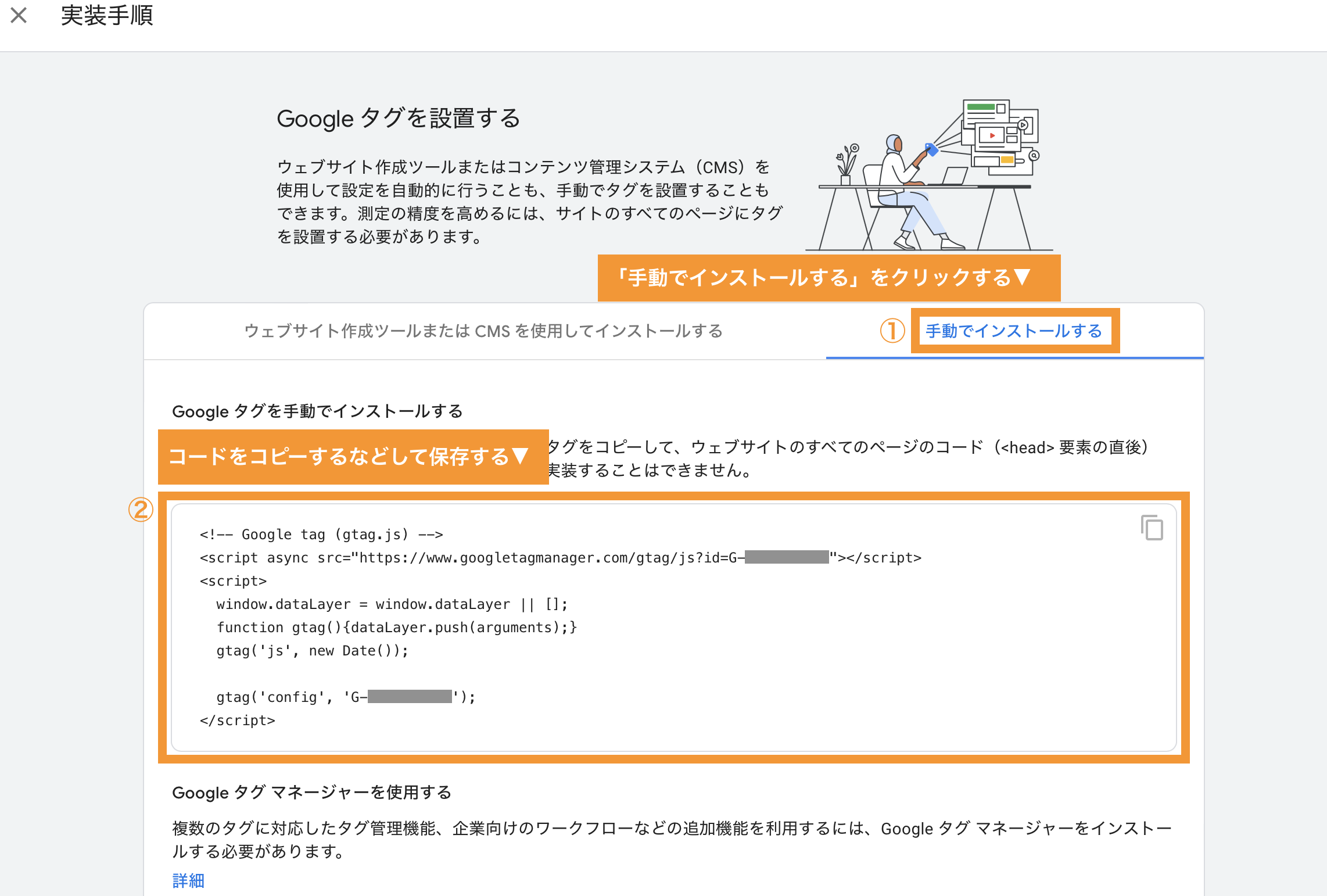
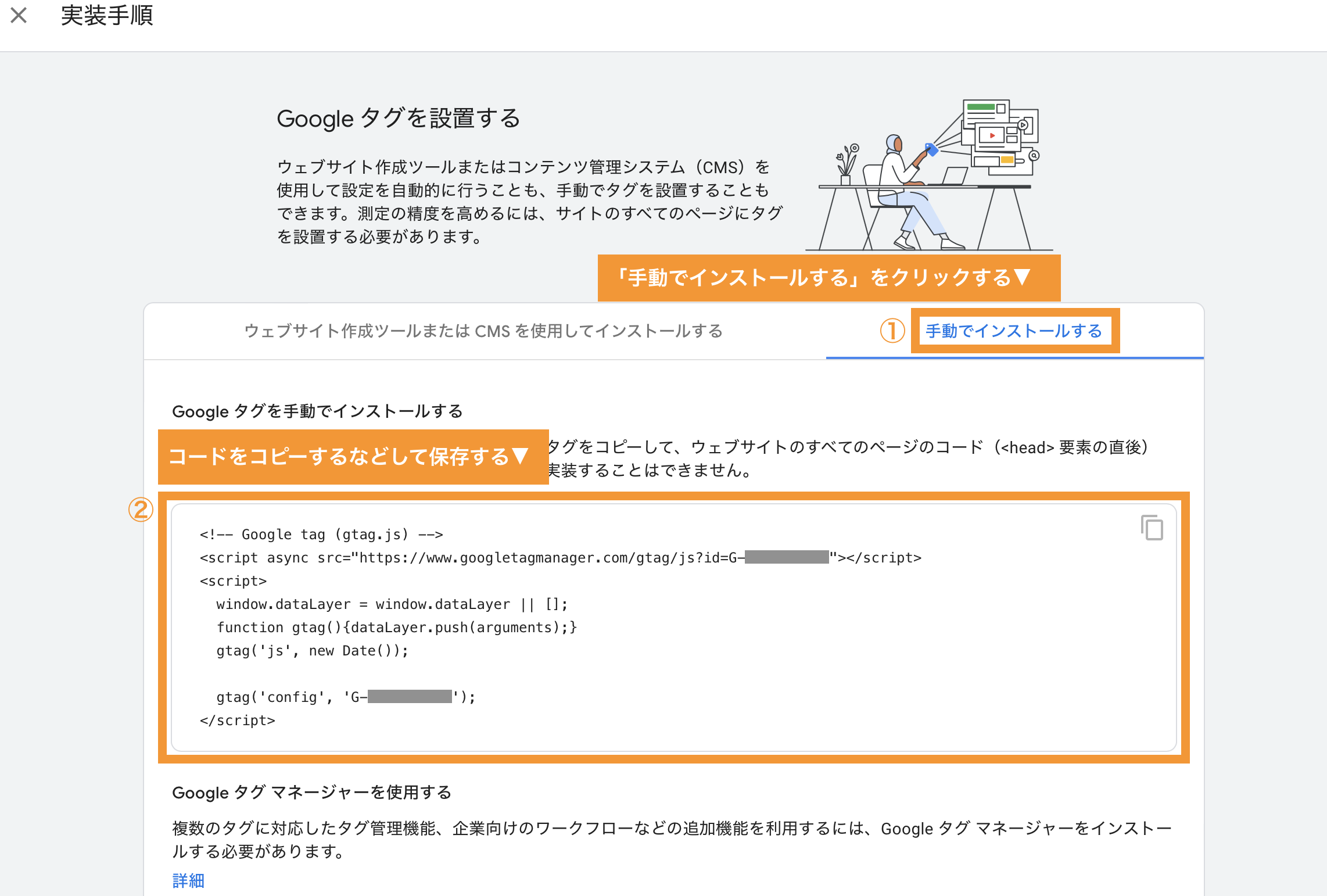
「Googleタグ」の設定画面になりますので「実装手順」をクリックします。


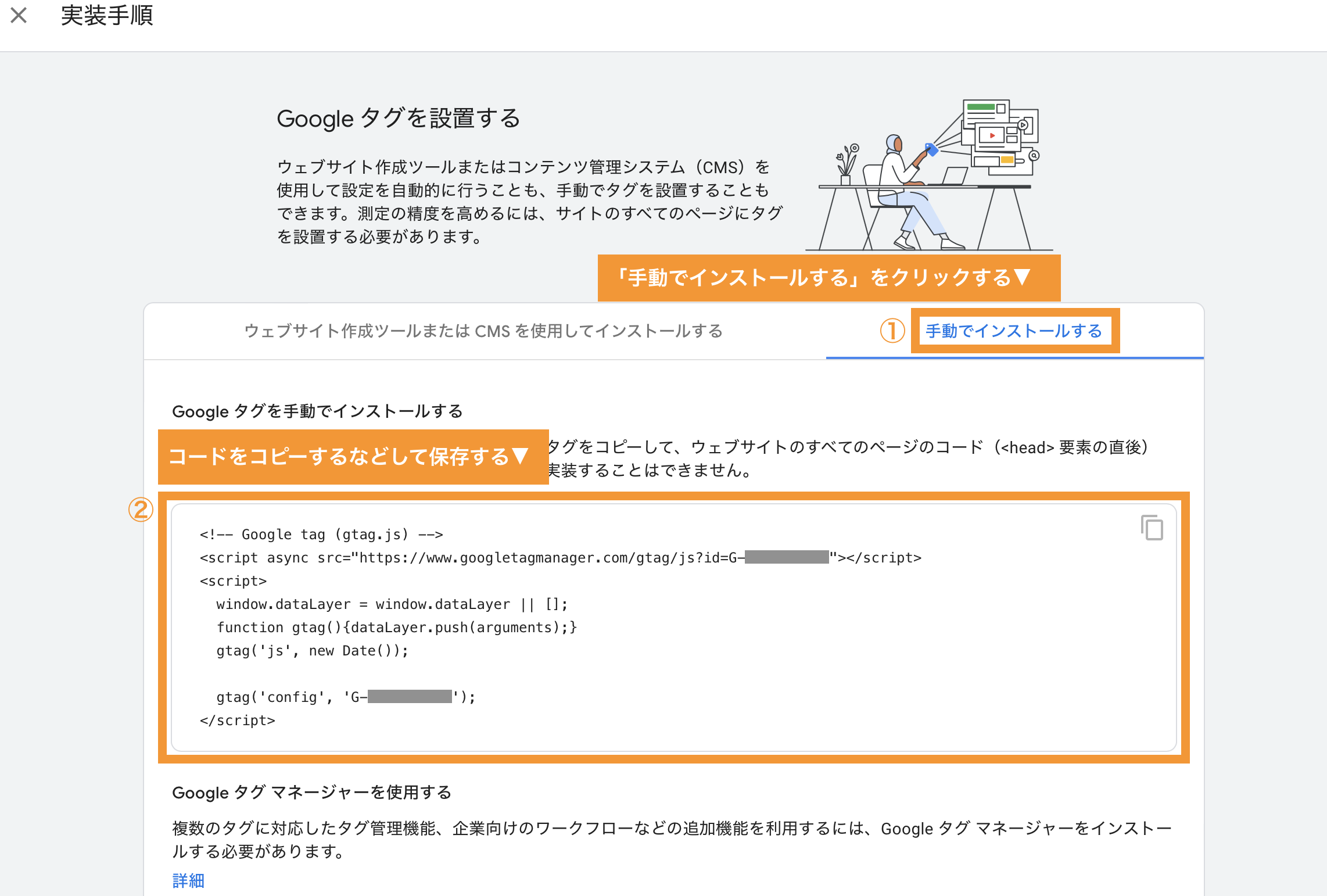
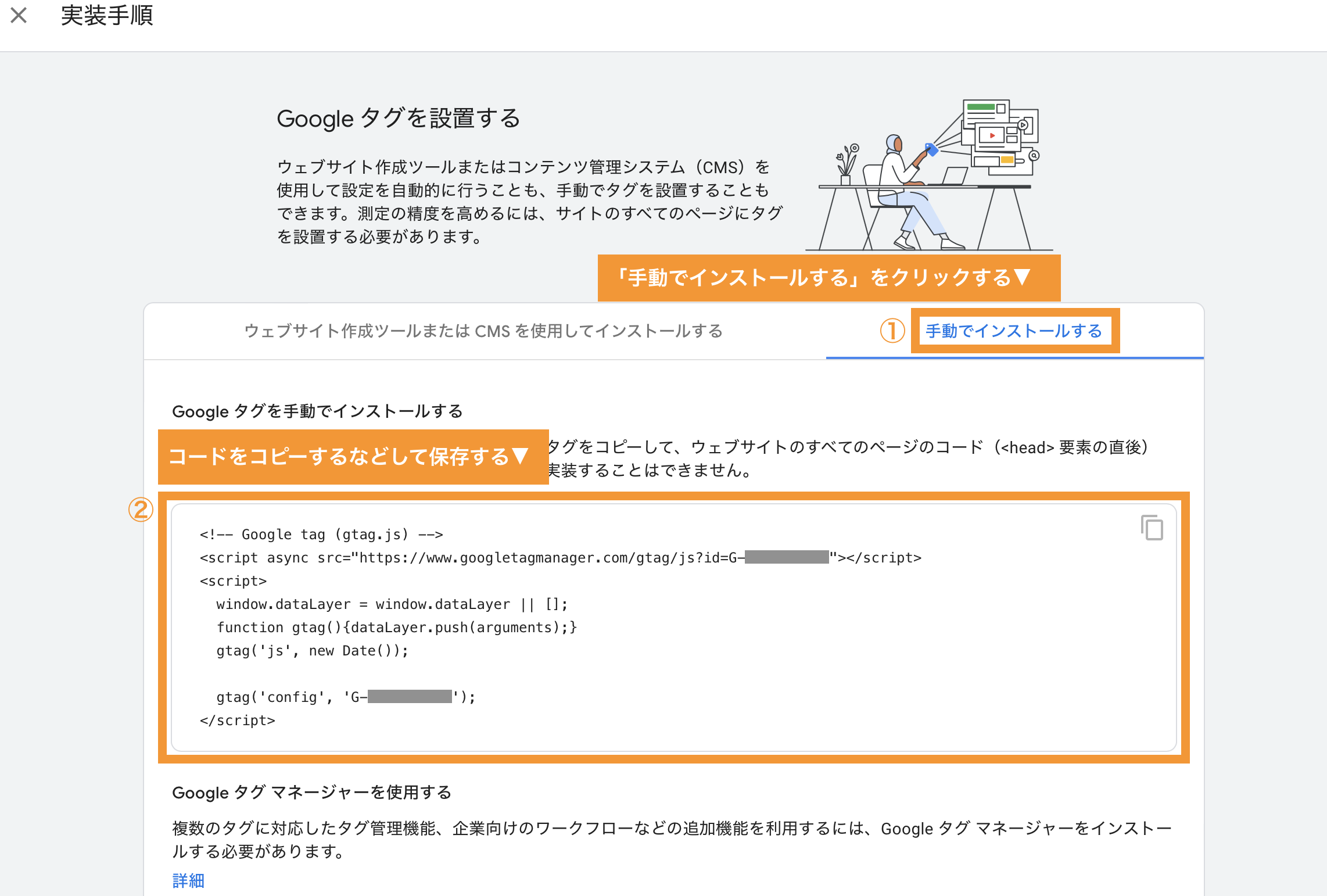
下記のように1「手動でインストールする」をクリックすると2トラッキングコードが表示されます。


次の手順でこの2トラッキングコードを自分のサイトに貼り付けていくので、この画面は開いたままにしておくか、トラッキングコードをコピーしておきましょう。
手順7|Cocoon設定へ移動する
では先程表示させたトラッキングコードをWordPressのブログ、サイトに設置していきます。
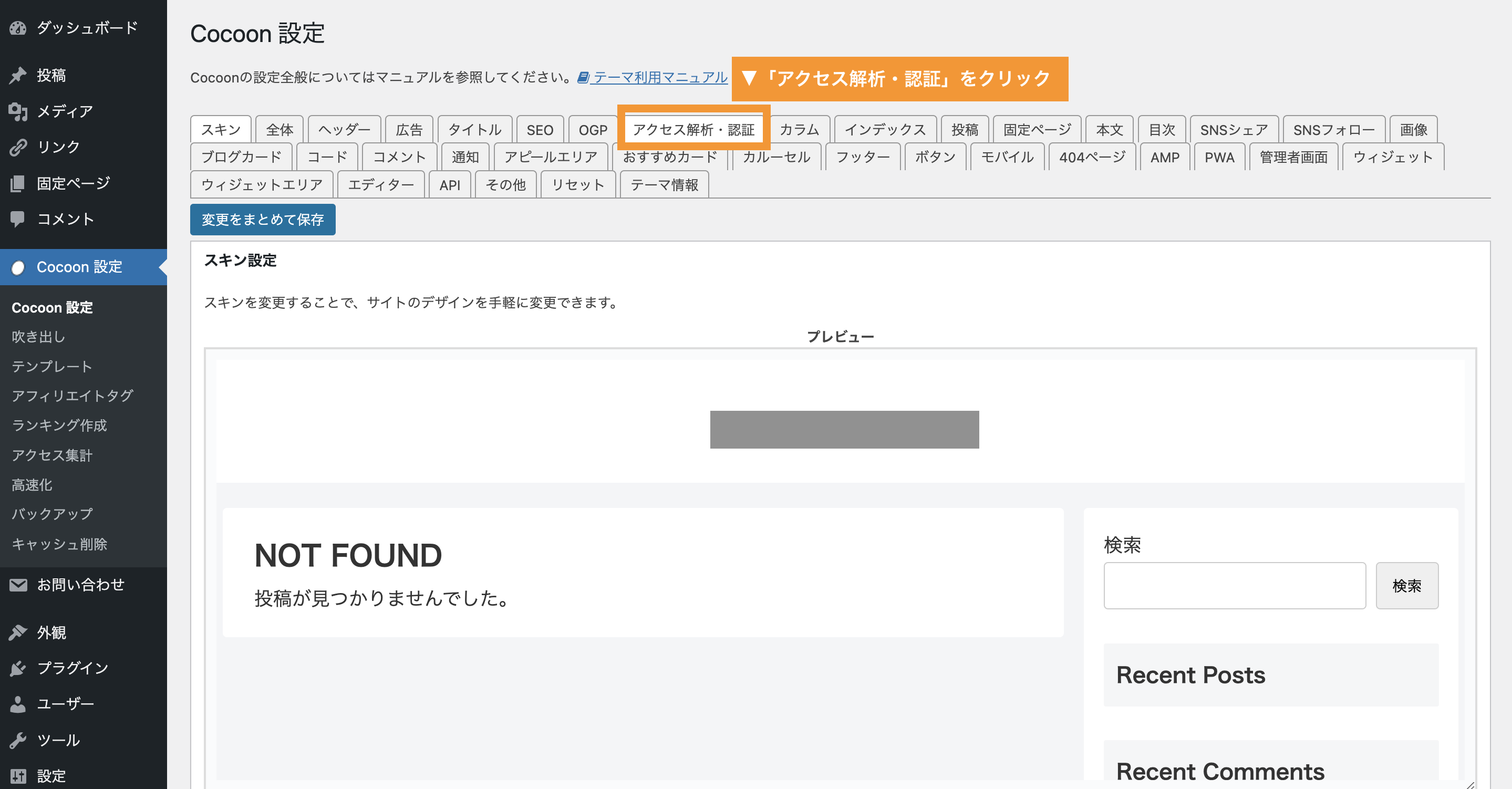
WordPressの管理画面の左メニューから「Cocoon設定 → Cocoon設定」をクリックします。


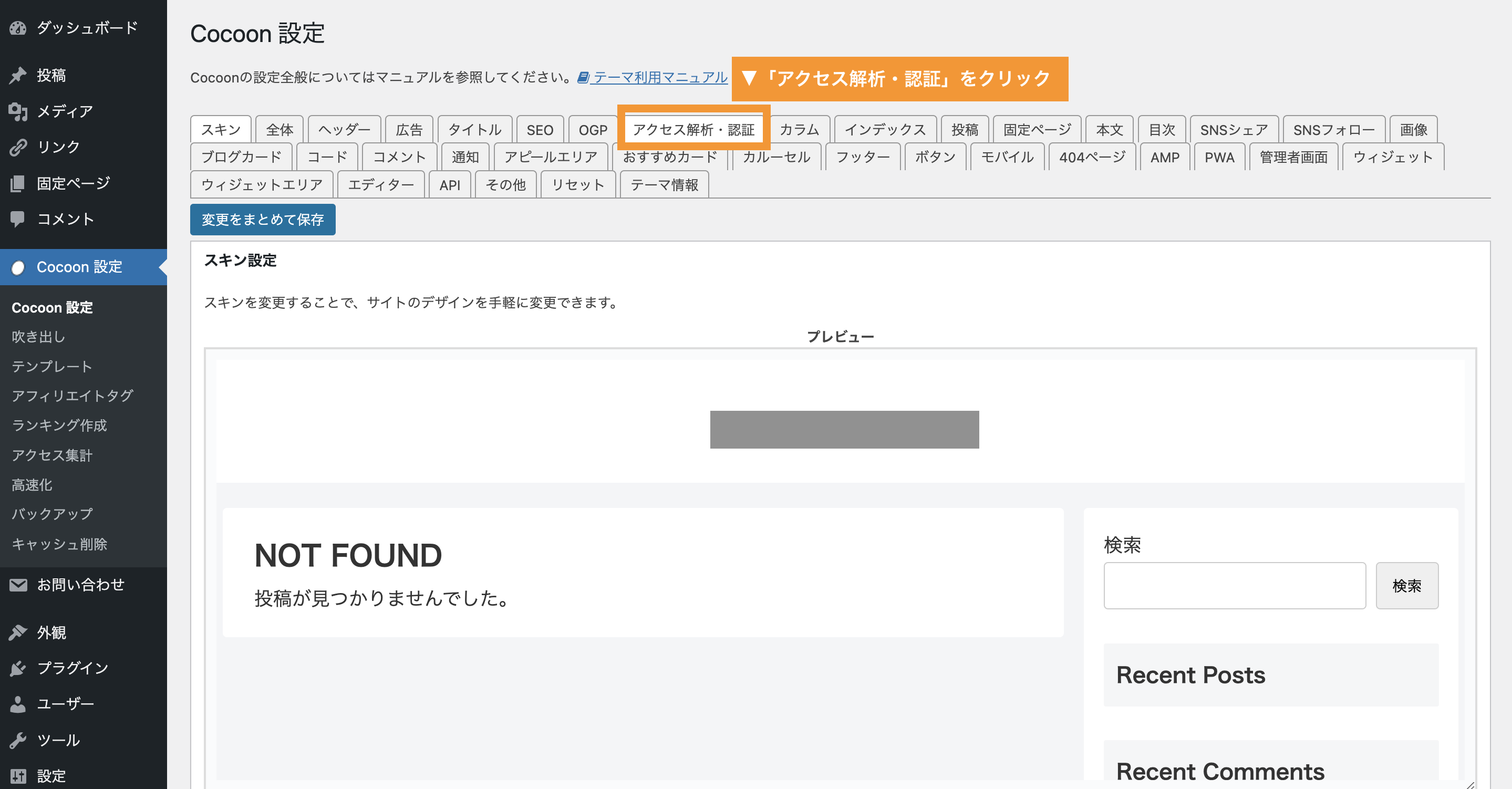
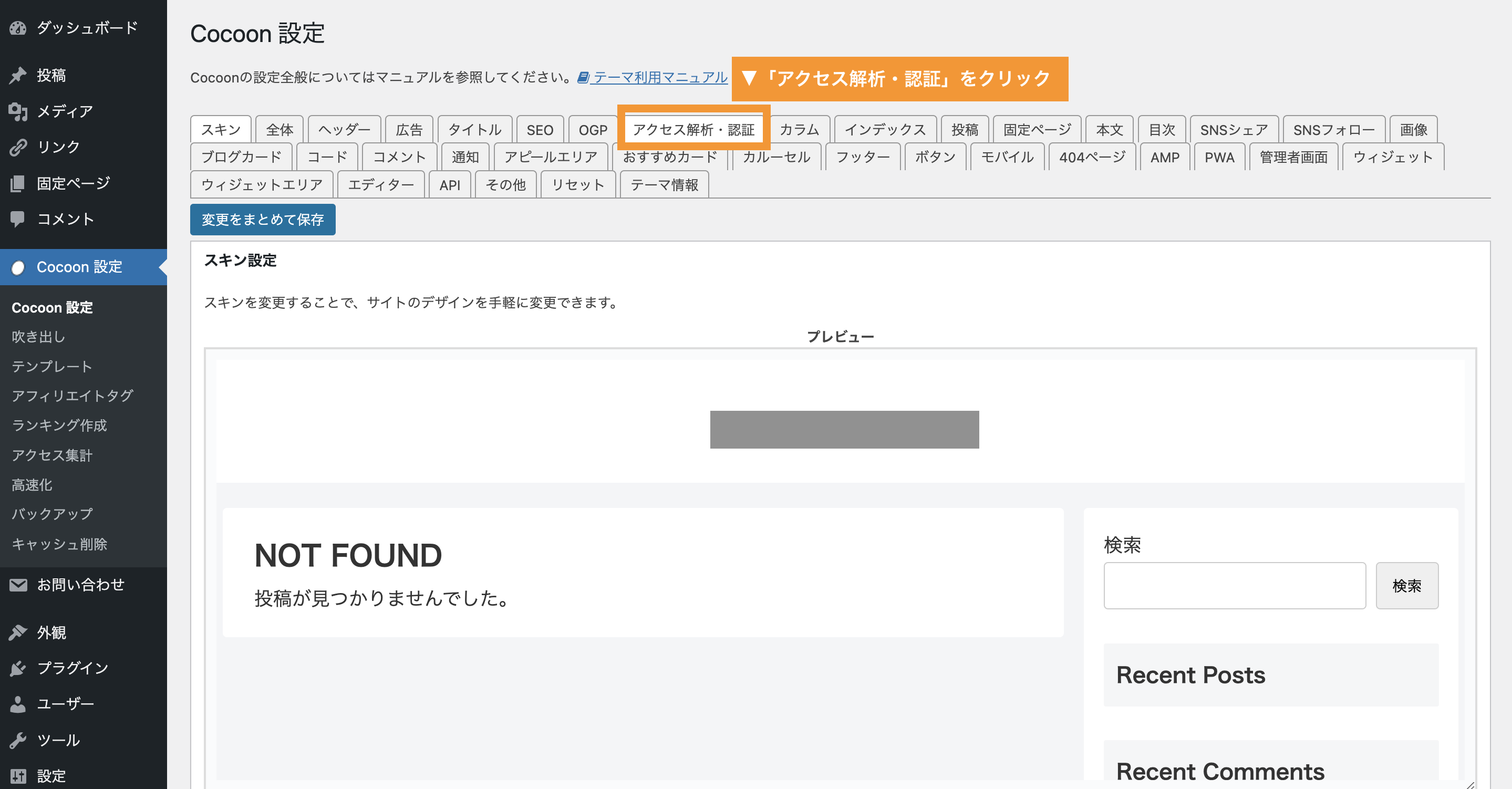
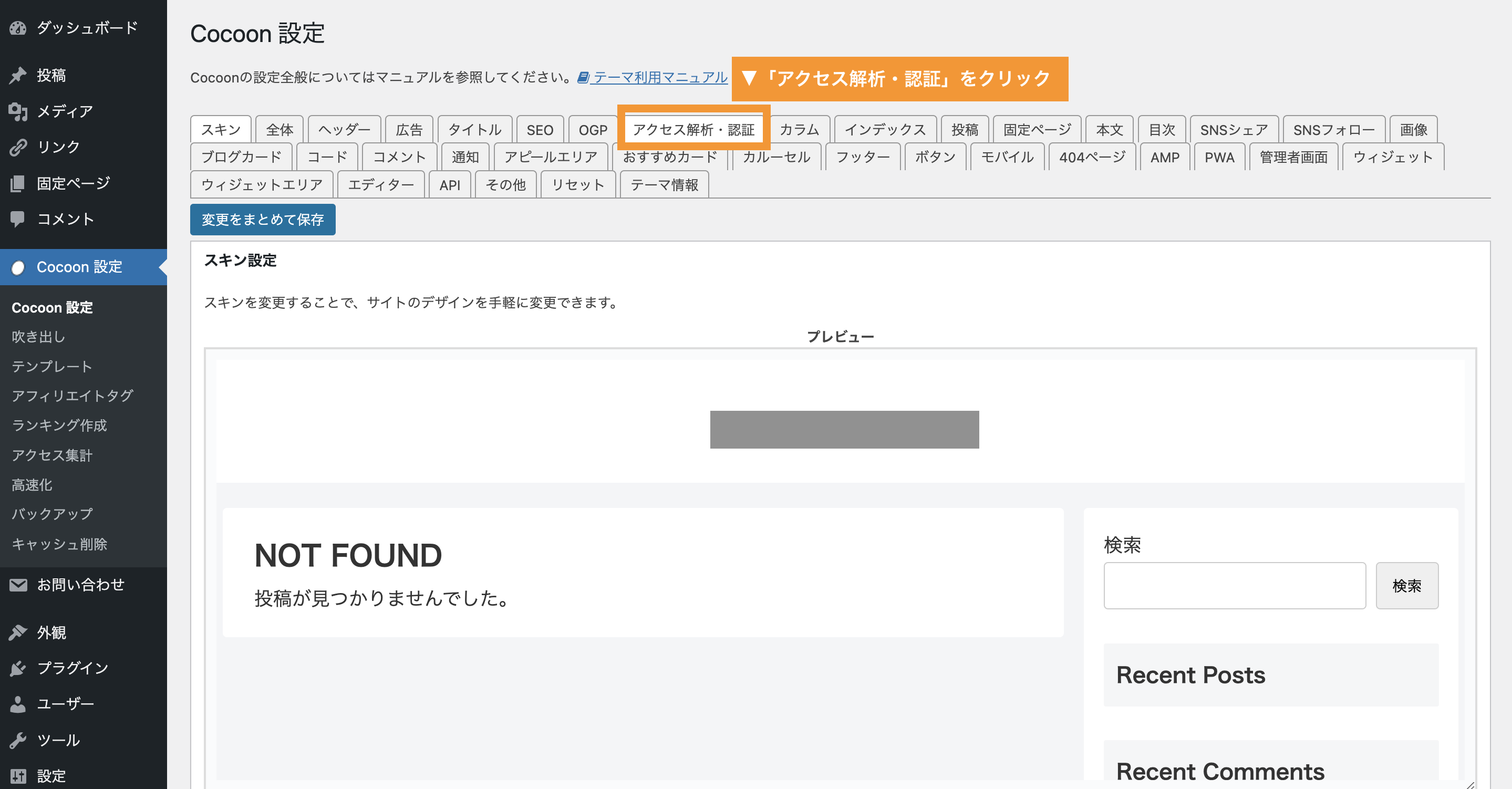
次に「アクセス解析・認証」をクリックします。


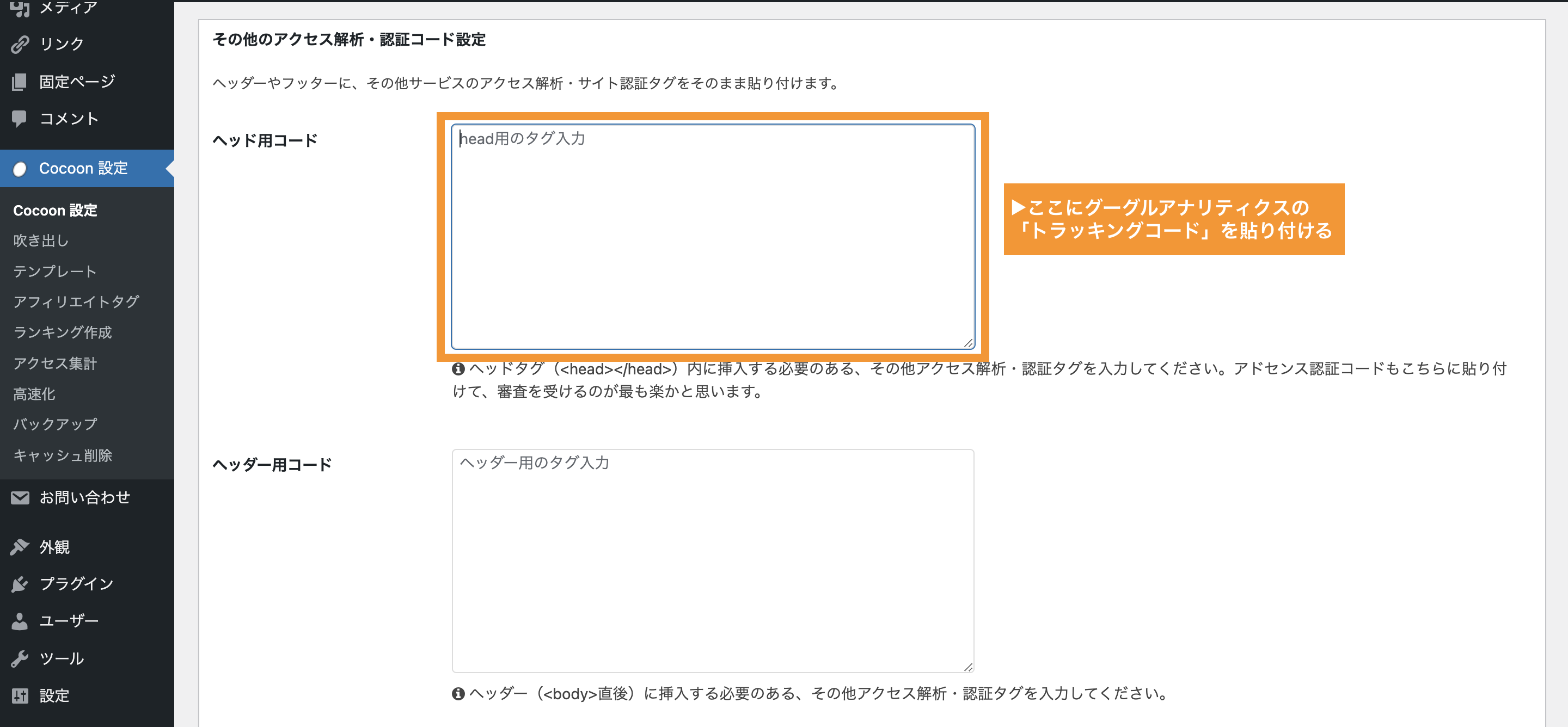
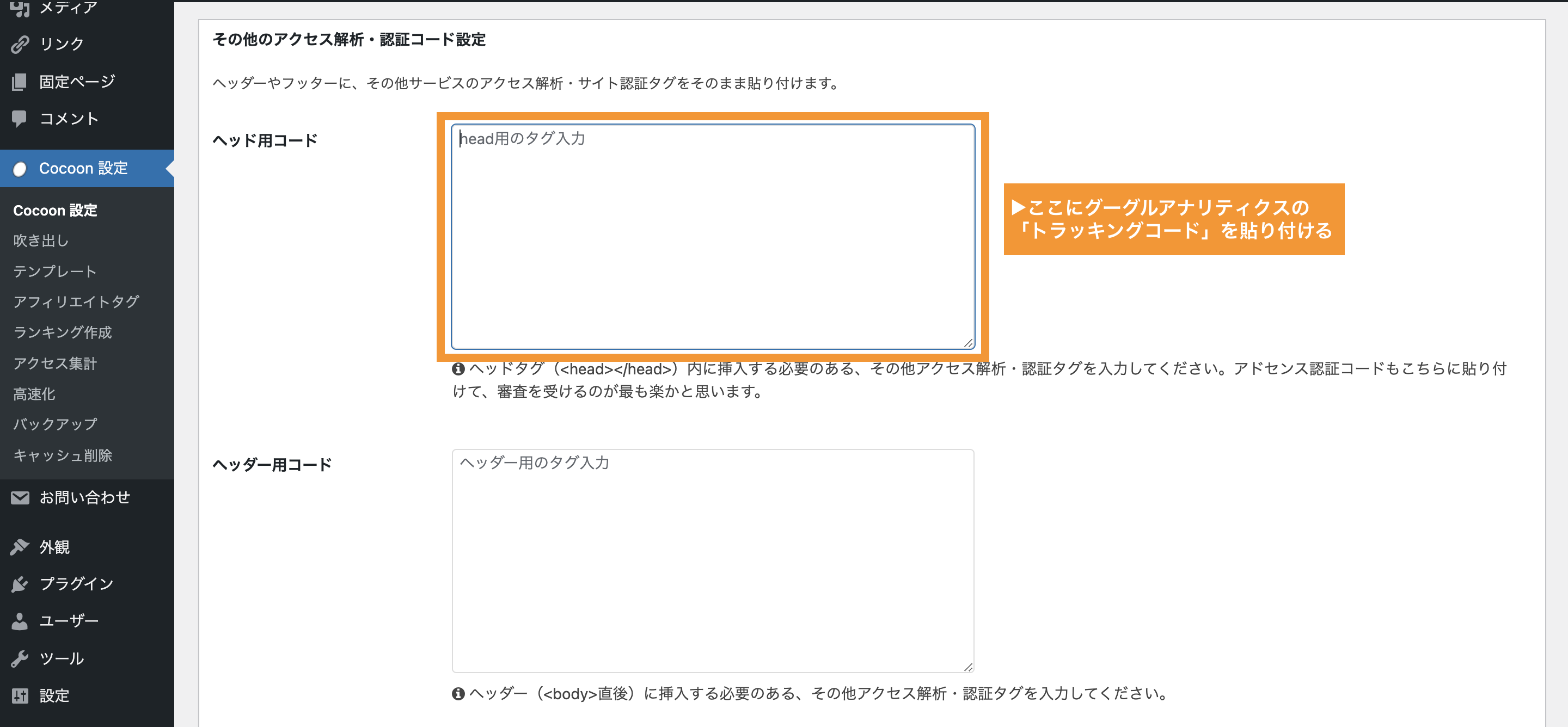
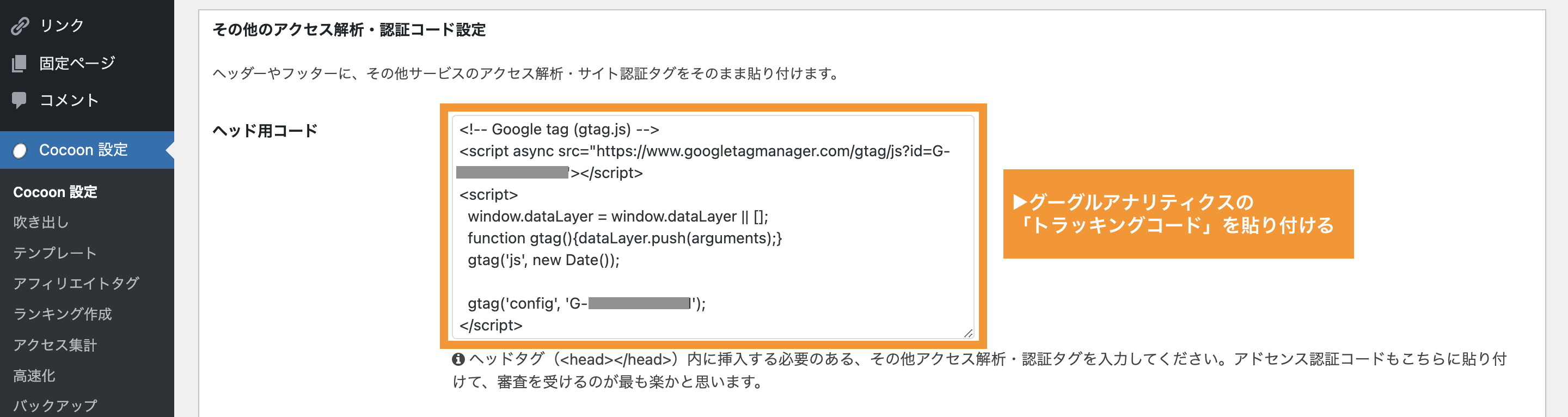
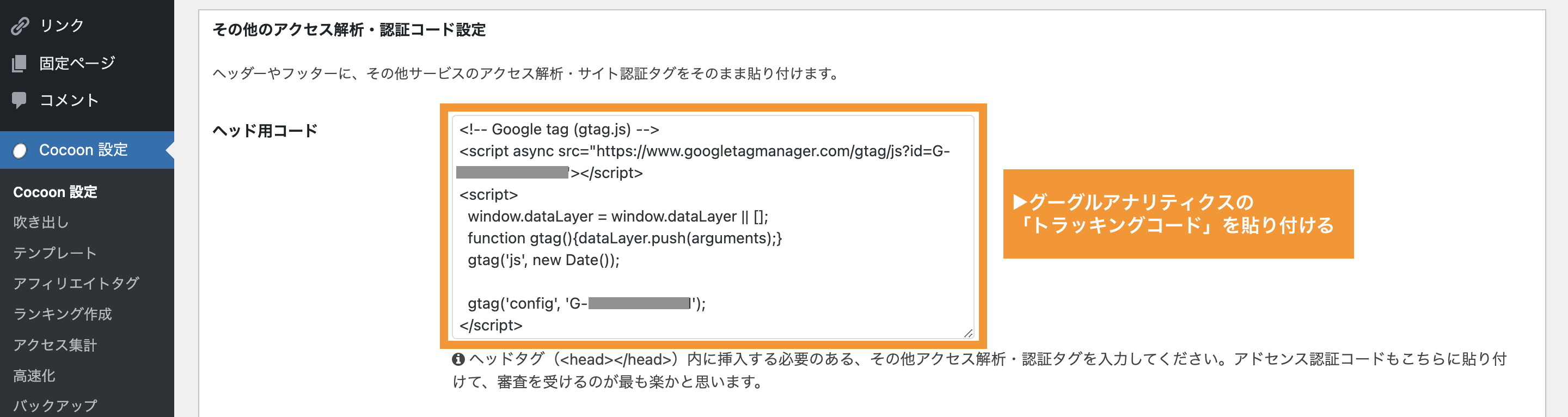
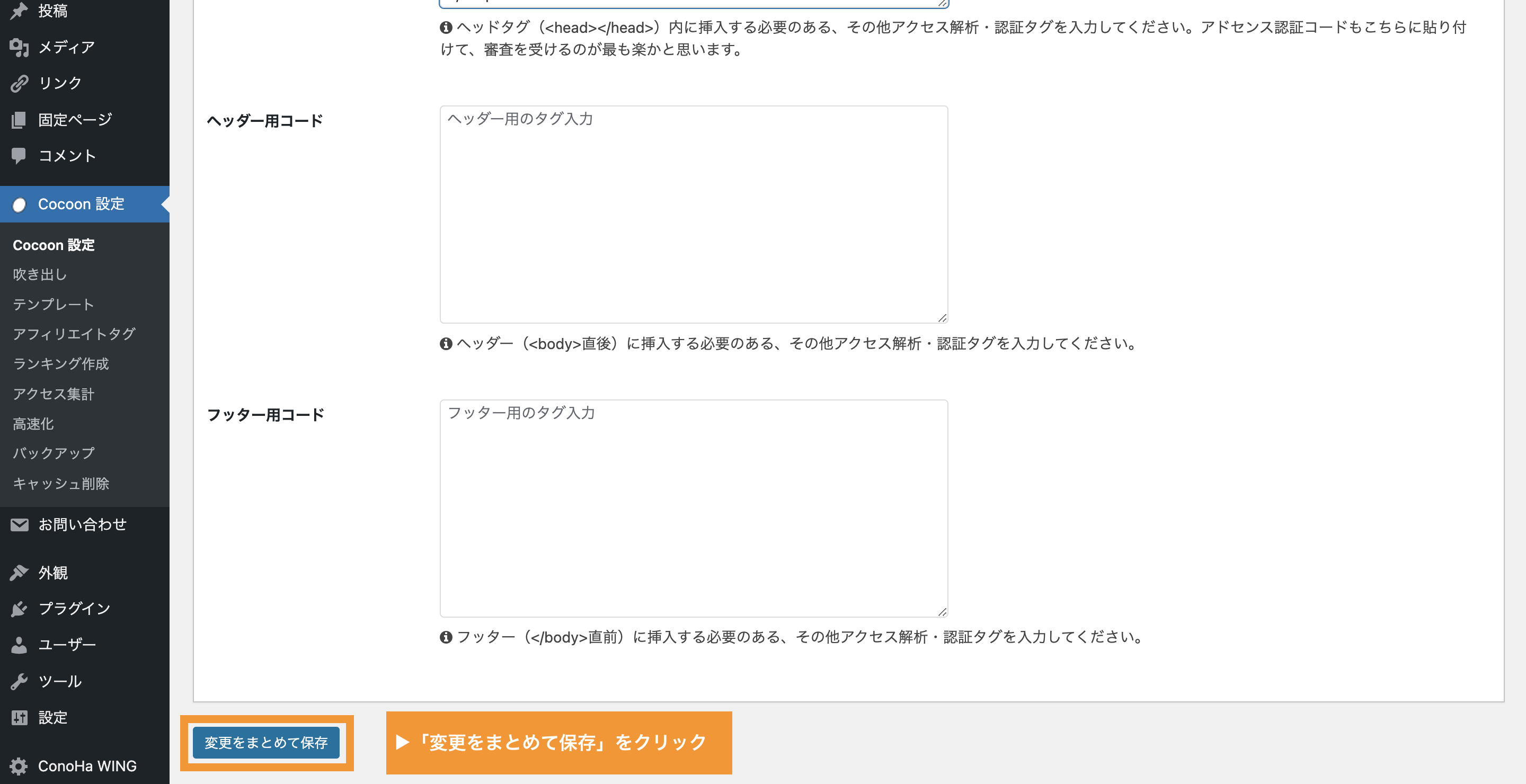
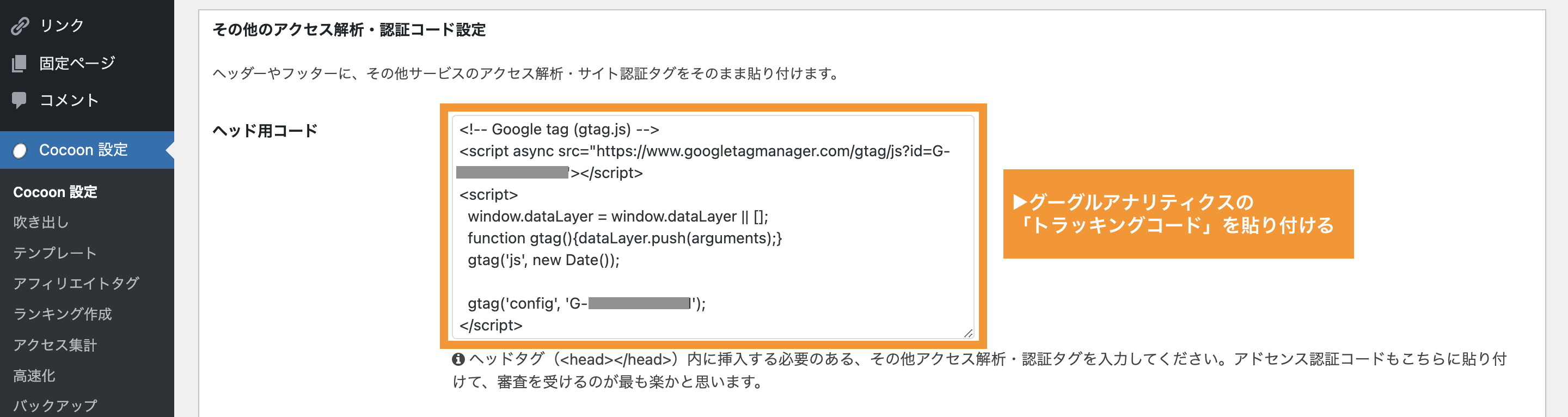
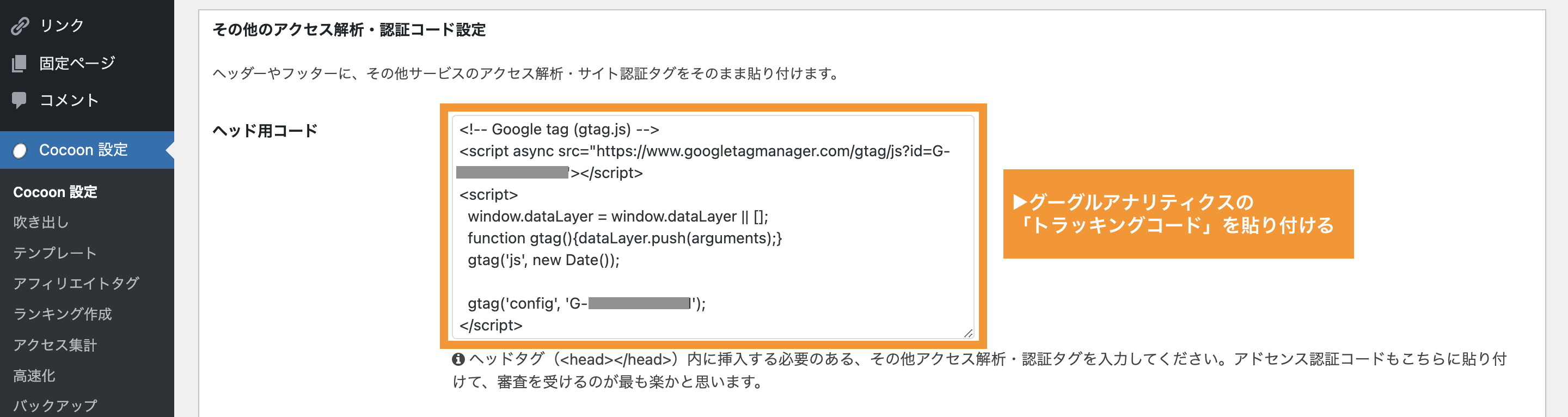
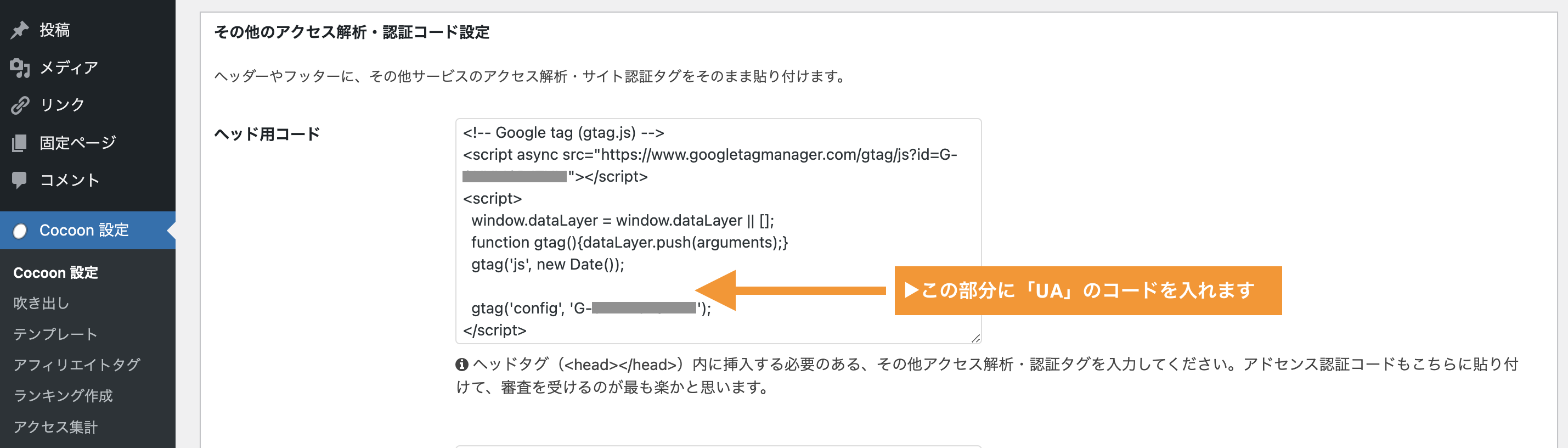
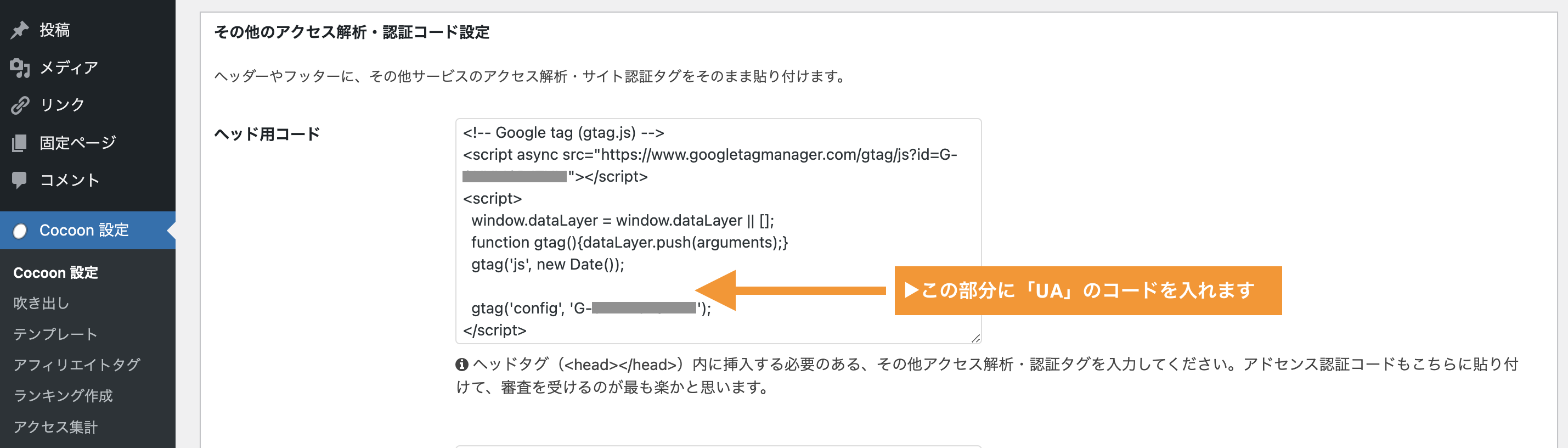
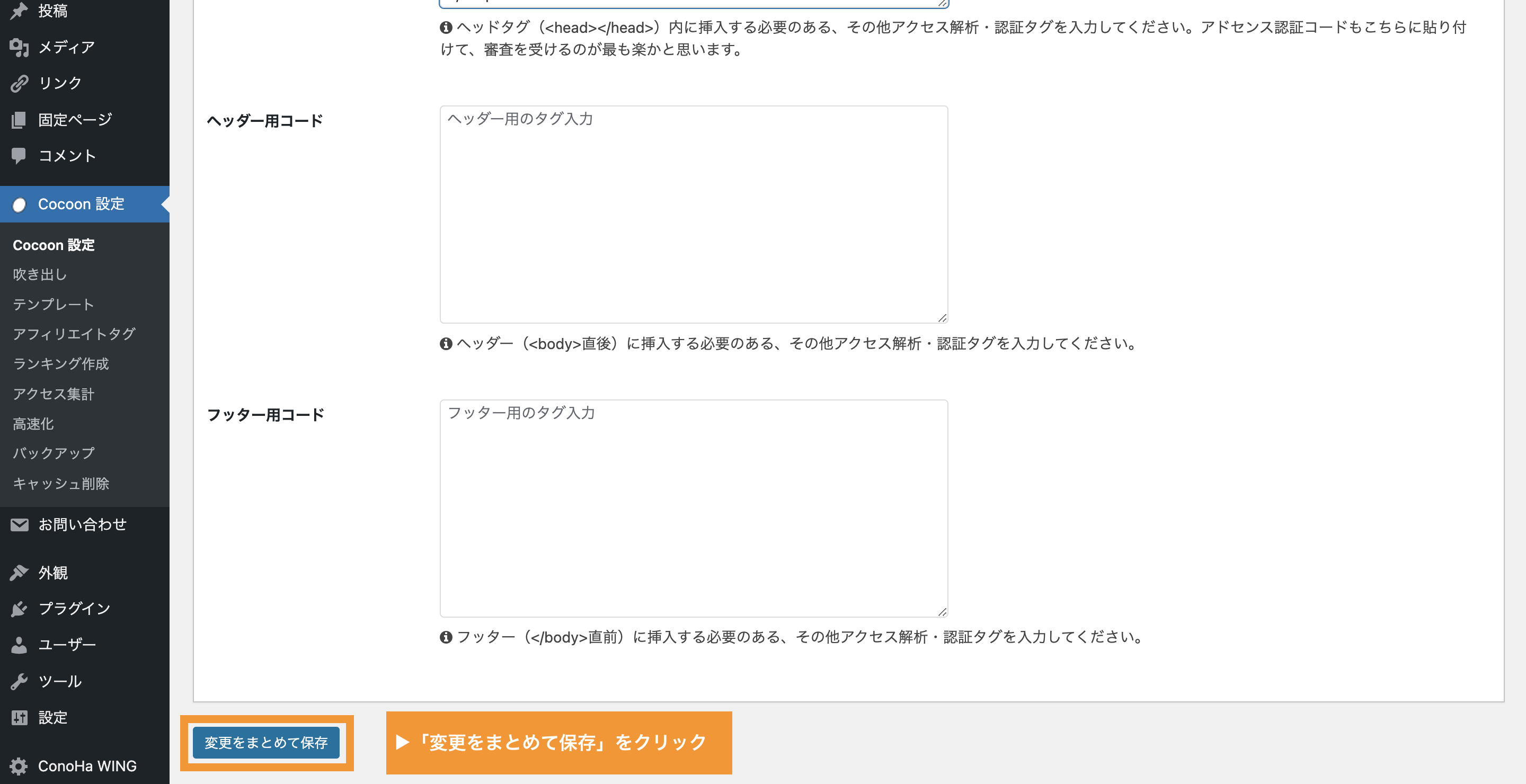
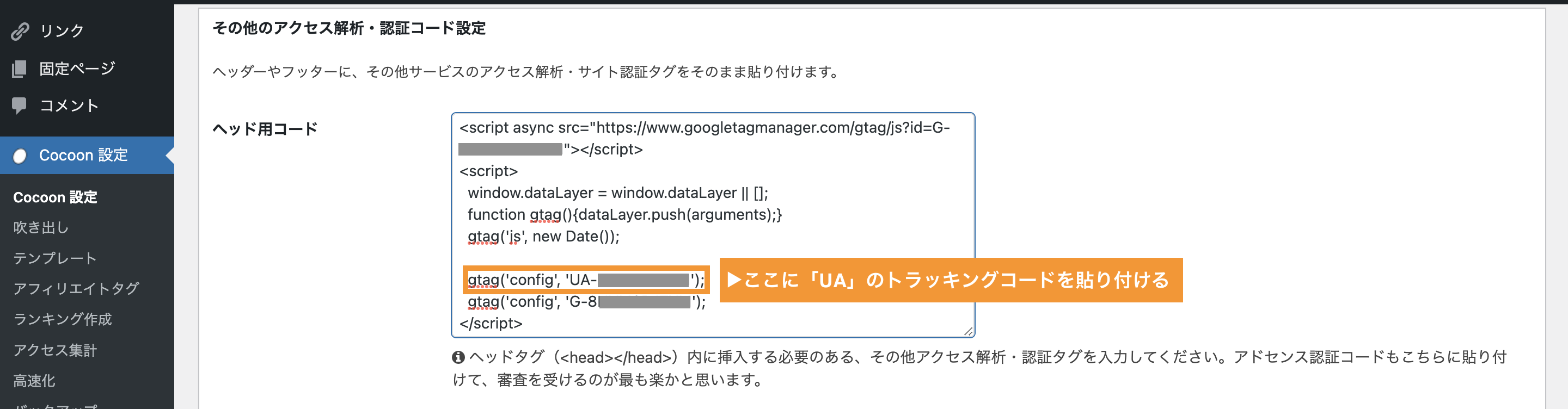
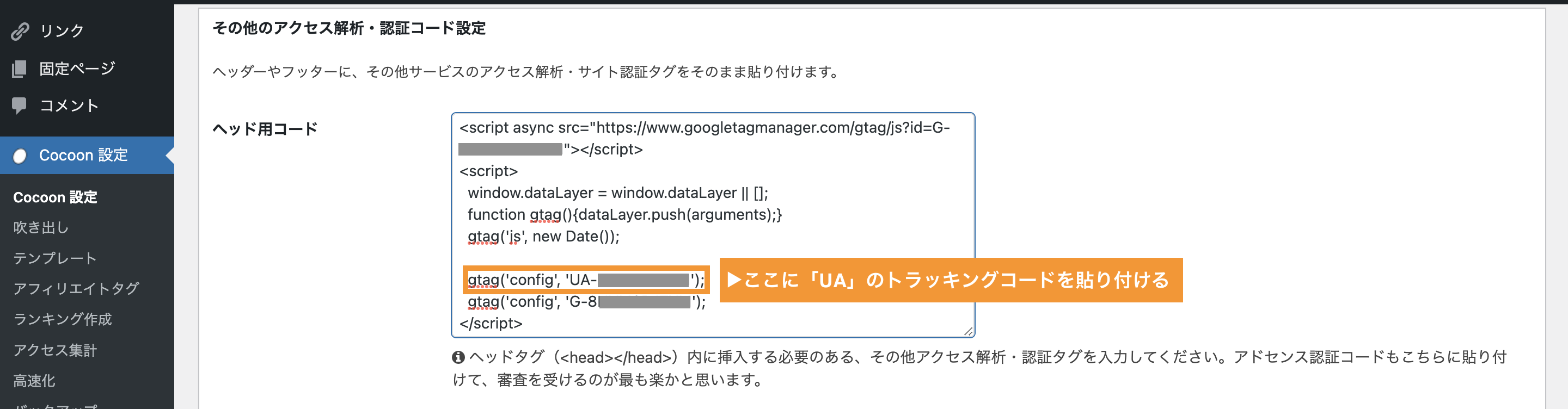
画面を下へスクロールすると「その他のアクセス解析・認証コード設定」という項目が出てきますので、その中の「ヘッド用コード」オレンジ枠の部分に先程のグーグルアナリティクスのトラッキングコードを貼り付けます。





覚えていますでしょうか。
先程表示させた下記2のコードです。


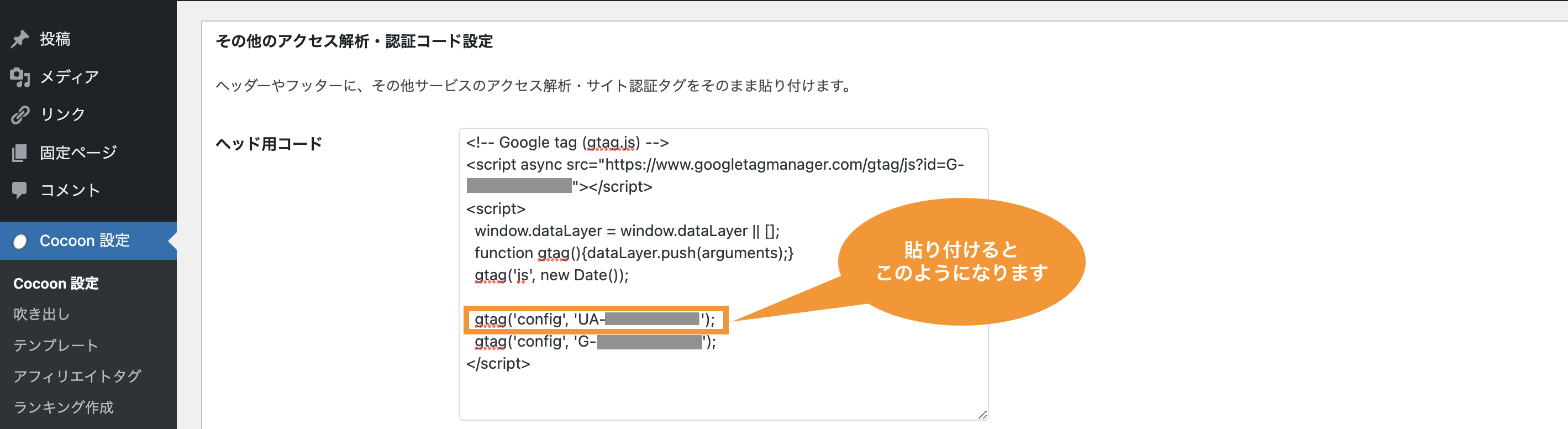
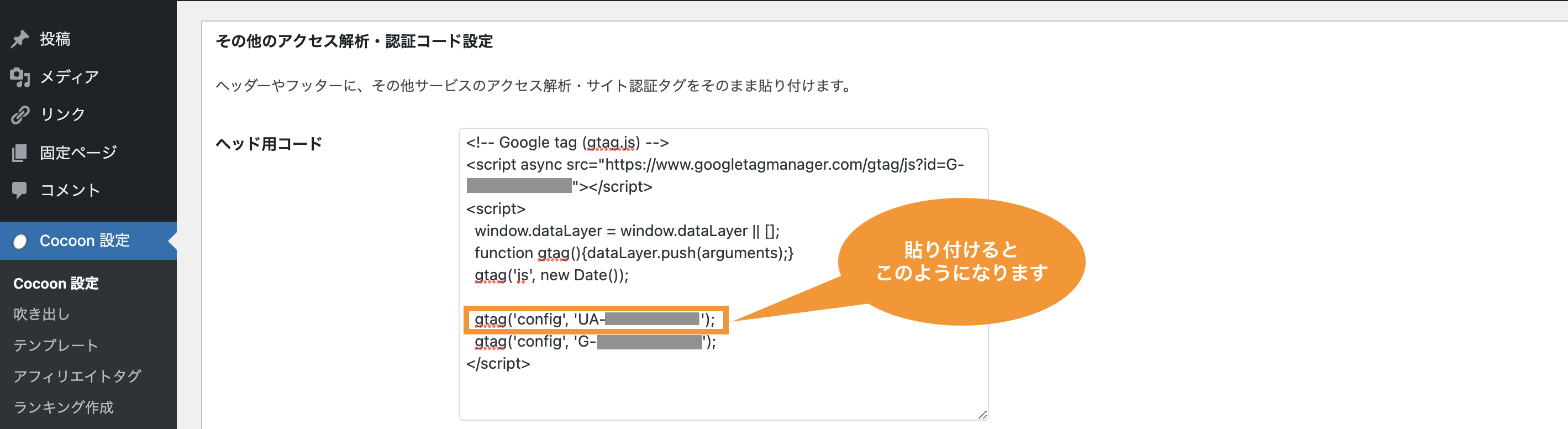
貼り付けるとこのようになります。


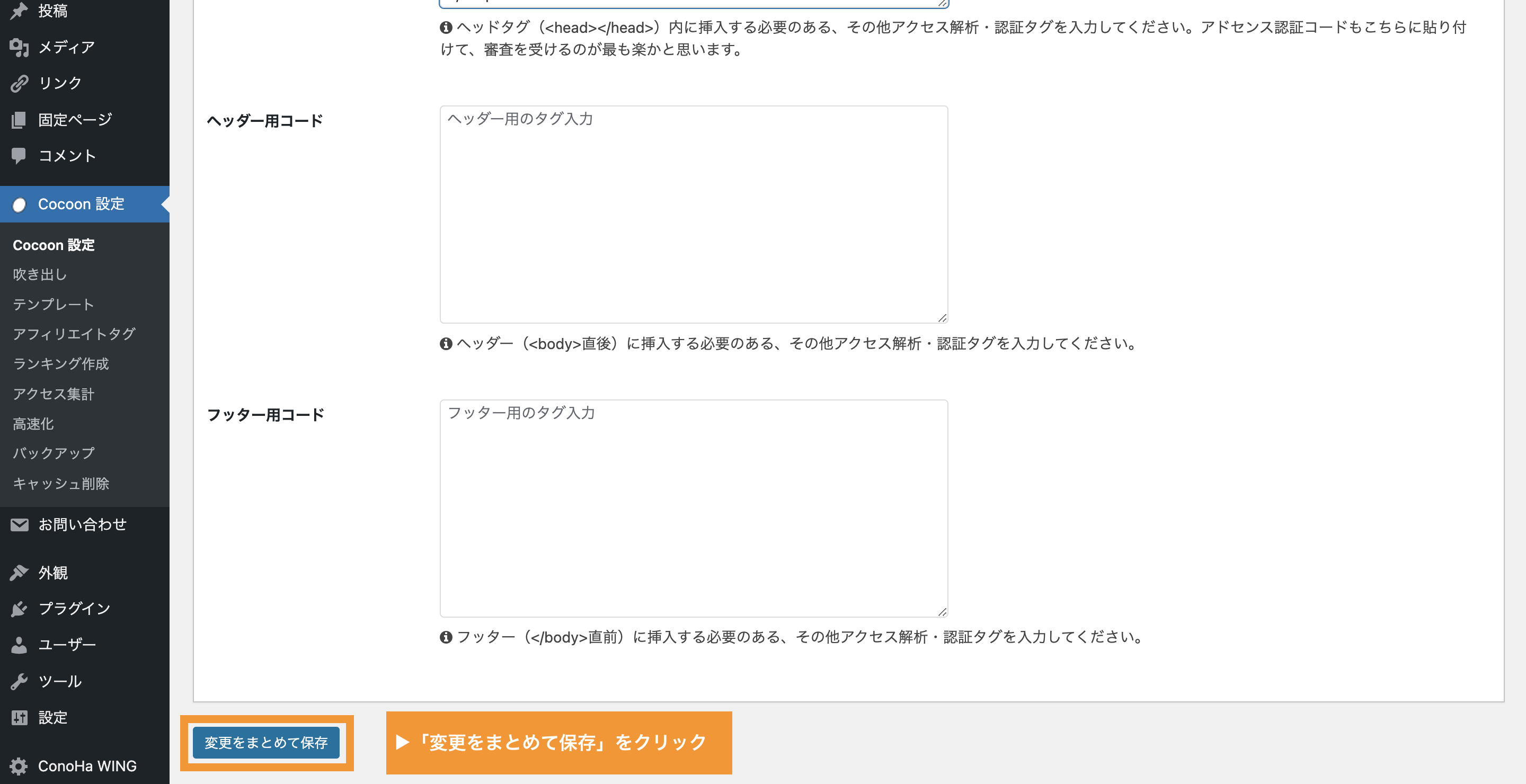
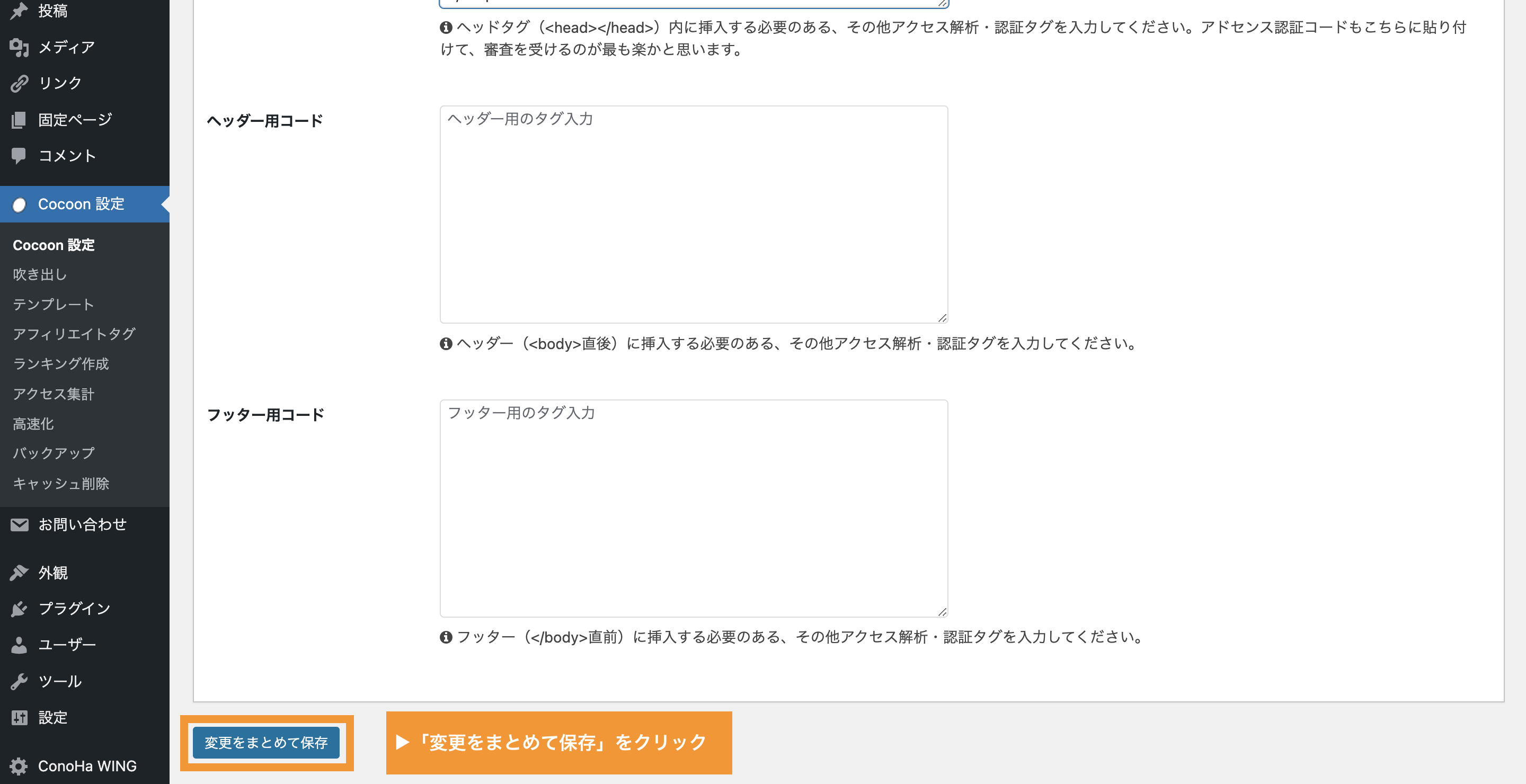
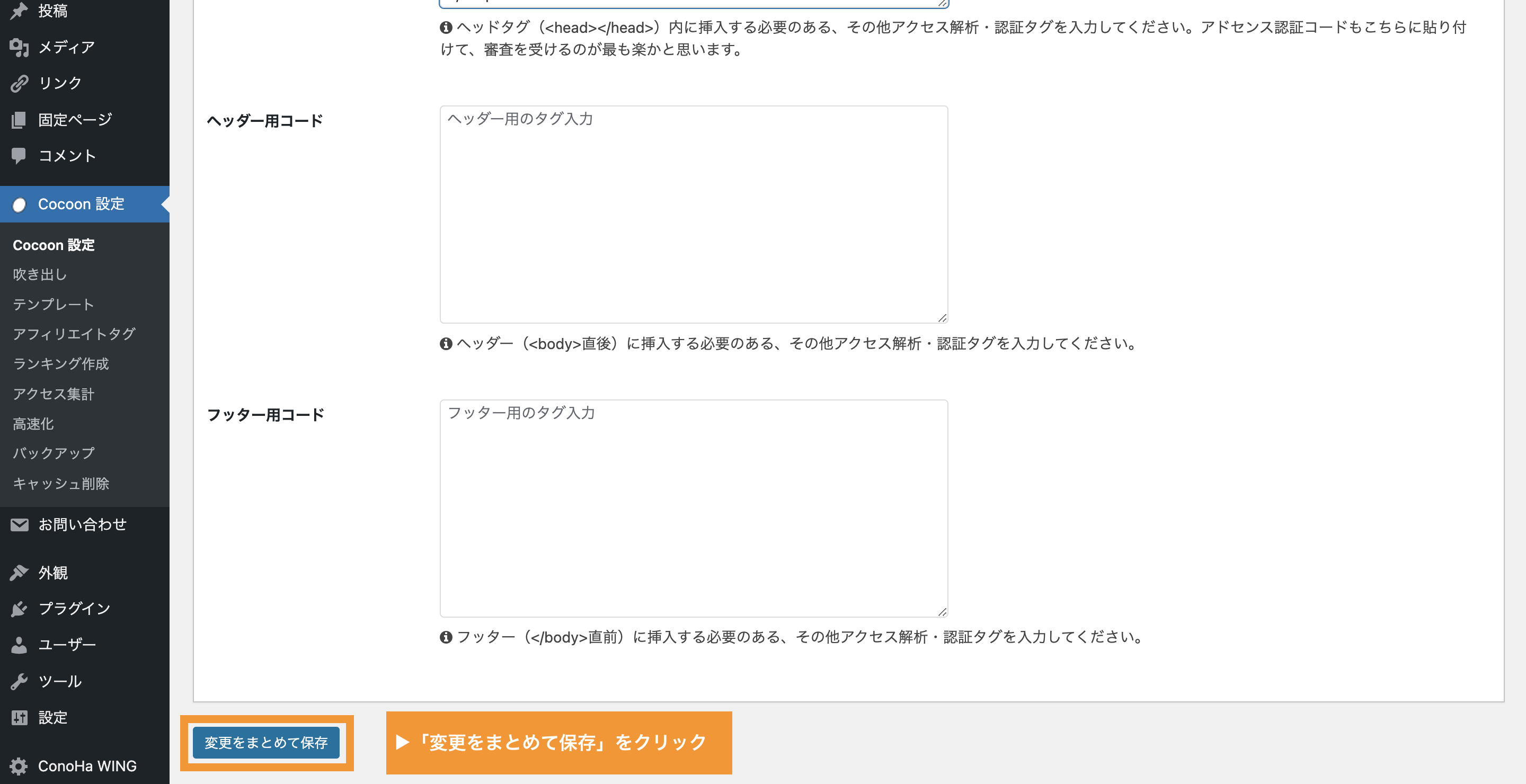
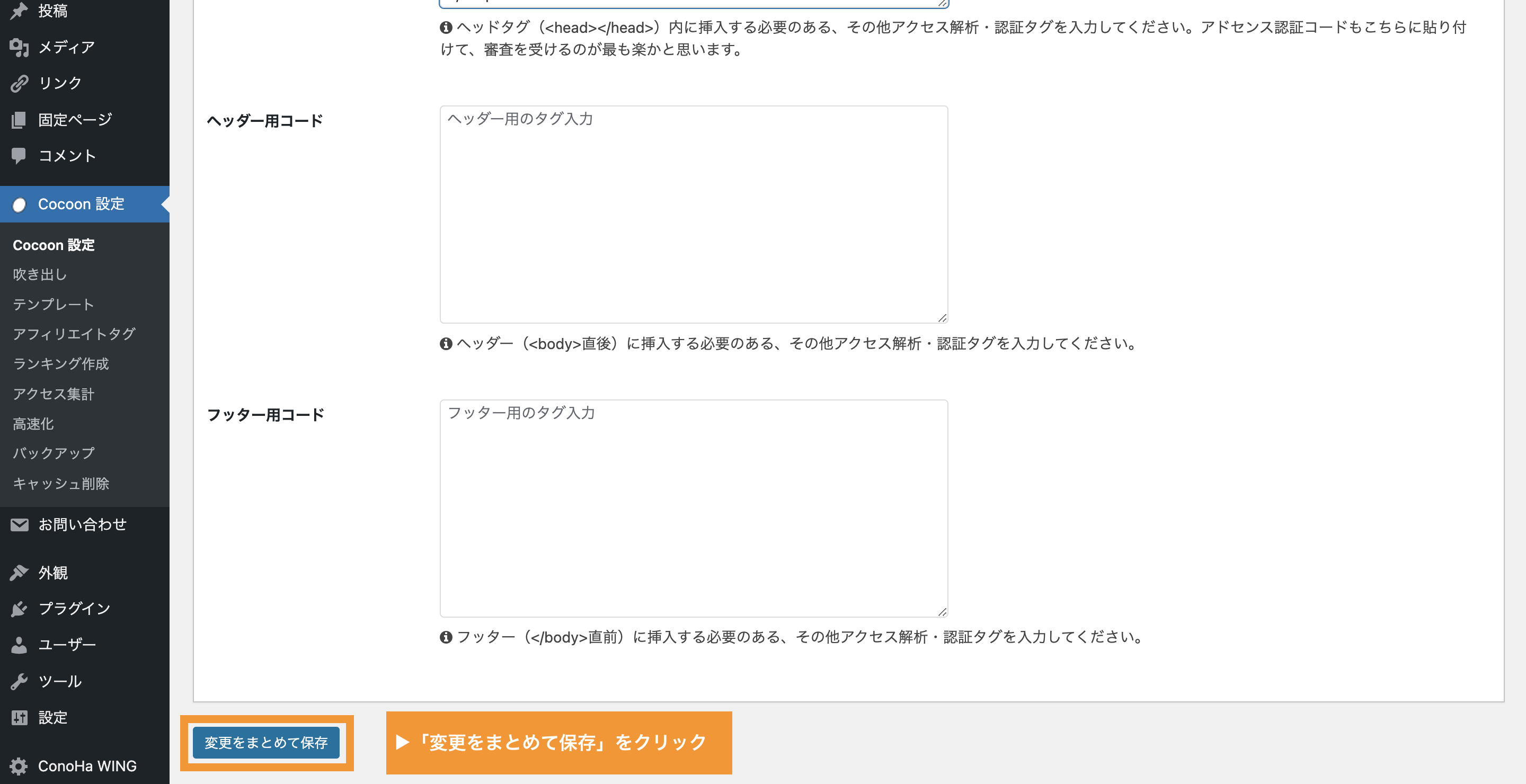
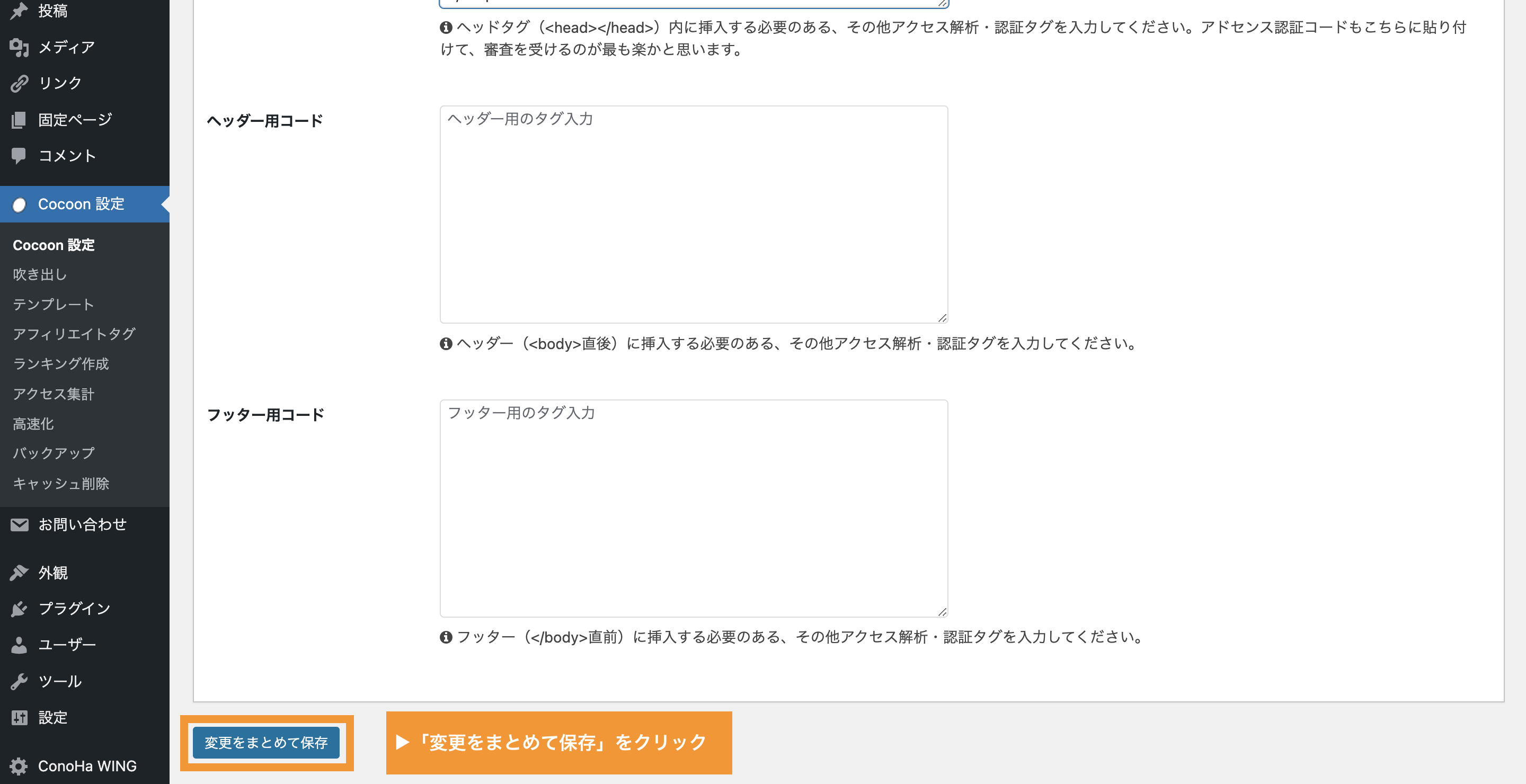
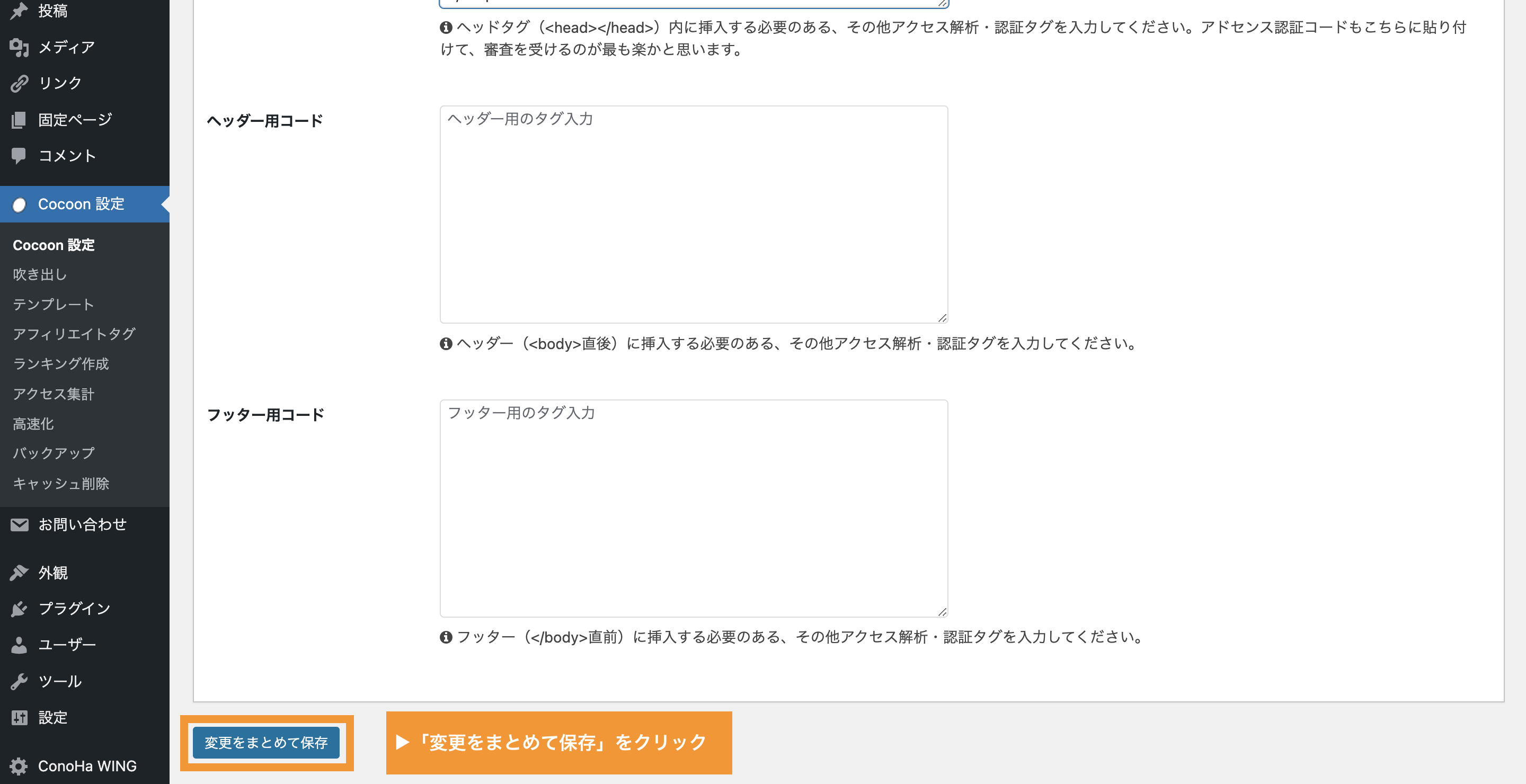
その後下へスクロールし「変更をまとめて保存」をクリックすると完了です。


エラーが出た時の対処法
もしこの時点で下記の画面のように「閲覧できません(Forbidden access)」とエラーが出る場合は画像下のタブ「対処法」をクリックして手順通りに試してみてください。すぐに解決すると思います。


対処法






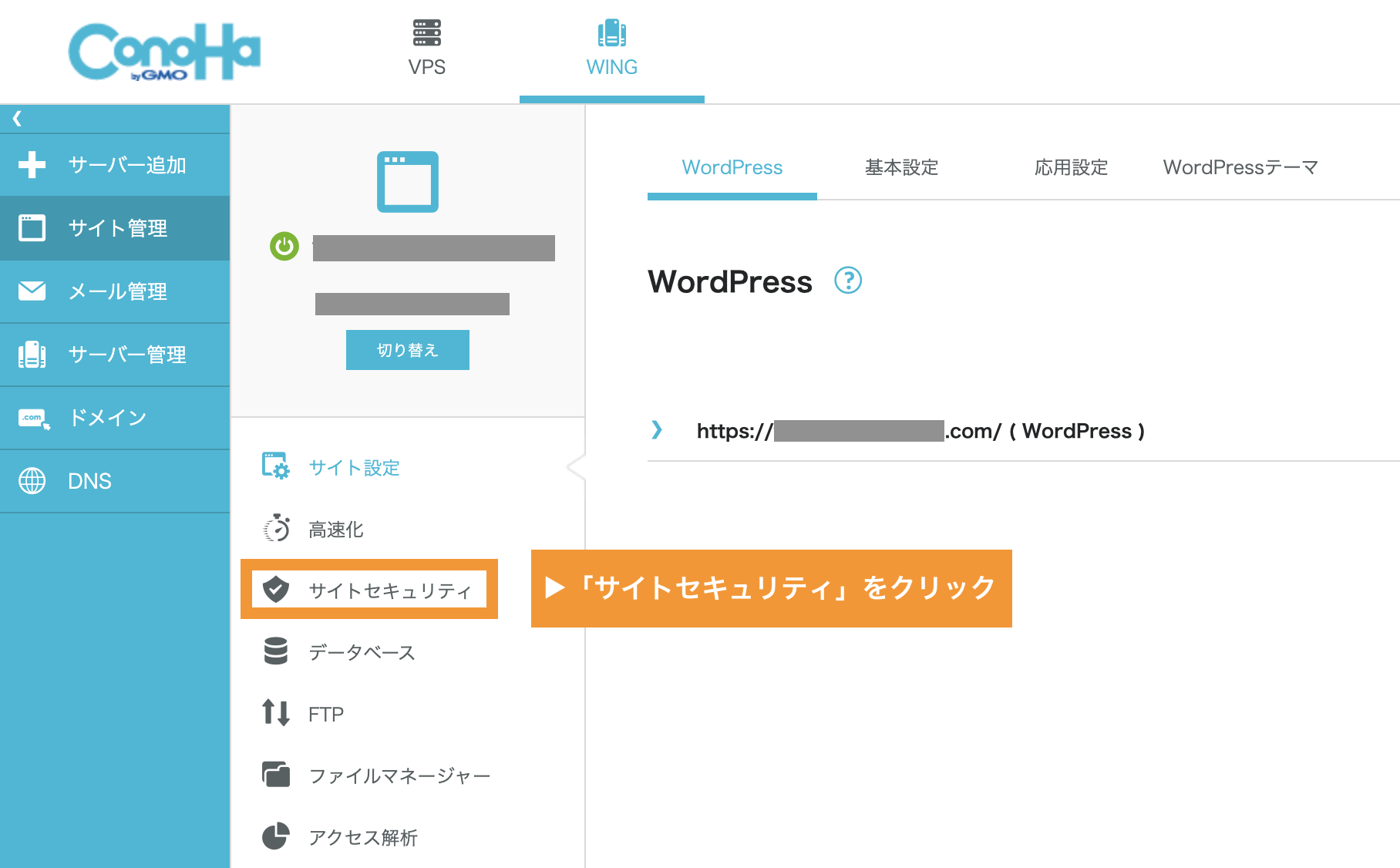
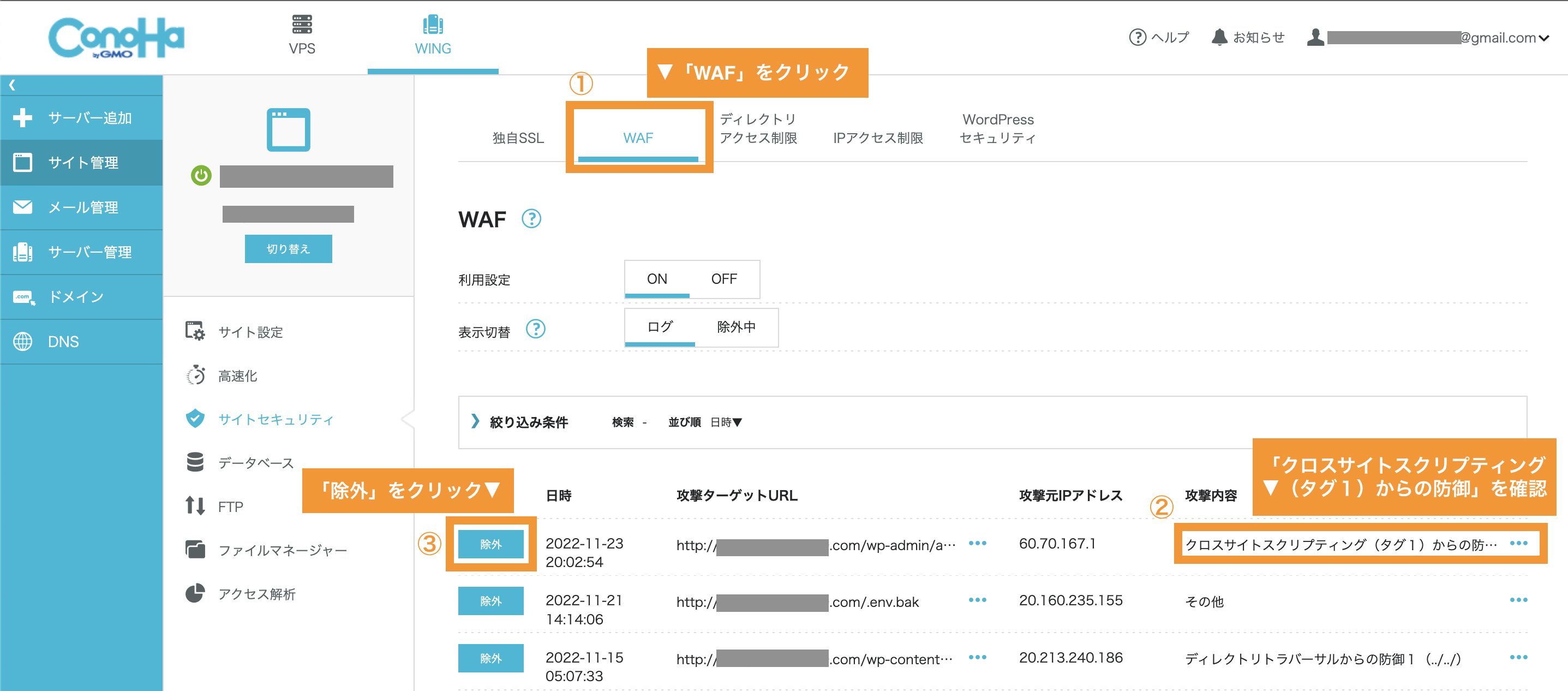
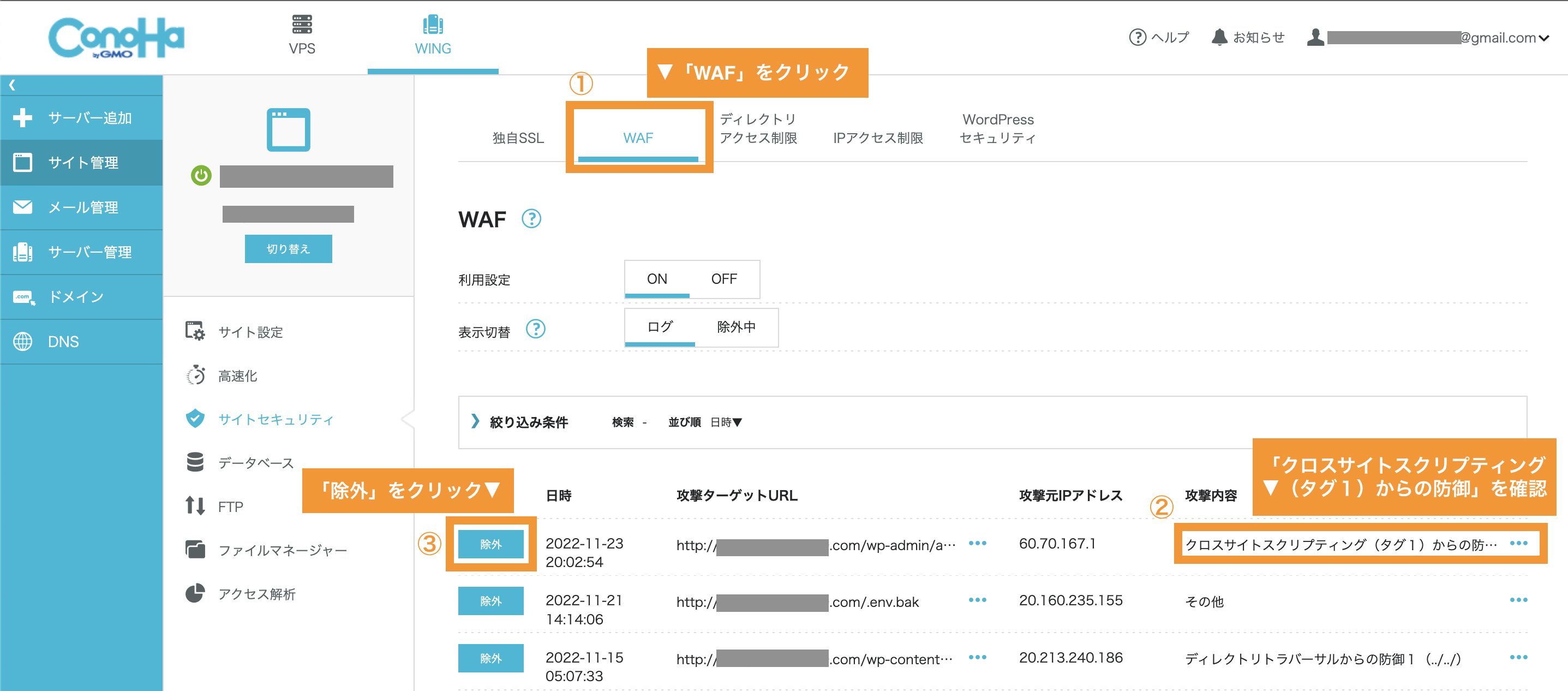
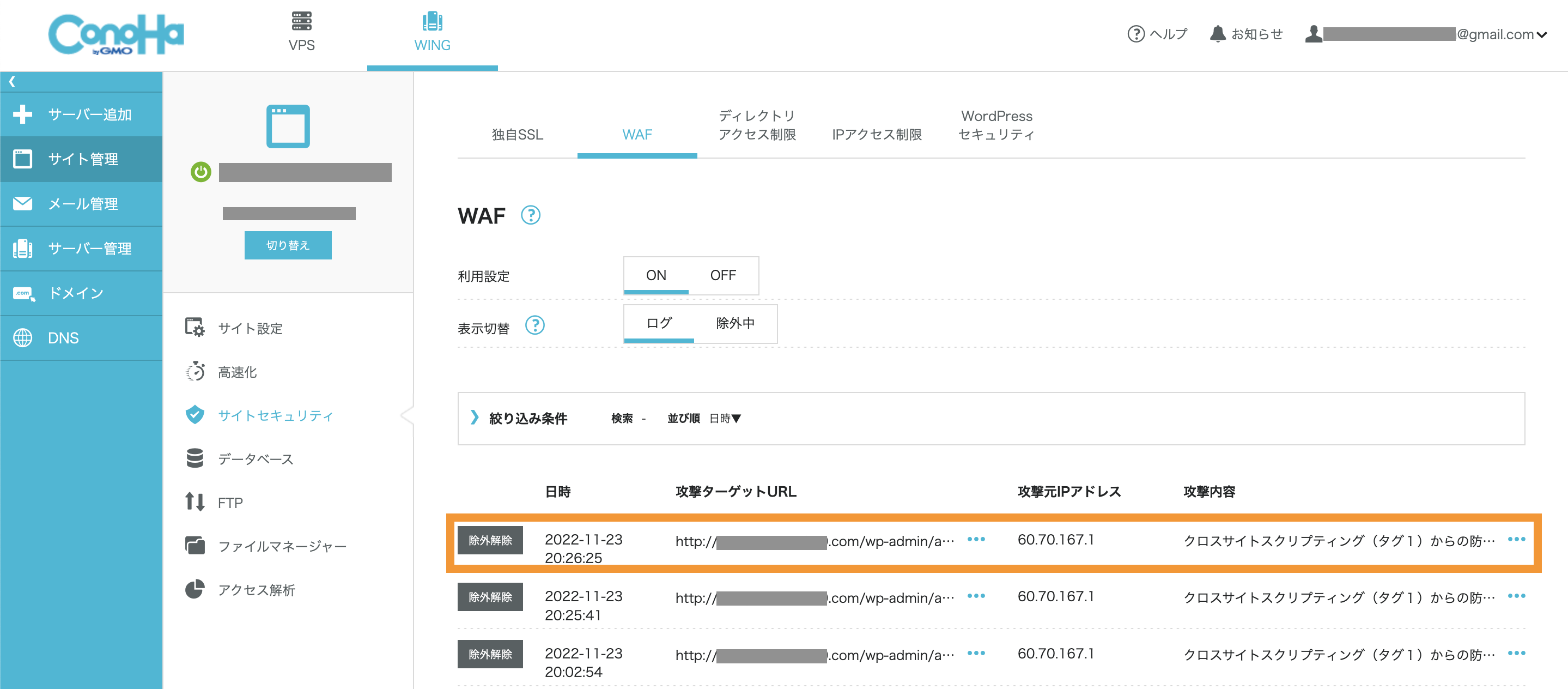
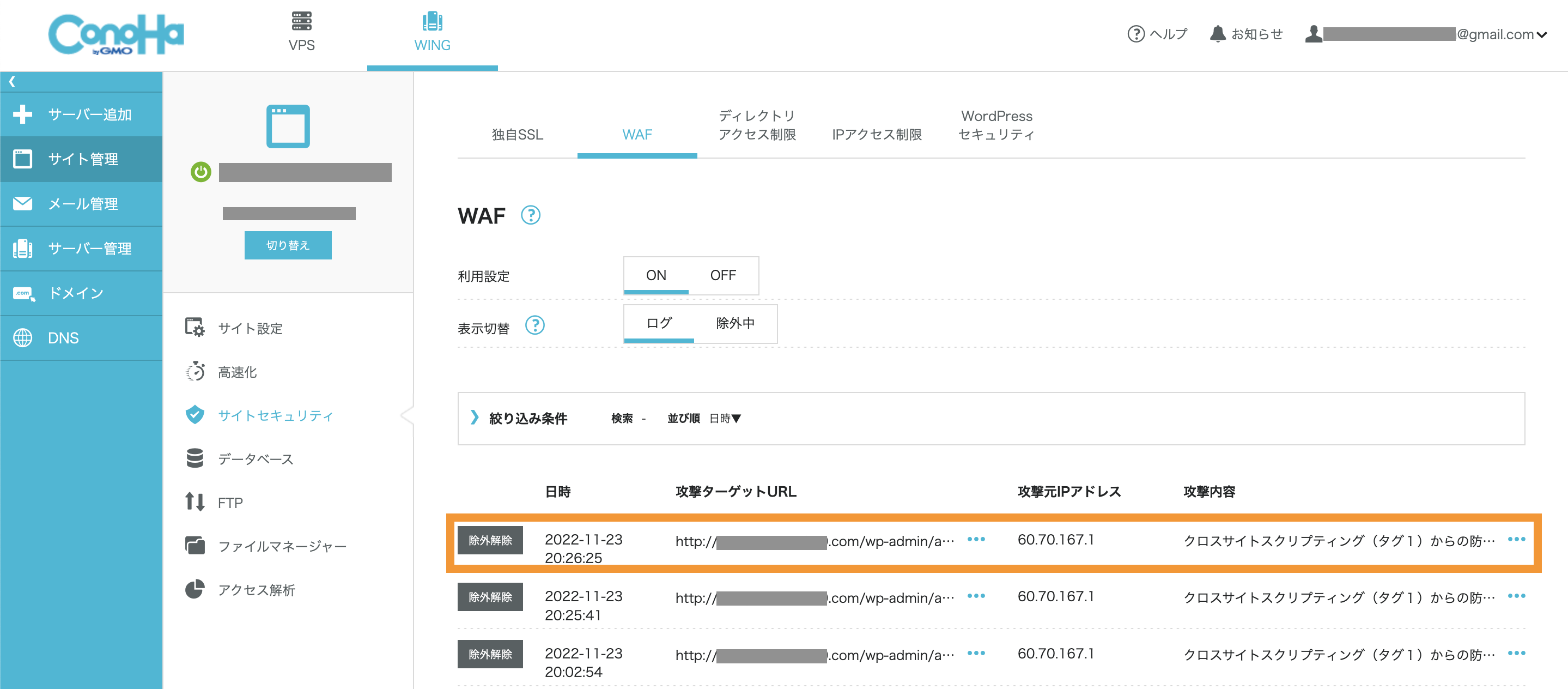
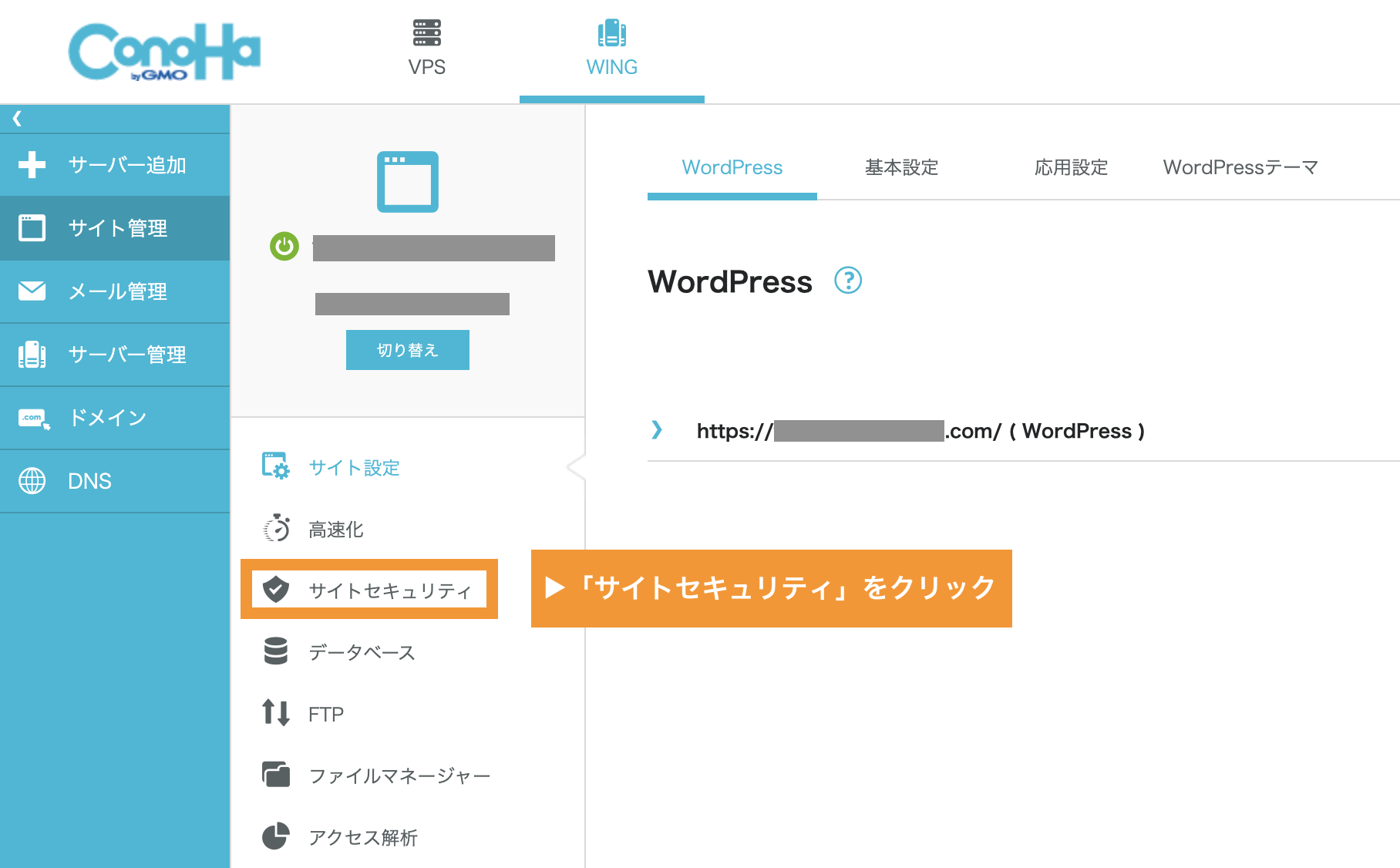
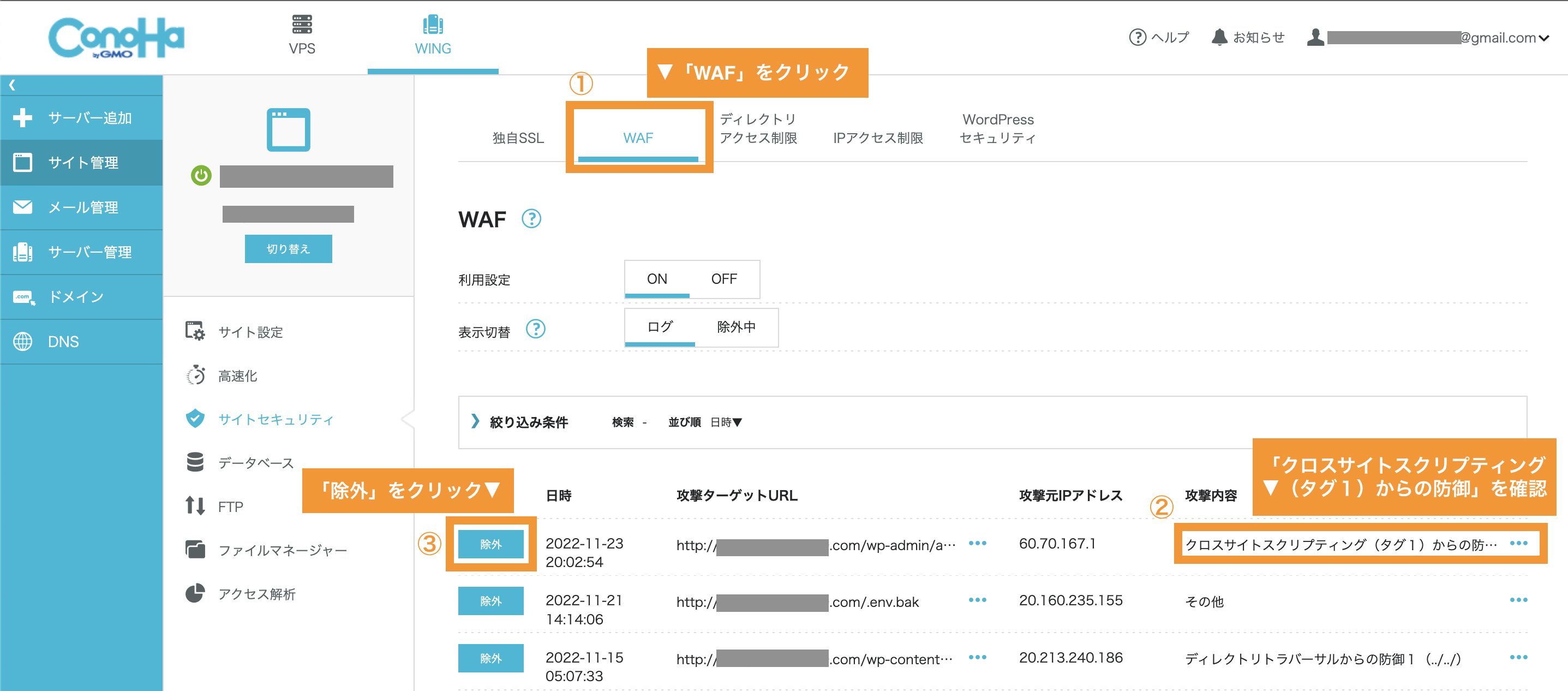
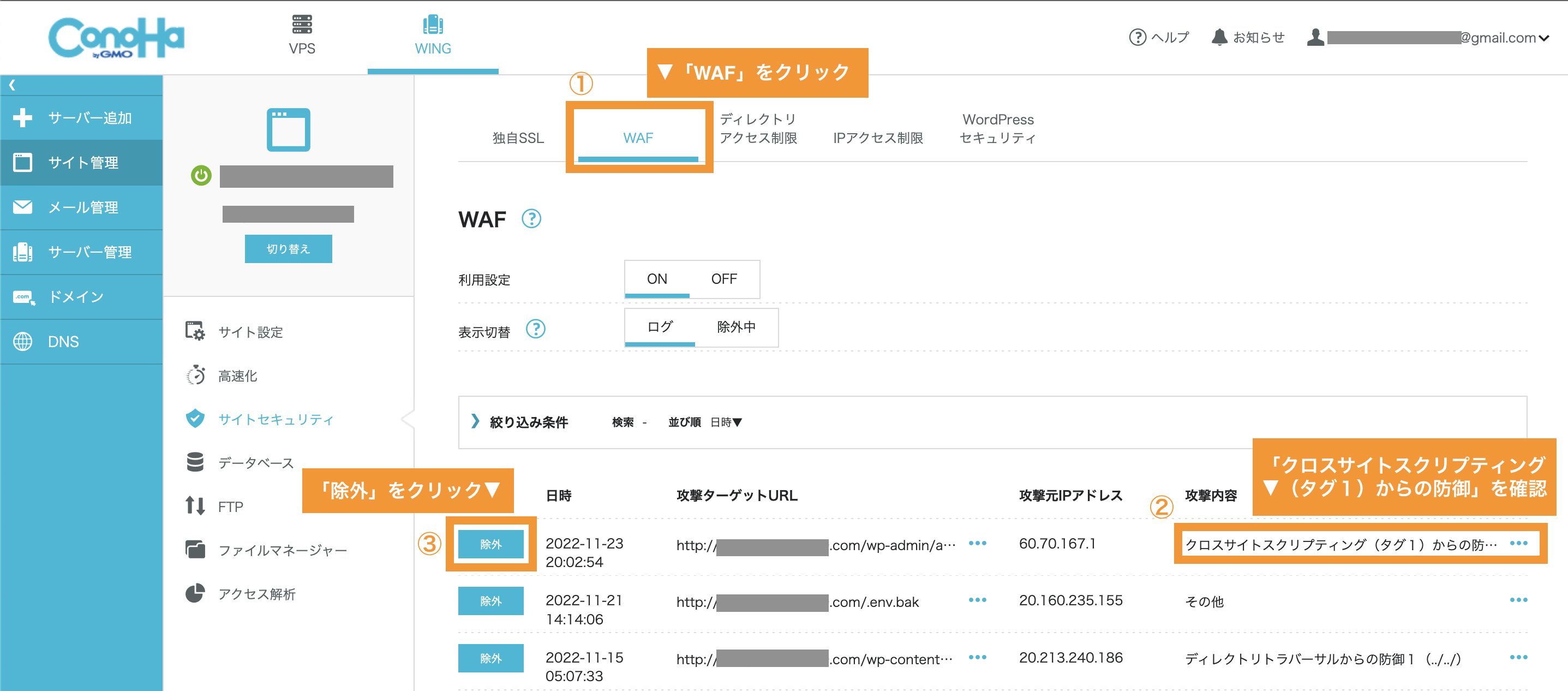
1「WAF」をクリックし2「クロスサイトスクリプティング(タグ1からの防御)」という項目の3「除外」をクリックします。


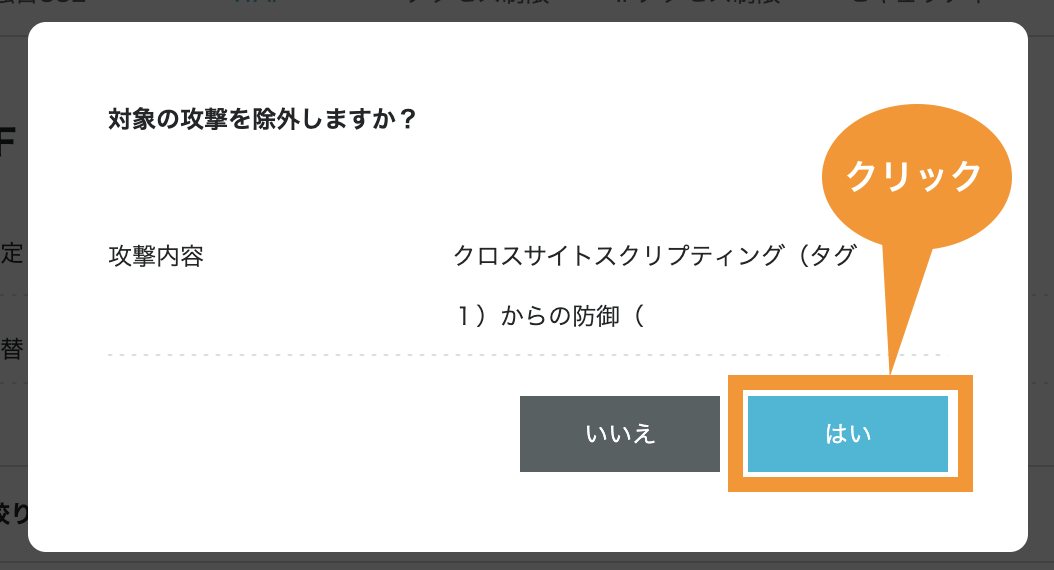
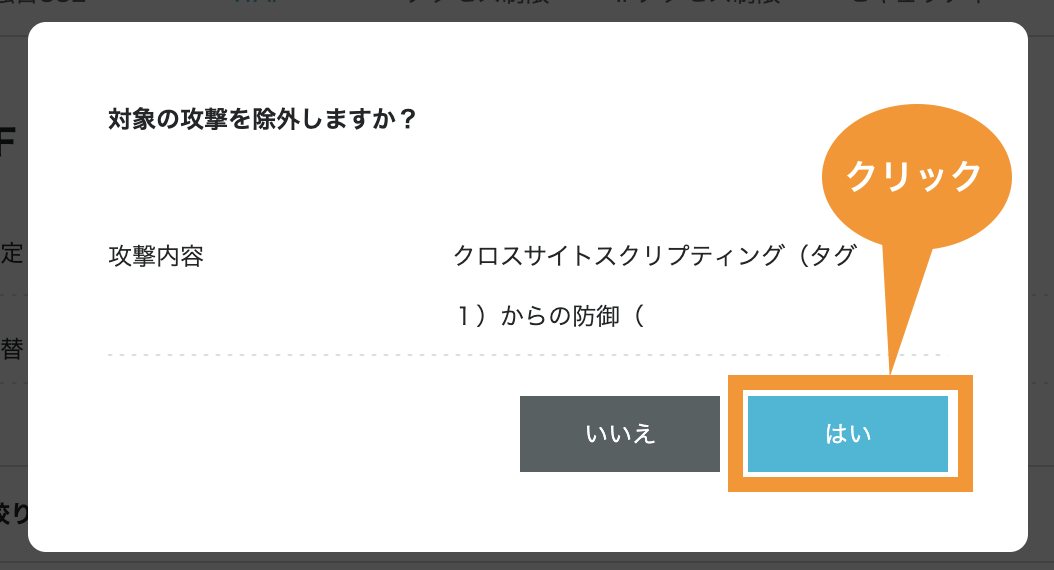
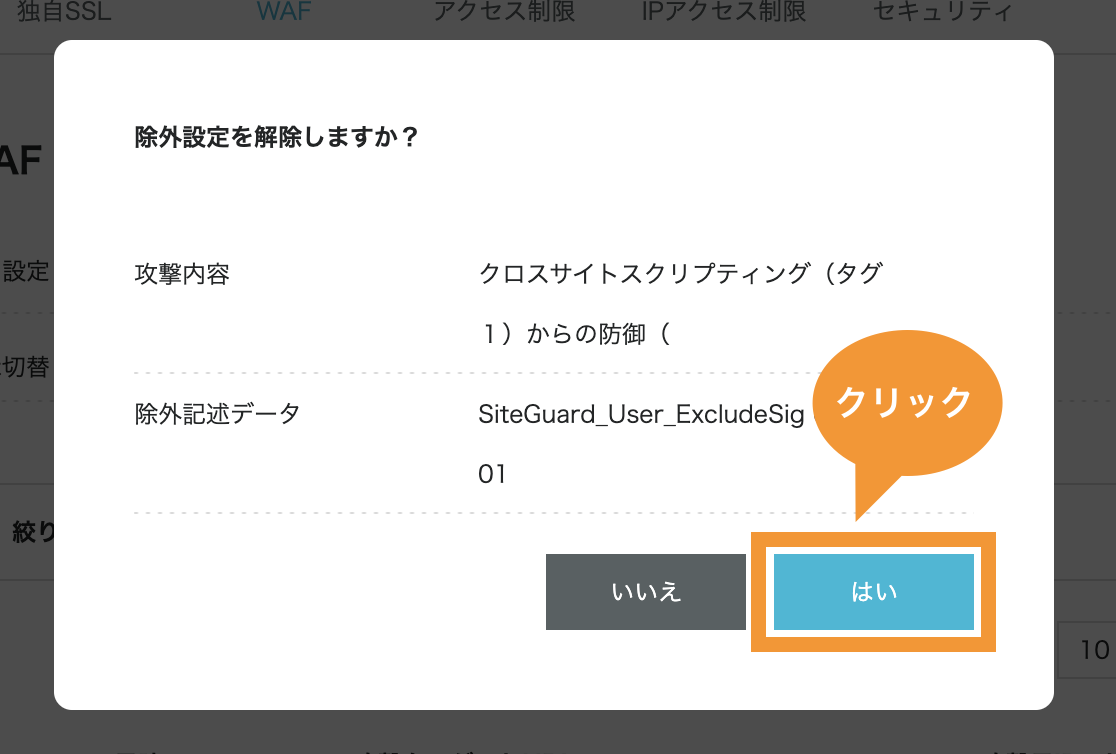
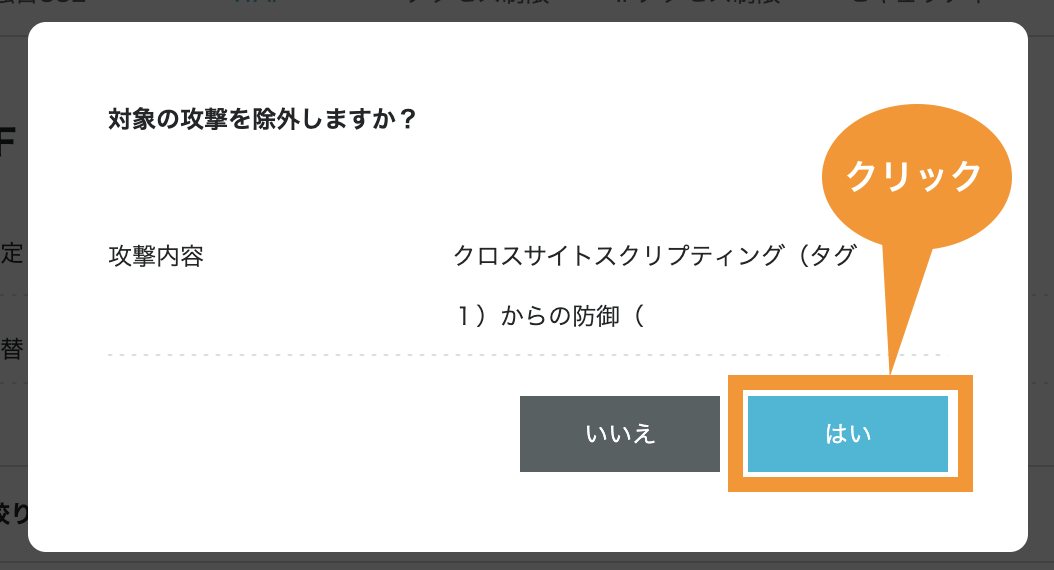
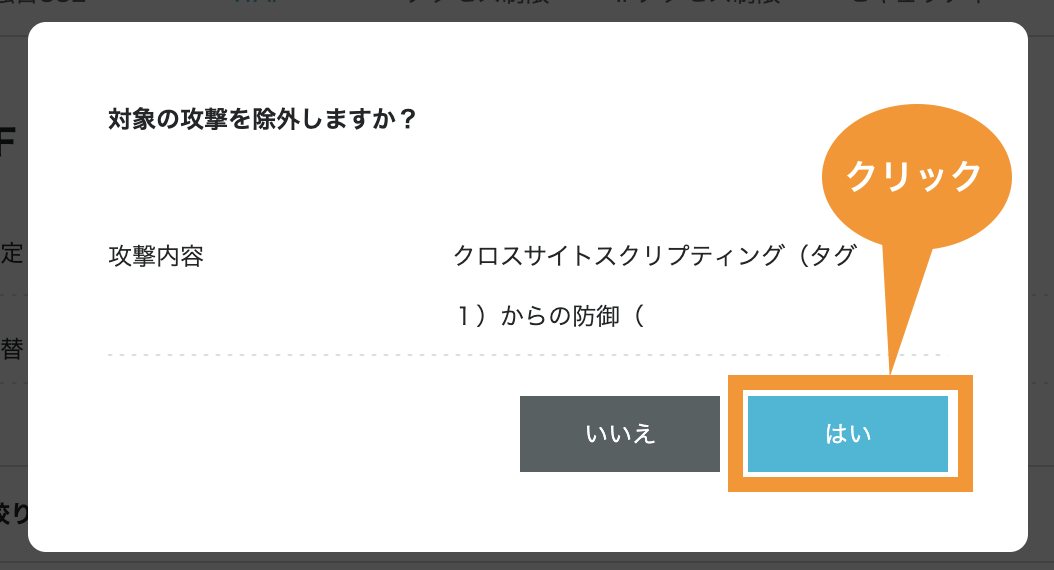
「対象の攻撃を除外しますか?」という画面が開きますのでオレンジ枠の「はい」をクリックします。


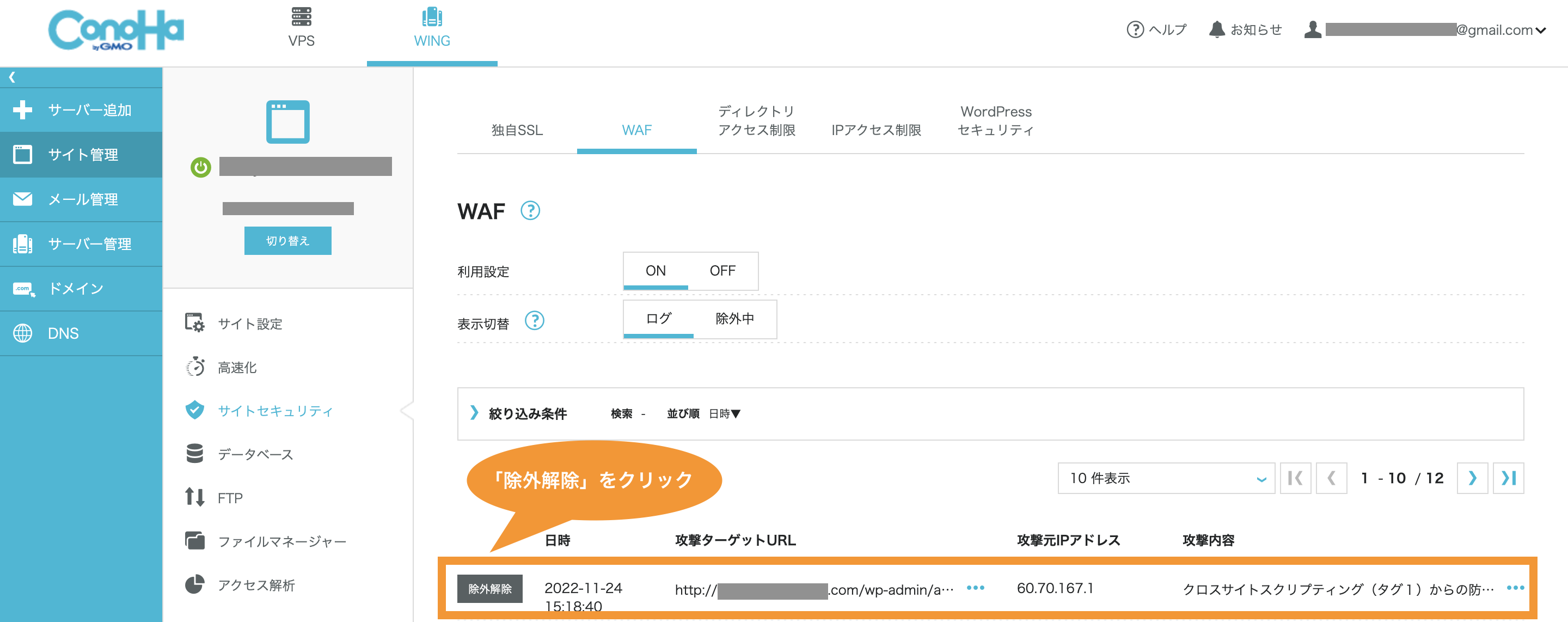
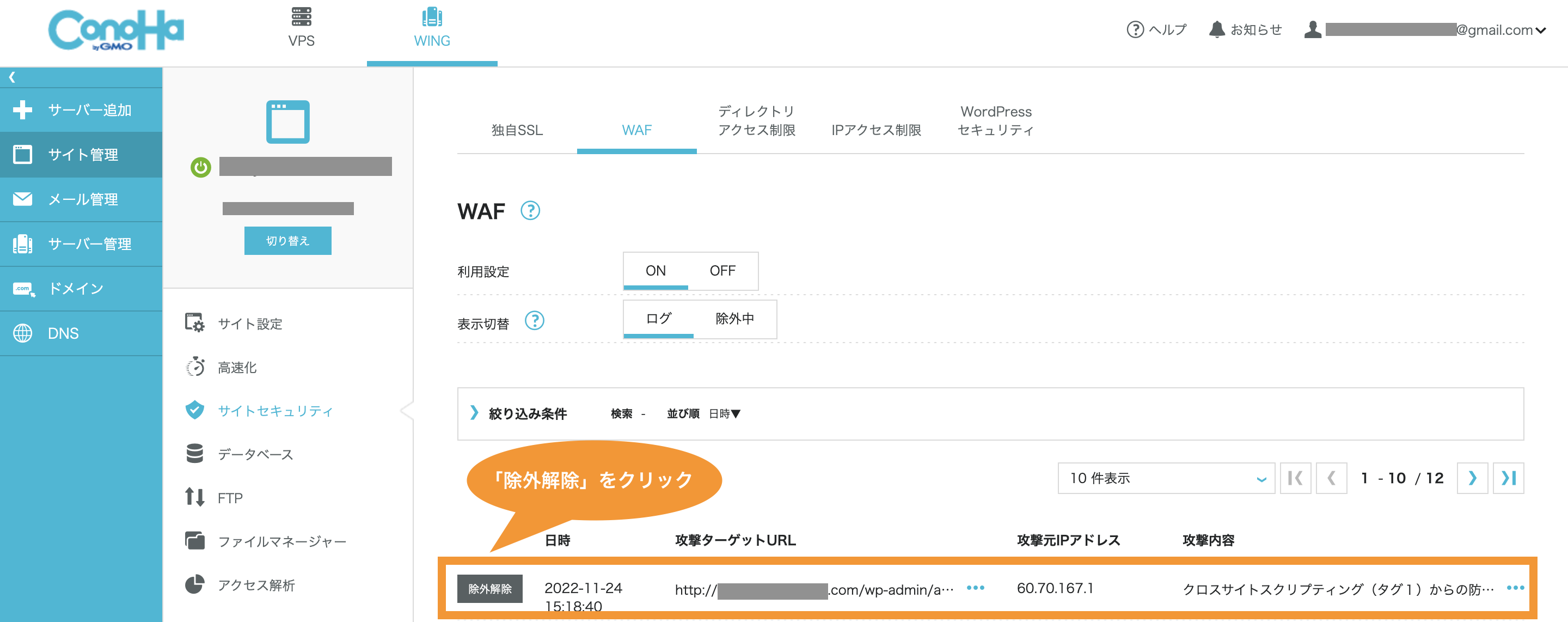
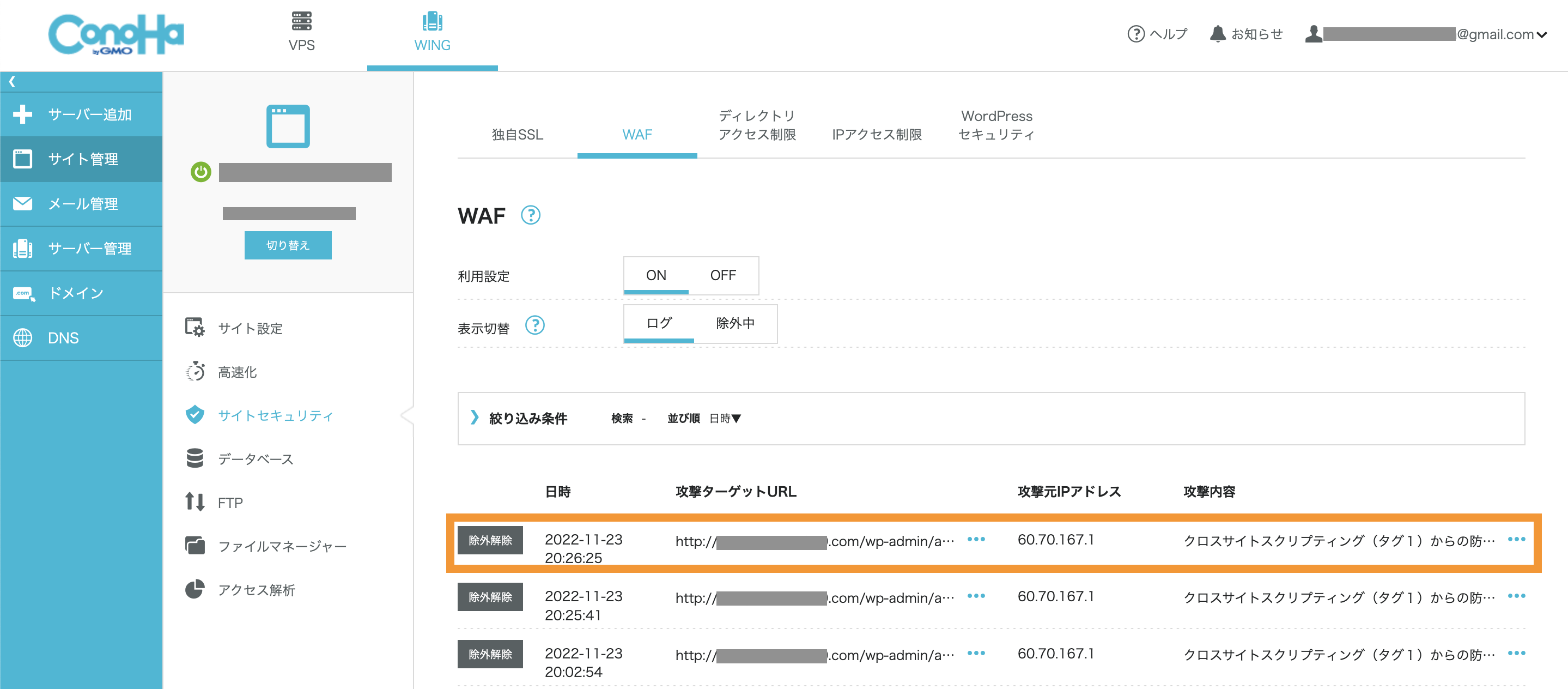
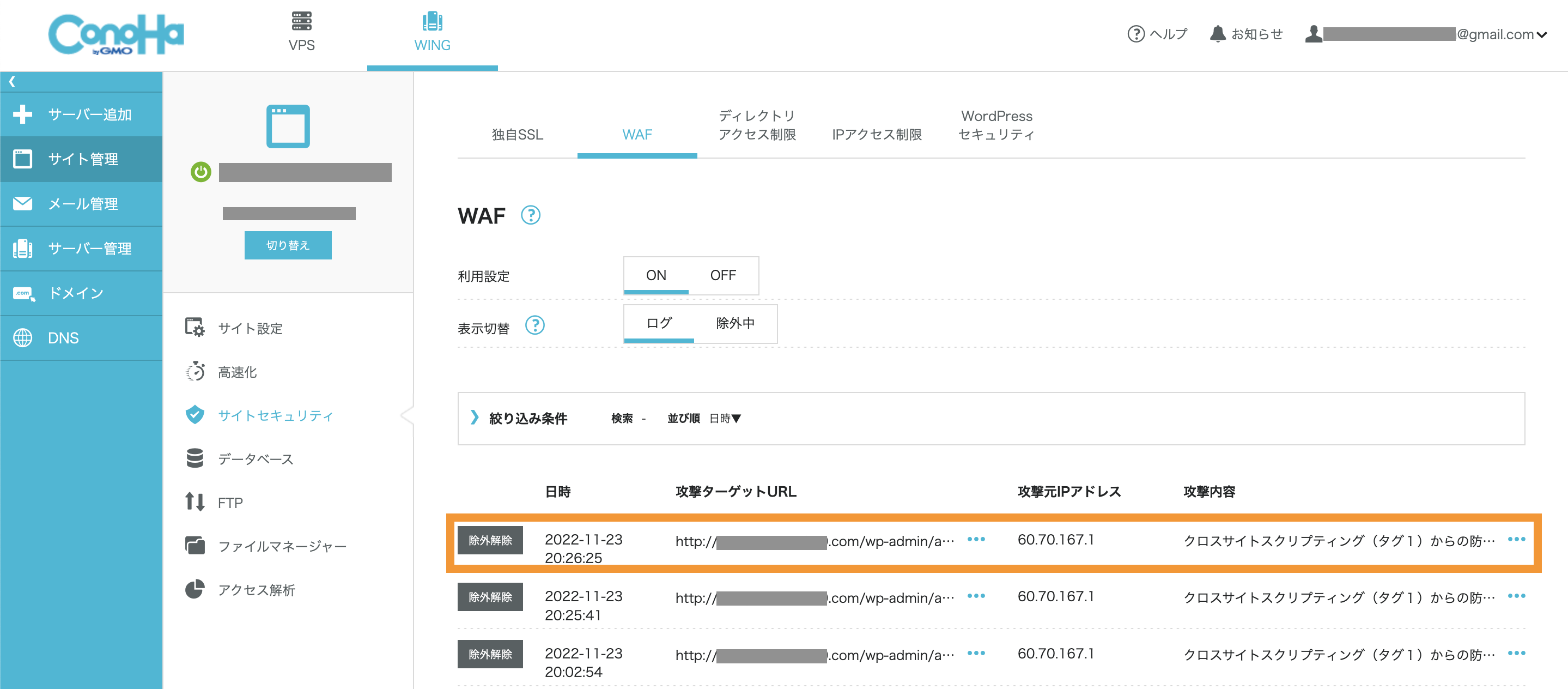
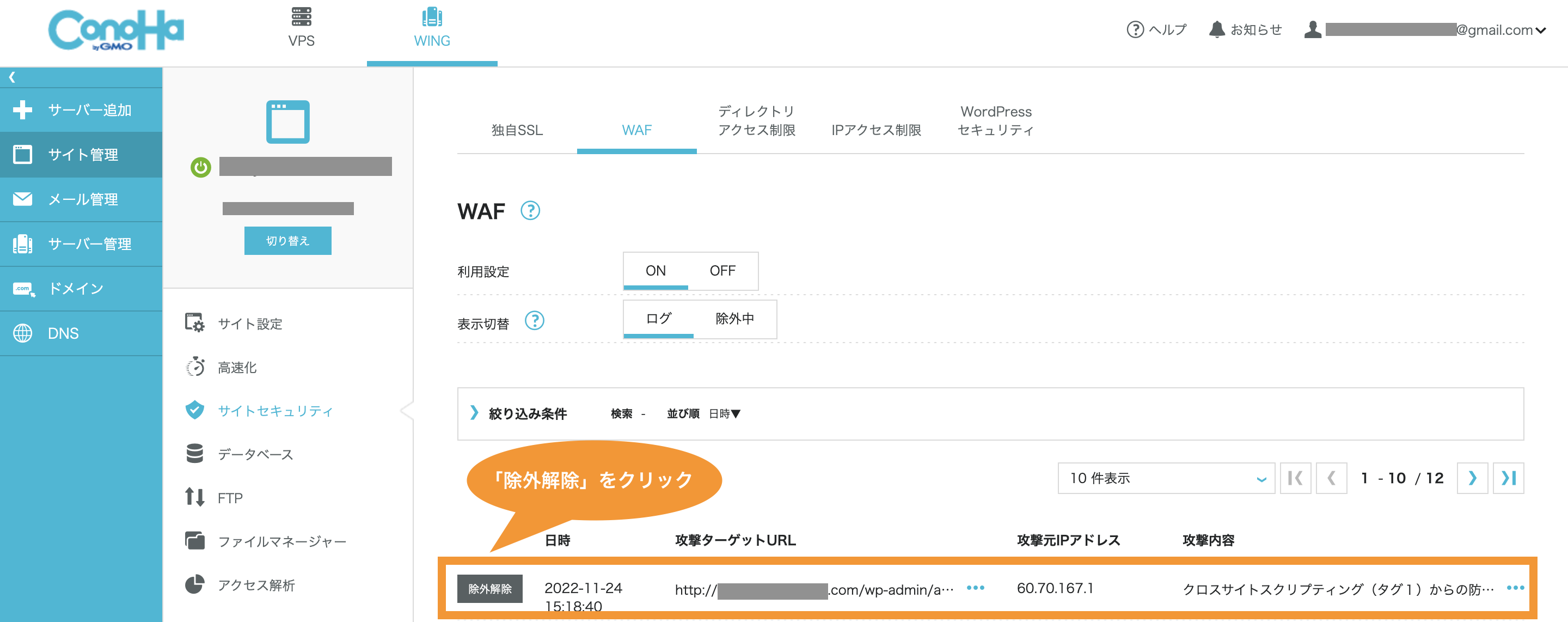
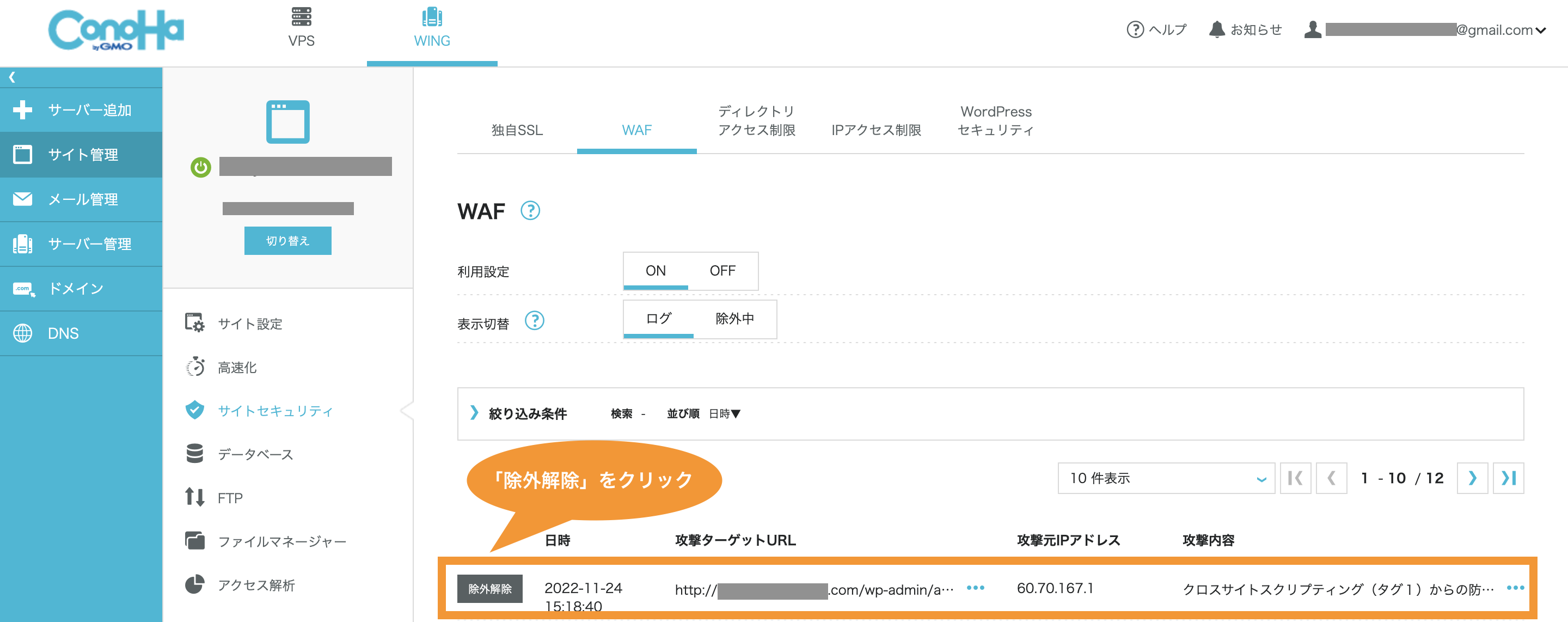
下記のオレンジ枠のように「除外解除」となっていればOKです。


「クロスサイトスクリプティング(タグ1からの防御)」を「除外解除」にした状態でCocoonに戻り、再度グーグルアナリティクスのトラッキングコードを貼り付けます。


その後下へスクロールし「変更をまとめて保存」をクリックすると完了です。


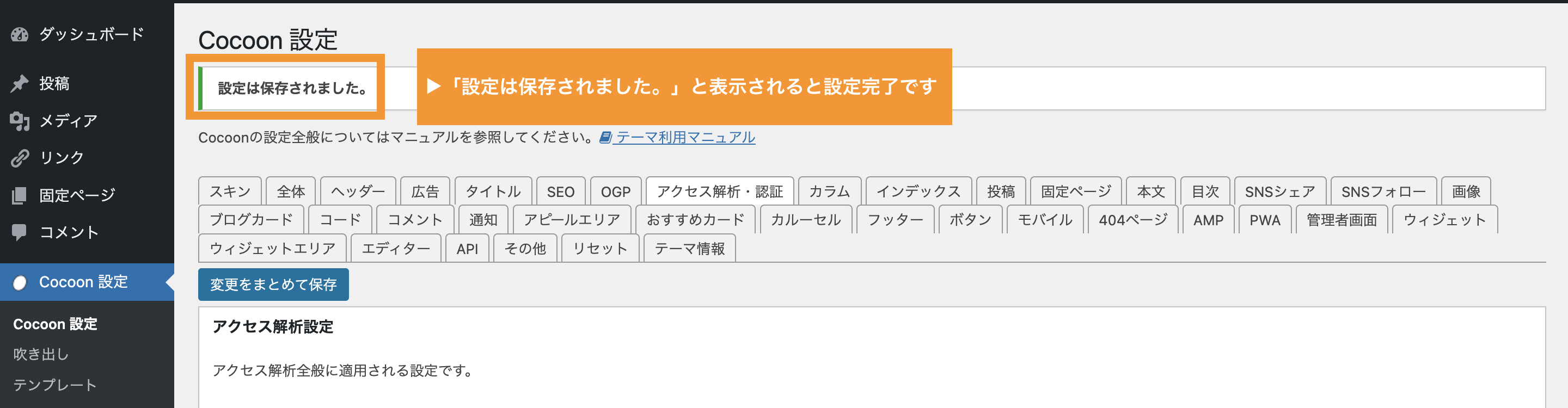
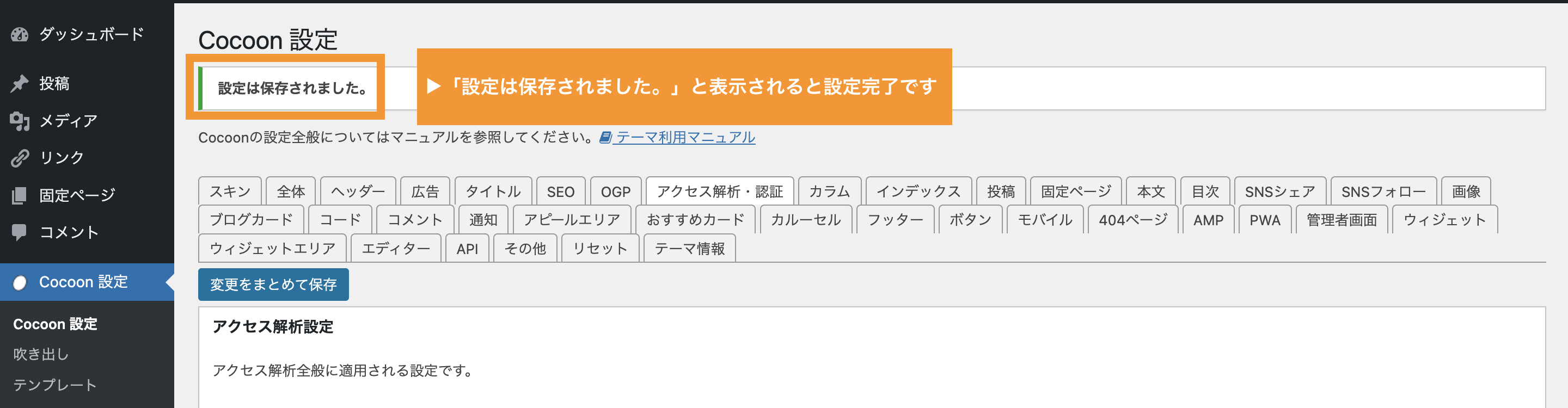
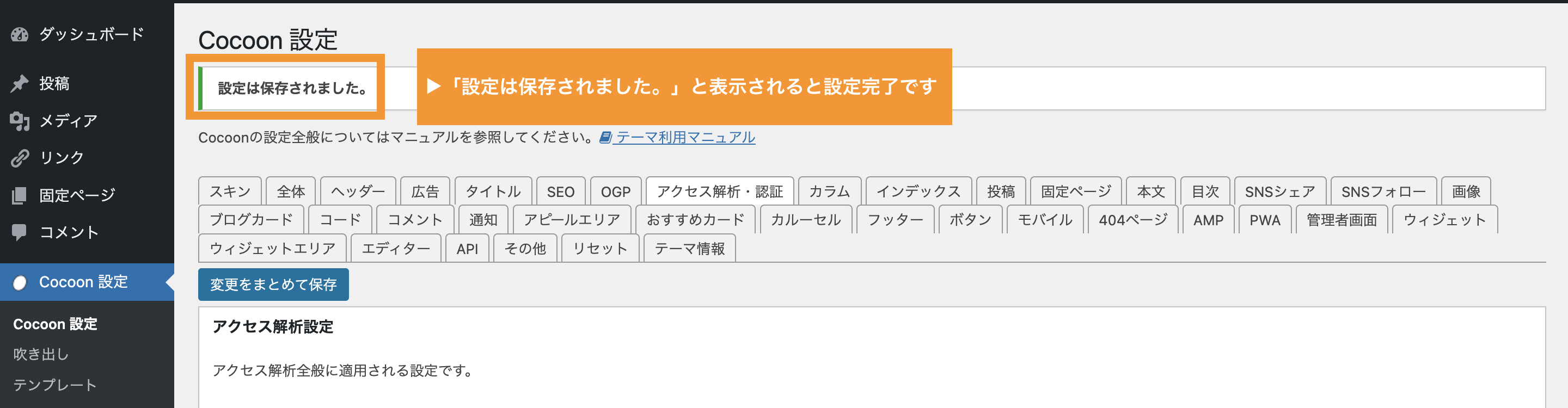
「設定は保存されました。」と表示されると設定完了です。


上記の手順は一時的にConoHa WINGのセキュリティを解除して設定していますので、Cocoon側の設定が完了したら必ず元に戻しておきましょう。
ConoHa WINGへ戻り「除外解除」をクリックします。


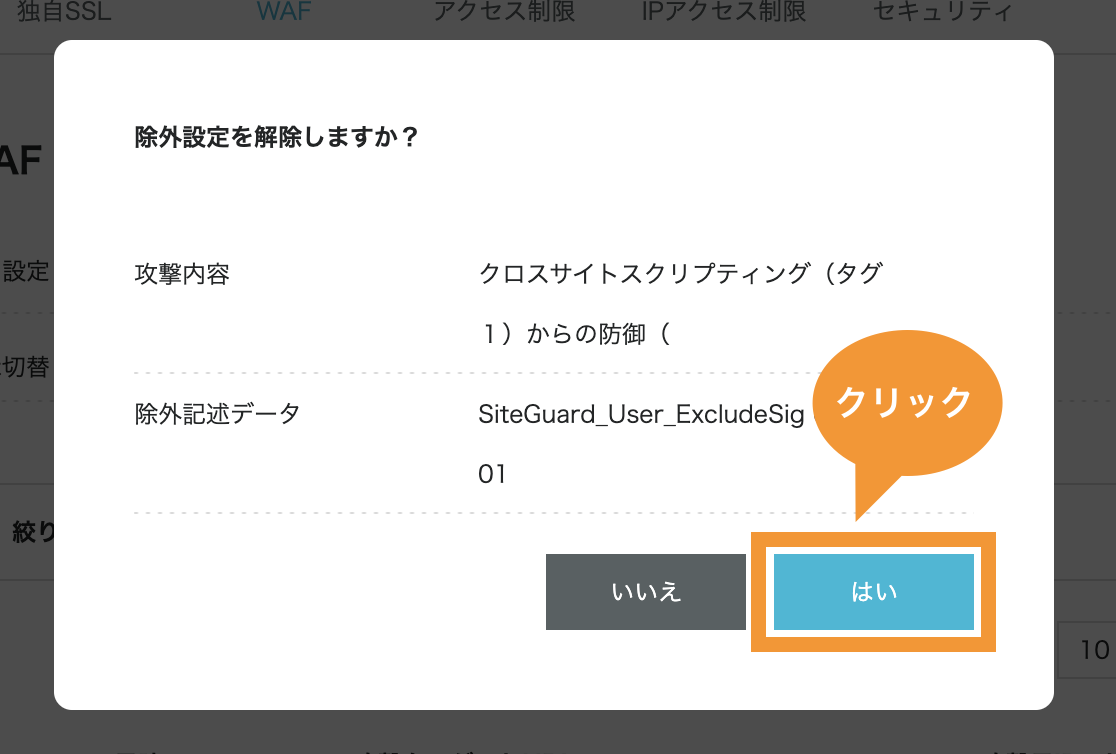
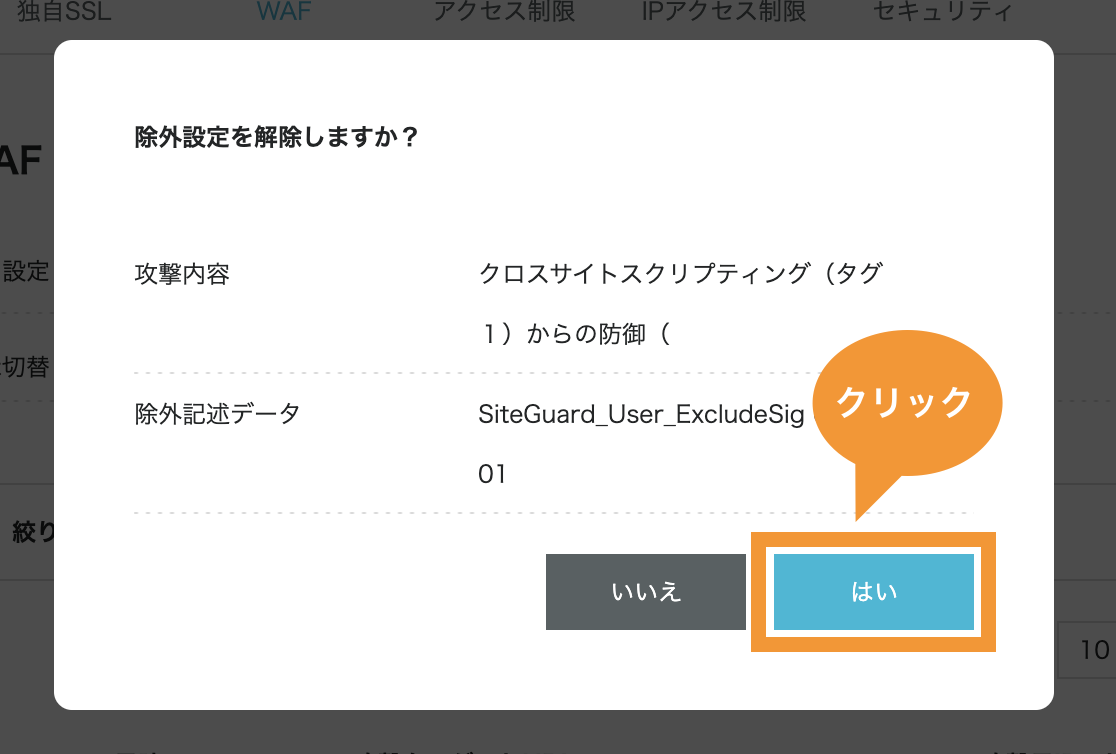
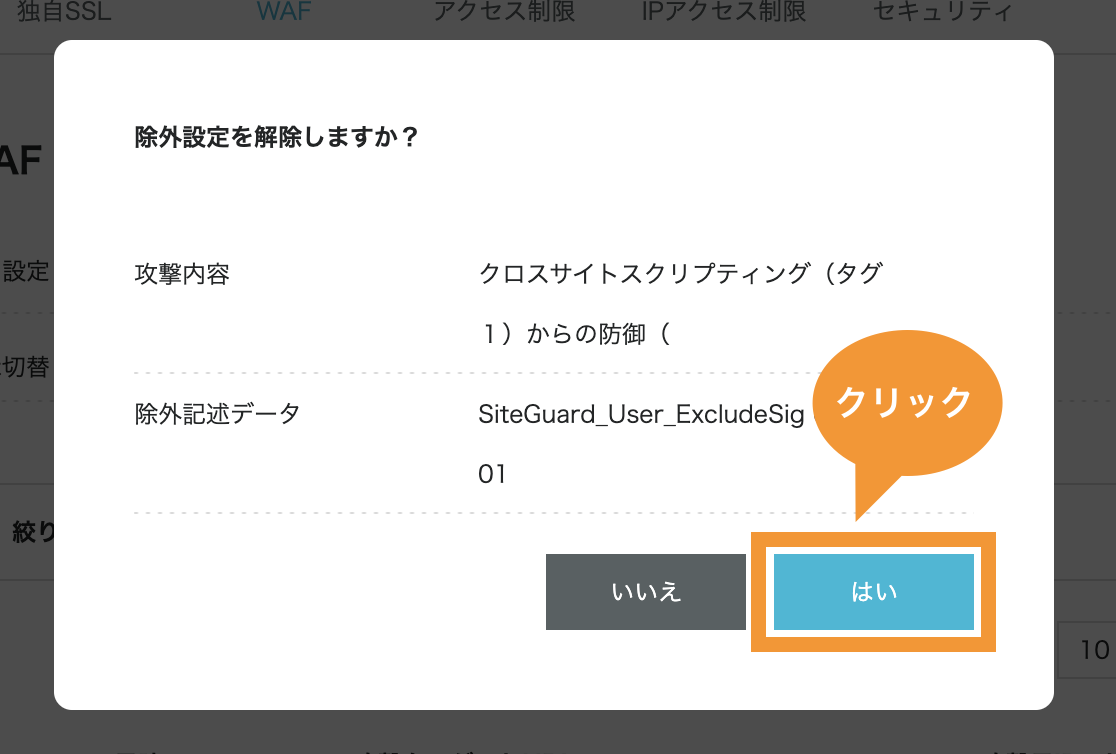
このような画面が出てきますので「はい」をクリックします。


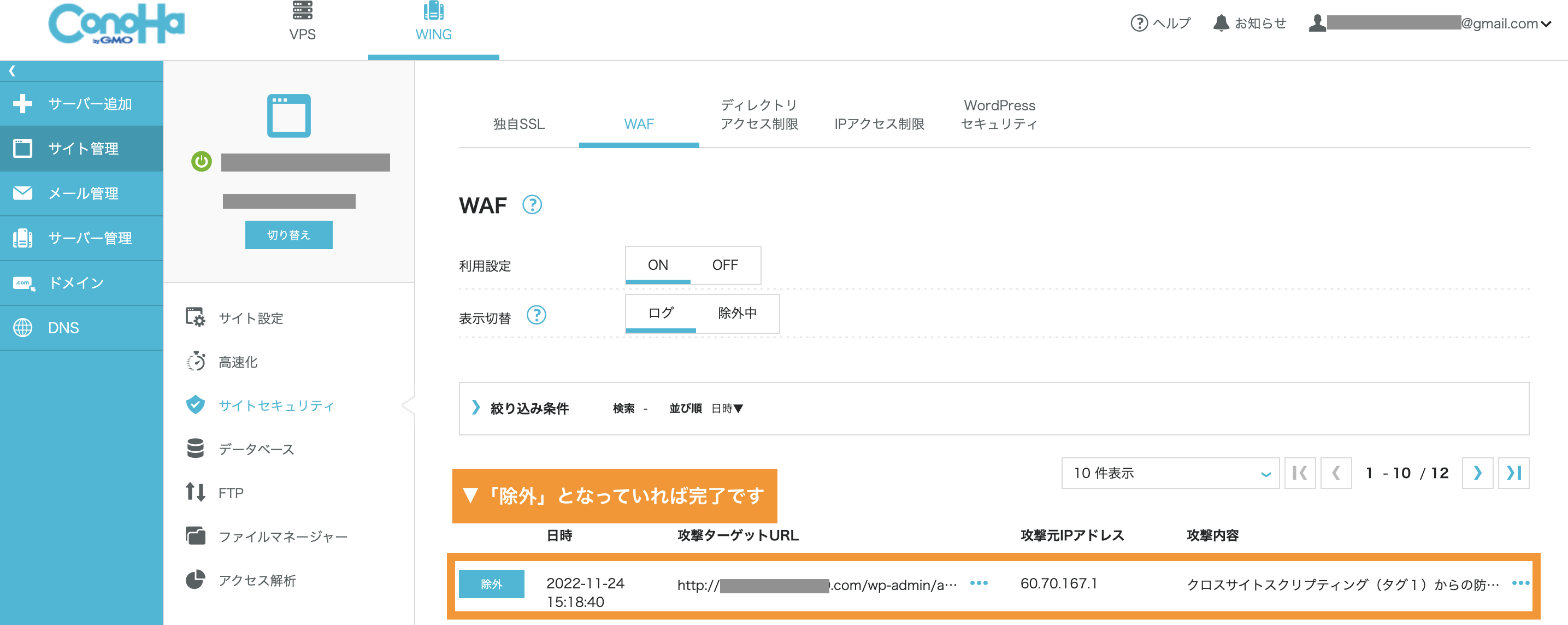
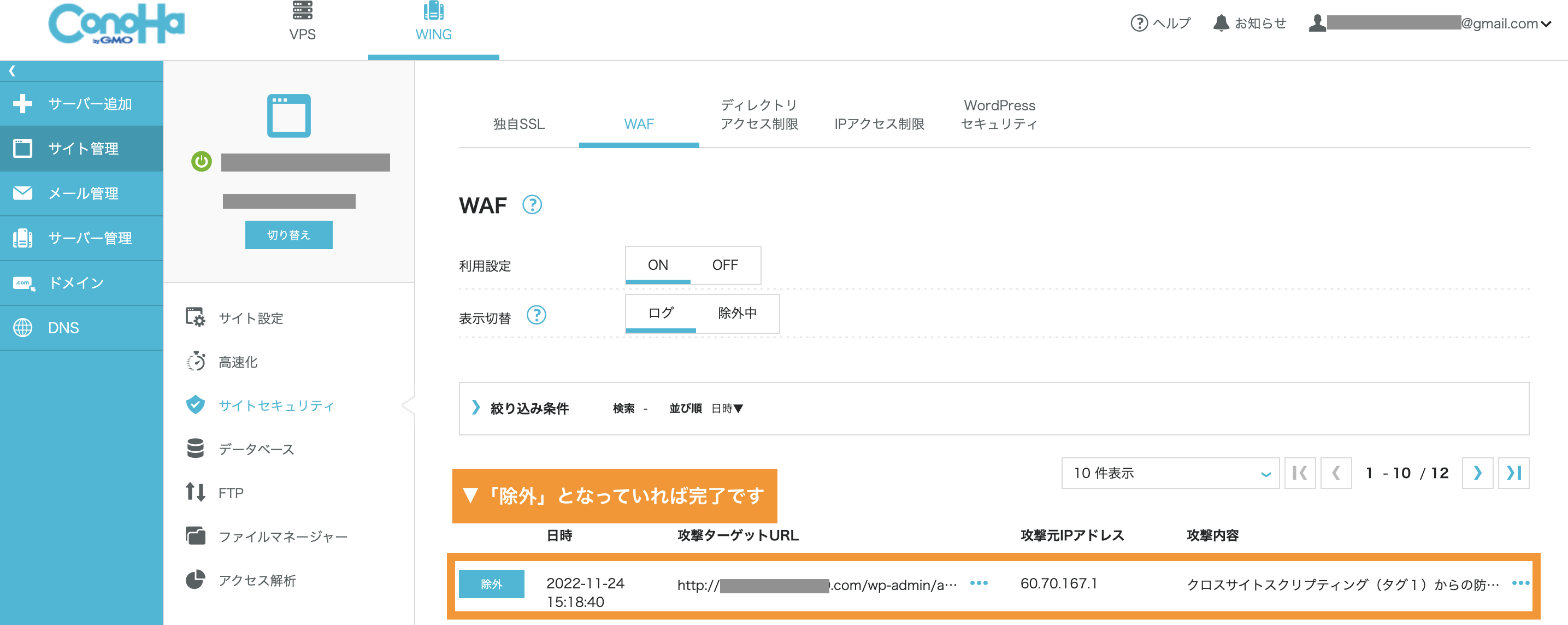
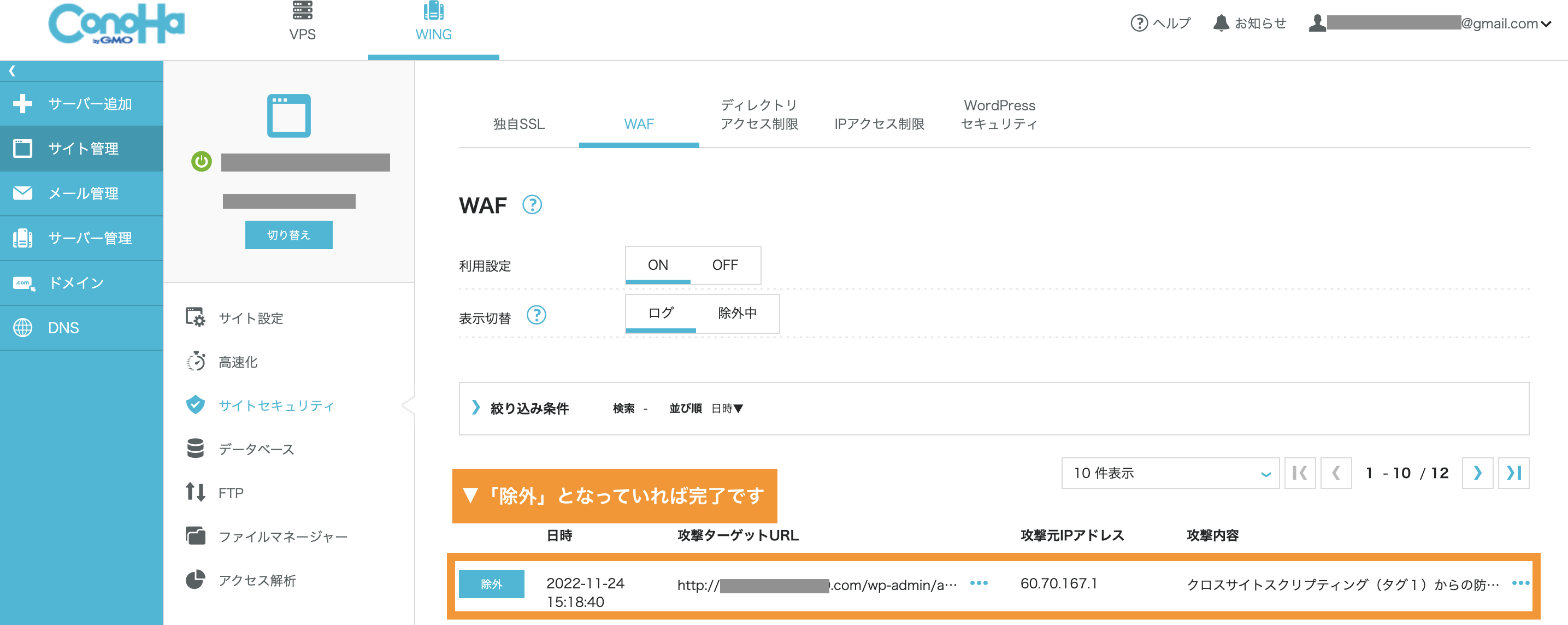
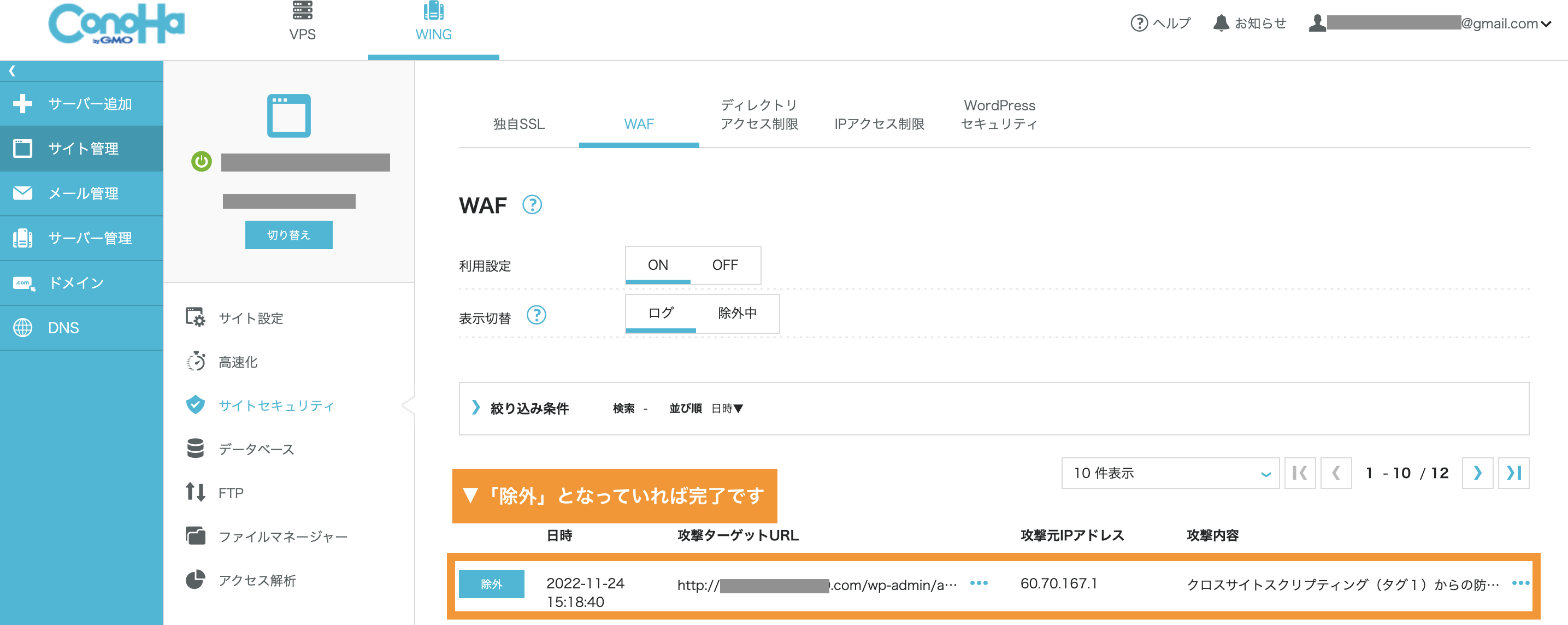
下記のようにクリックしたところが「除外」となっていれば完了です。


手順8|「UA」トラッキングコードを取得する
最後に「UA」のトラッキングコードも取得し設定していきましょう。
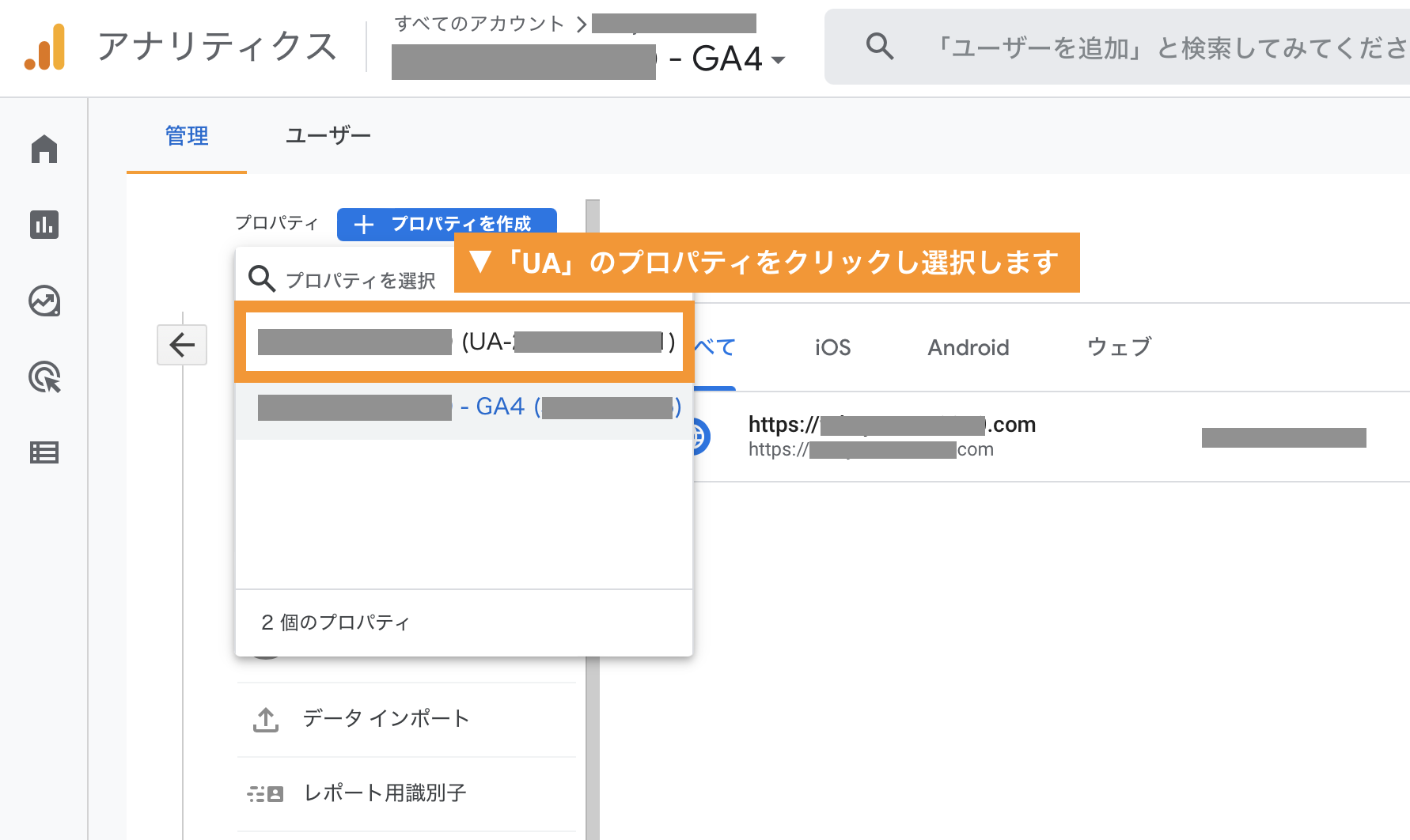
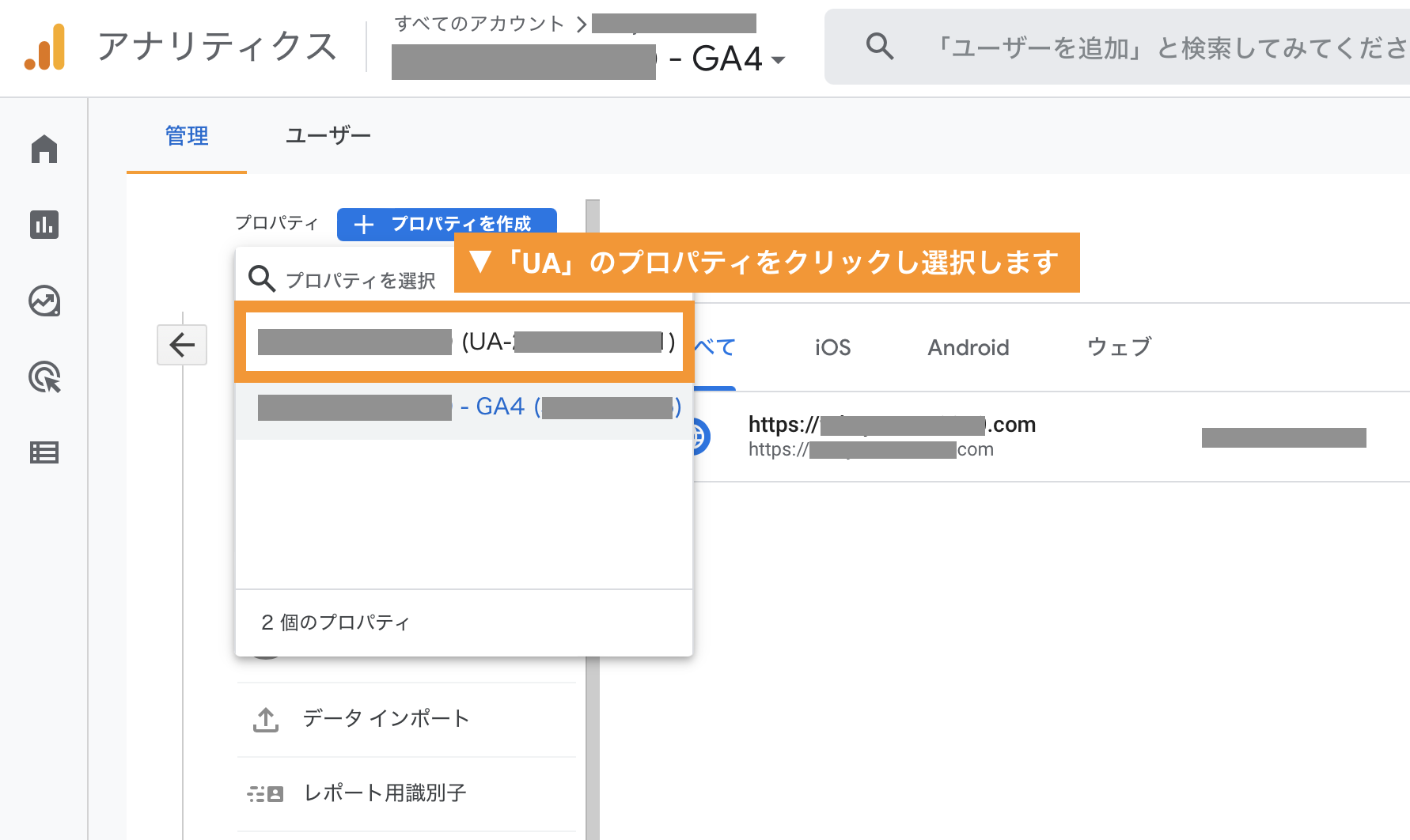
グーグルアナリティクスの画面に戻り「実装手順」「Googleタグ」「ウェブストリームの詳細」の画面を閉じ下記のオレンジ枠の部分をクリックします。


すると「プロパティを選択」という項目が出てきますので「UA」と表示されているオレンジ枠のプロパティをクリックします。


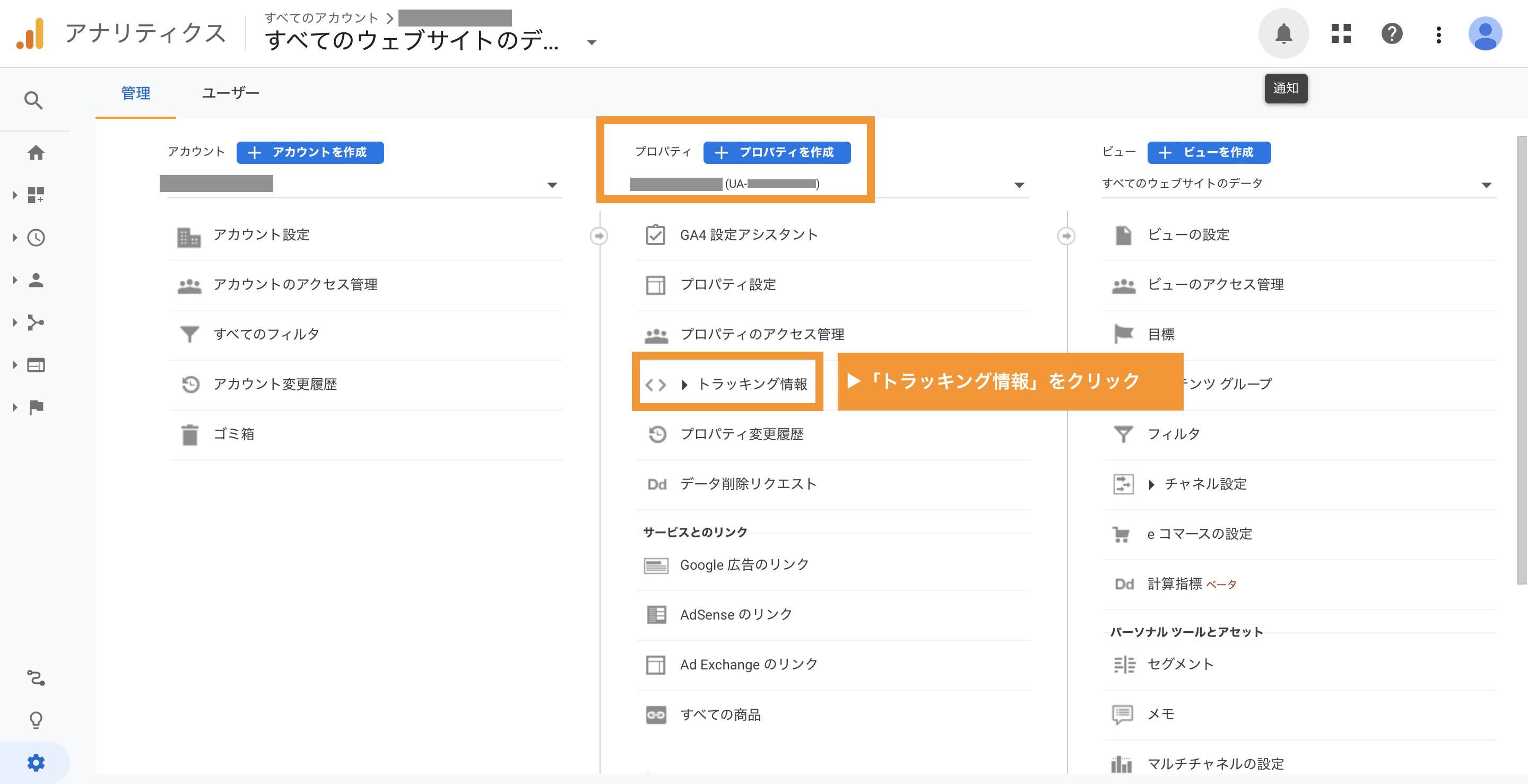
下記のような画面に切り替わったら「UA」のプロパティへの切り替えが完了です。
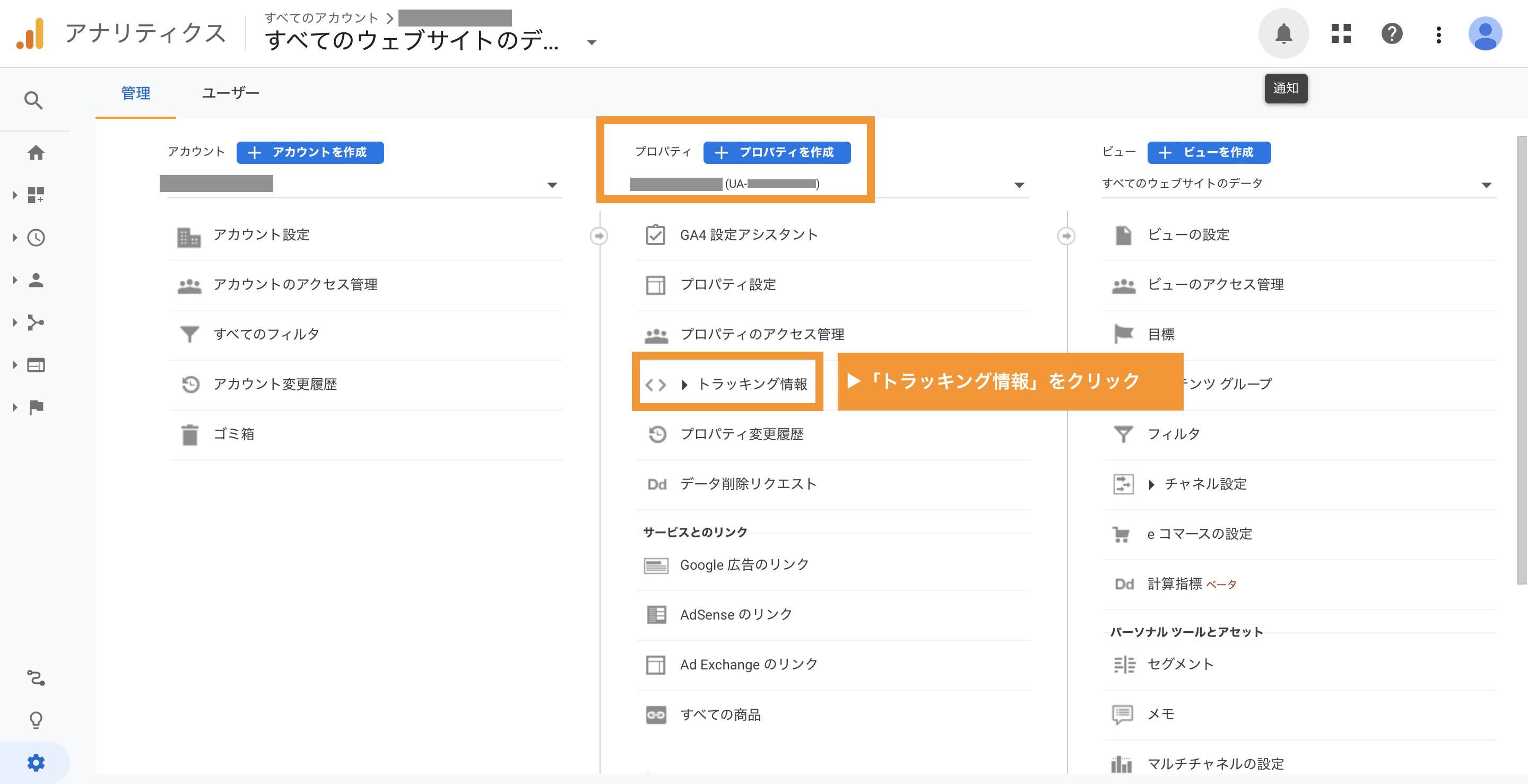
ここで「トラッキング情報」をクリックします。


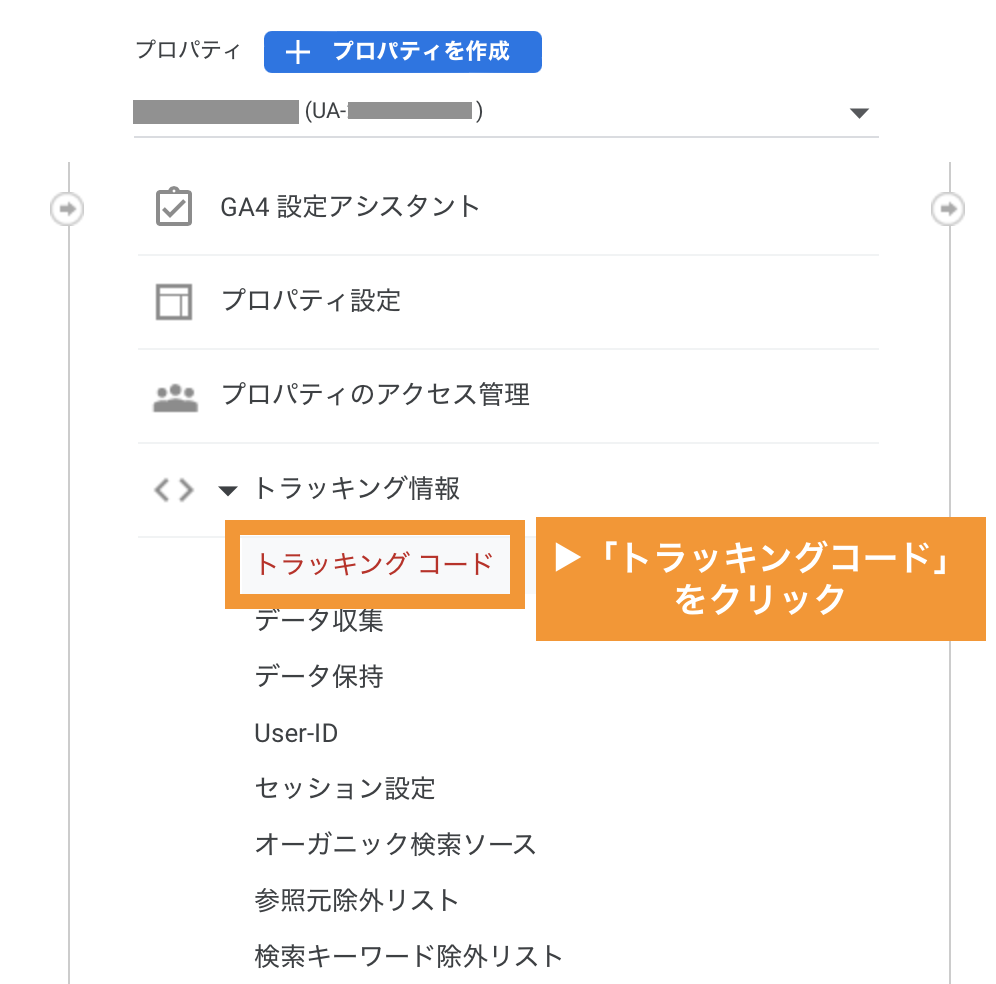
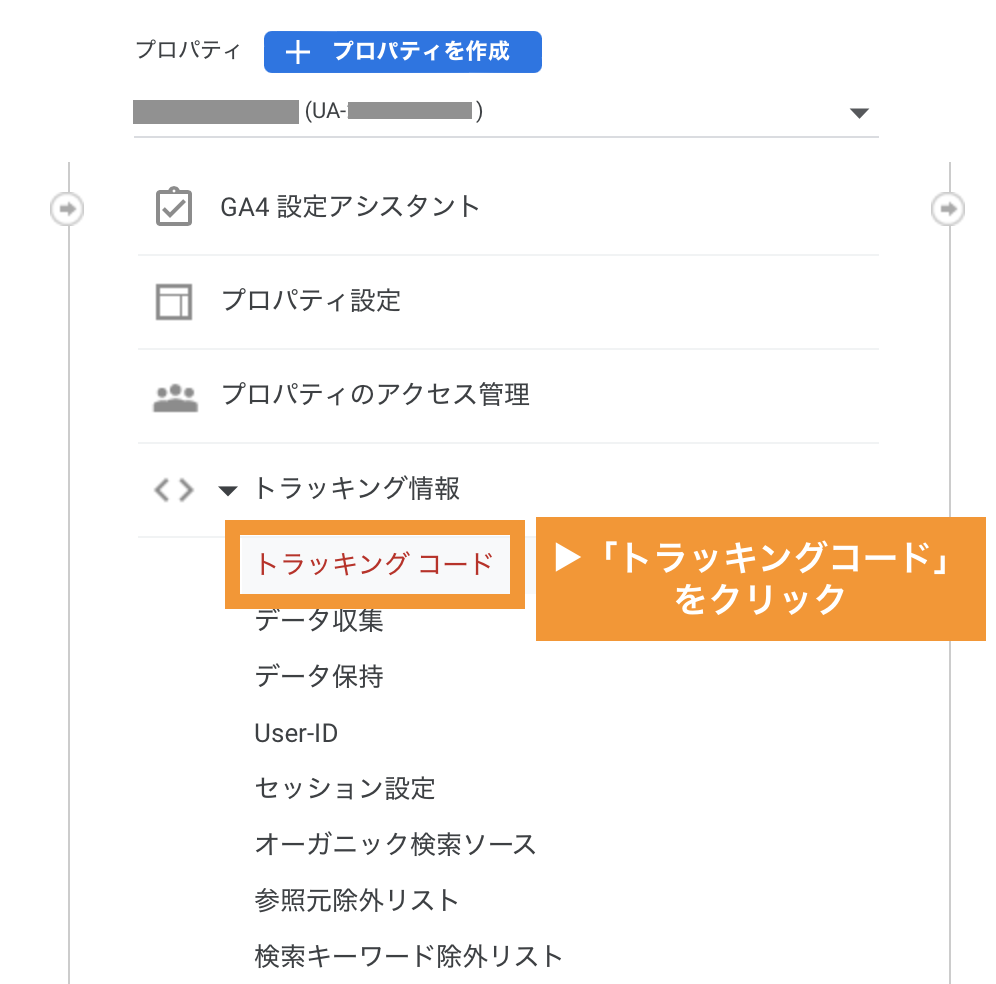
すると色々と項目が出てきますので、その中の「トラッキングコード」をクリックします。


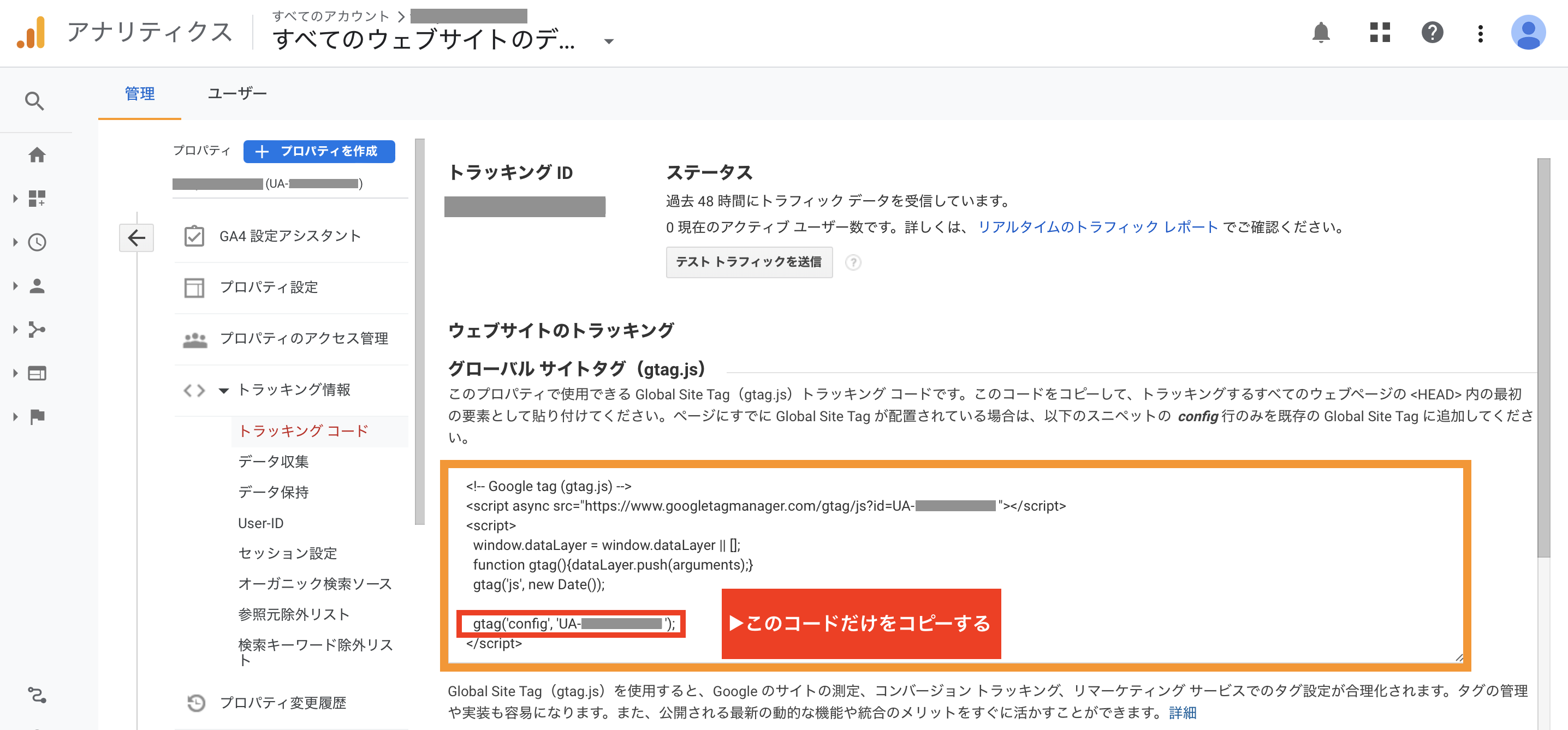
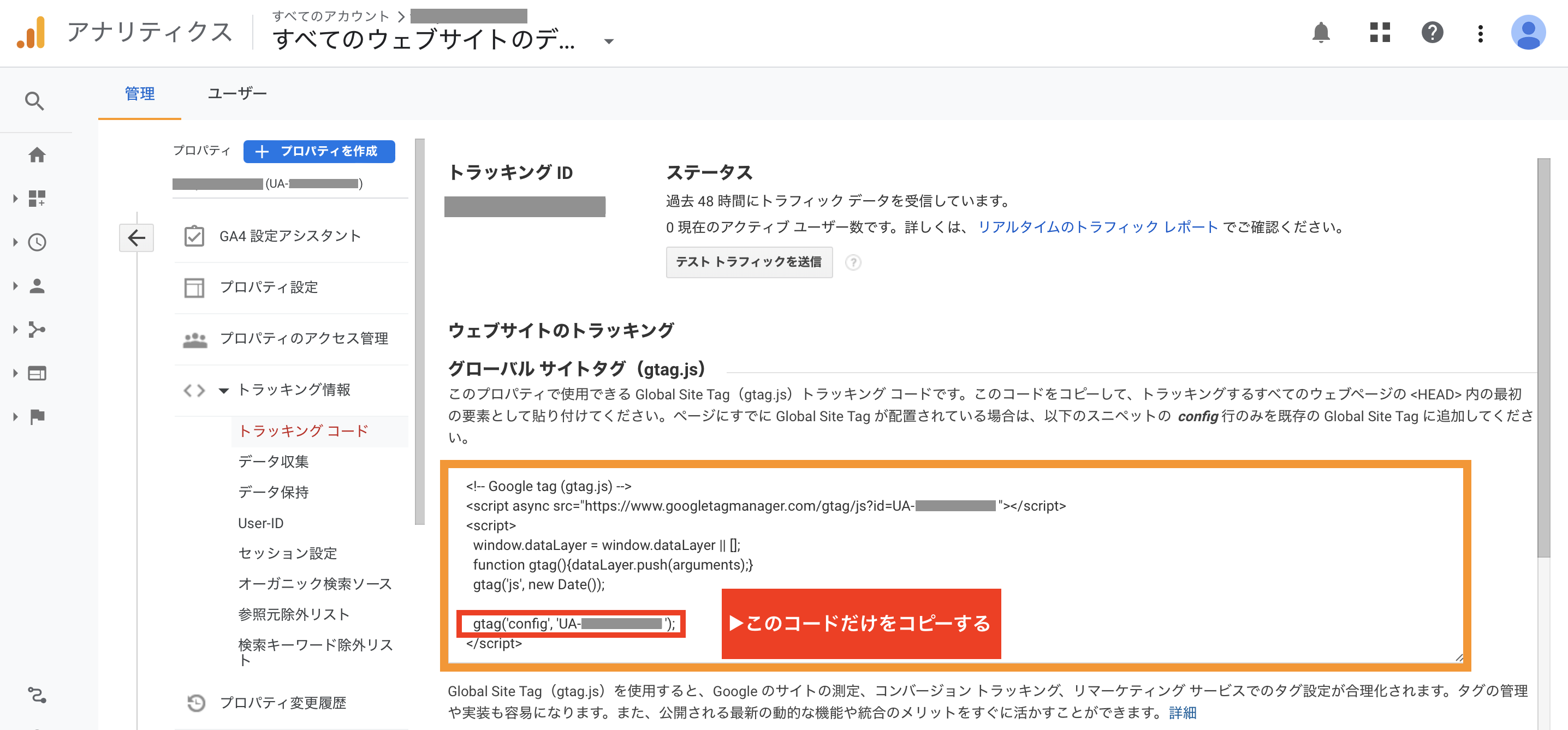
下記のような画面が出てきましたら赤枠の部分のコードのみをコピーします。


手順9|もう1度Cocoon設定へ移動する
コピーした「UA」のトラッキングコードをWordPressのブログ、サイトに設置していきます。
WordPressの管理画面の左メニューから「Cocoon設定 → Cocoon設定」をクリックします。


次に「アクセス解析・認証」をクリックします。


画面を下へスクロールすると「手順7」で貼り付けた「GA4」のコードの欄が出てきます。


ここで下記のようにgtag('config', 'G-0000000000');の上の行に先程コピーした「UA」のトラッキングコードgtag('config', 'UA-250110584-1');を貼り付けます。


その後下へスクロールし「変更をまとめて保存」をクリックすると完了です。


ここでも先程と同じようにエラーが表示される場合は、再度下記の手順に沿って設定してみてください。
もしここでも下記の画面のように「閲覧できません(Forbidden access)」とエラーが出る場合は画像下のタブ「対処法」をクリックして手順通りに試してみてください。すぐに解決すると思います。


対処法






1「WAF」をクリックし2「クロスサイトスクリプティング(タグ1からの防御)」という項目の3「解除」をクリックします。


「対象の攻撃を除外しますか?」という画面が開きますのでオレンジ枠の「はい」をクリックします。


下記のオレンジ枠のように「除外解除」となっていればOKです。


「クロスサイトスクリプティング(タグ1からの防御)」を「除外解除」にした状態でCocoonに戻り、再度「UA」のトラッキングコードを貼り付けます。


その後下へスクロールし「変更をまとめて保存」をクリックすると完了です。


「設定は保存されました。」と表示されると設定完了です。


ConoHa WINGへ戻り「除外解除」をクリックします。


このような画面が出てきますので「はい」をクリックします。


下記のようにクリックしたところが「除外」となっていれば完了です。





とりあえず手順通りやってみたけど、何がどうなっているのかさっぱり分からない…本当に完成しているのかな…



お疲れ様。同じようにやっていればおそらく完成しているはずだよ。最後にしっかり反映されているかも確認していこう。順番に説明するよ。
「UA」が設定されているかの確認
まずグーグルアナリティクスの画面へ戻ります。
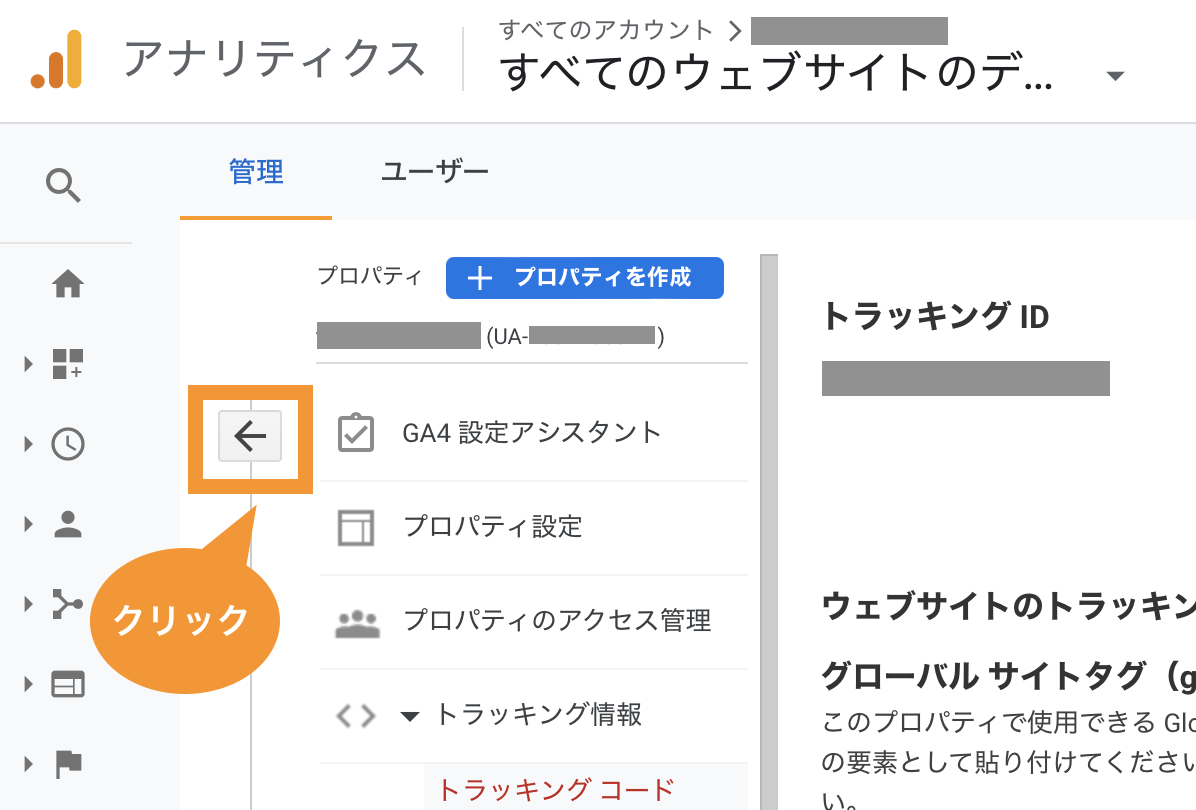
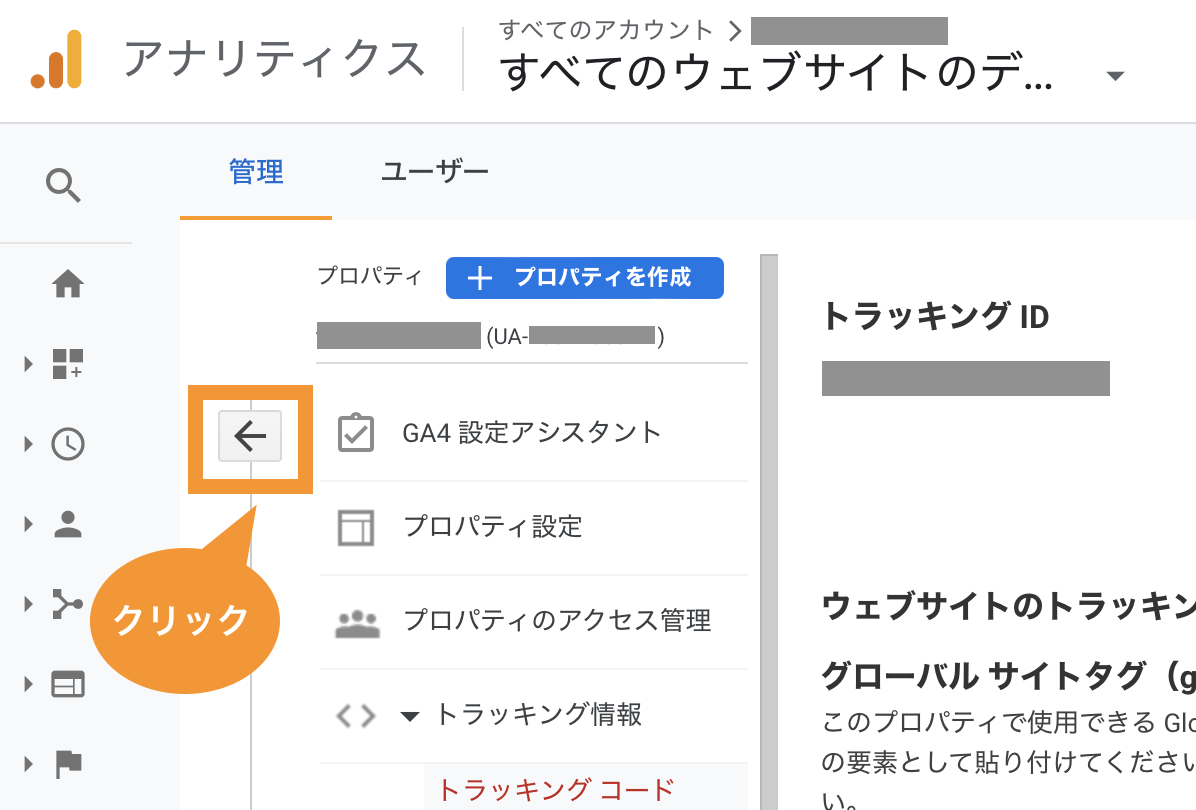
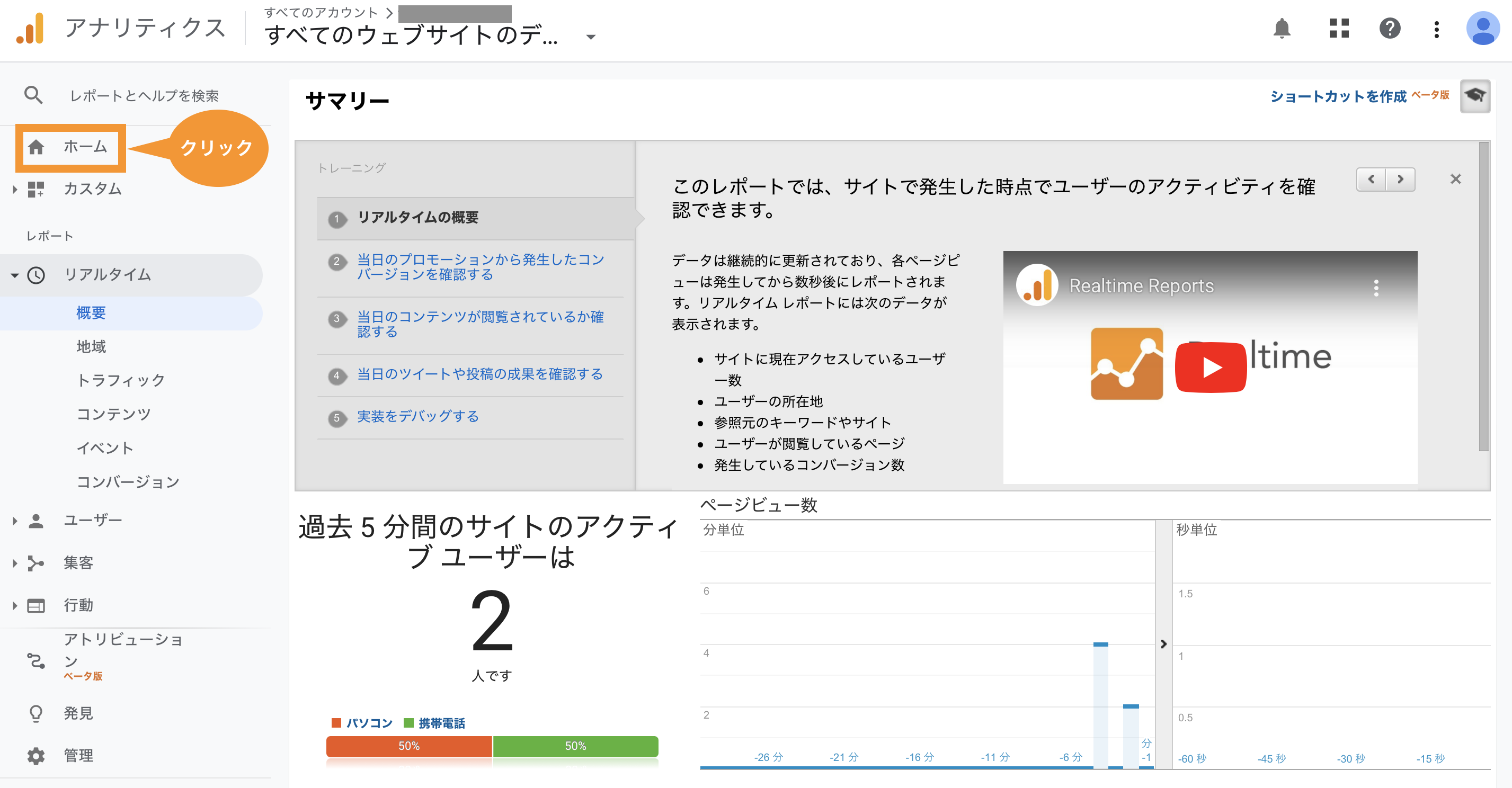
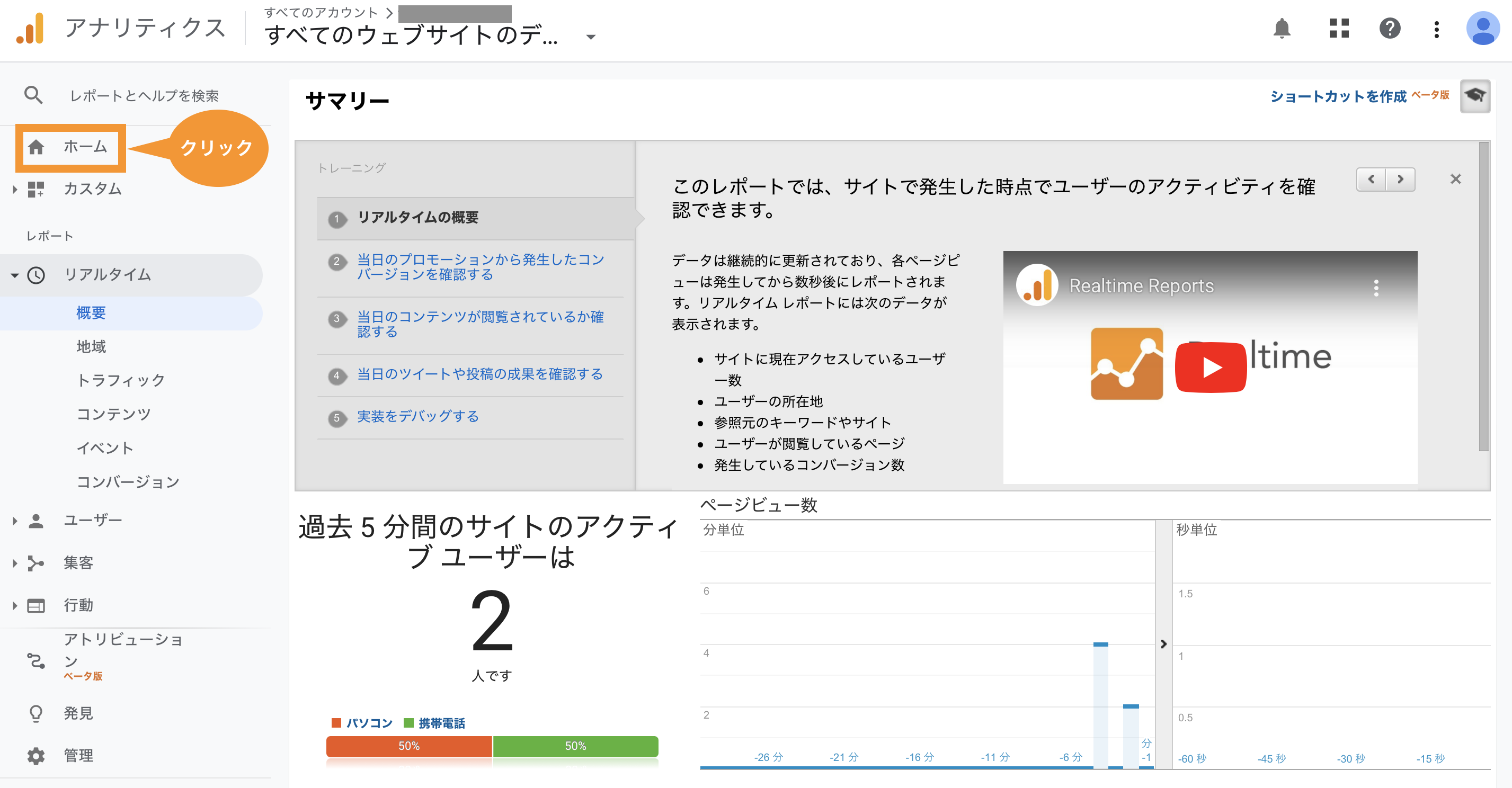
手順通りにやっている場合は、下記のオレンジ枠をクリックしホーム画面へいきます。


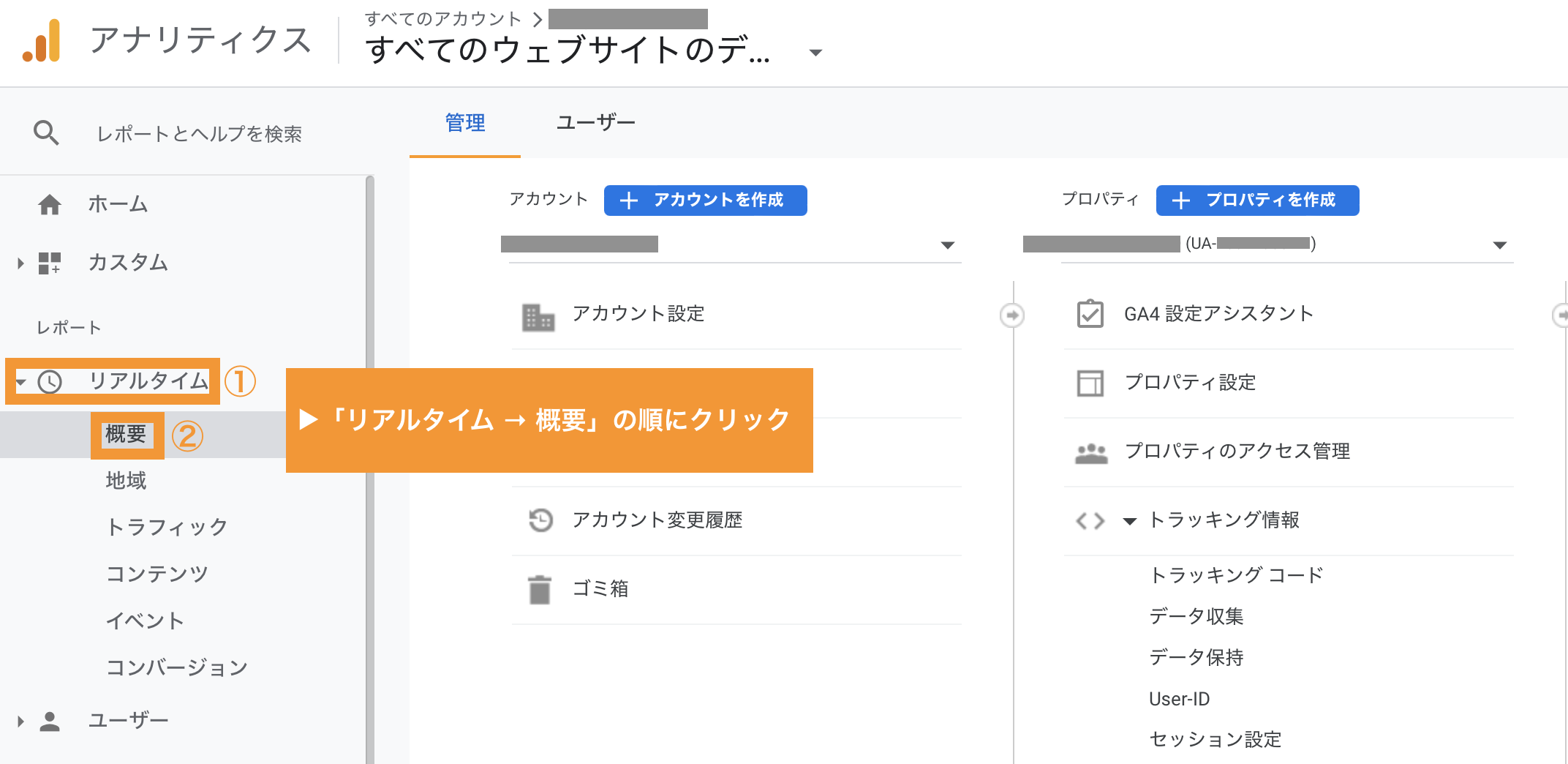
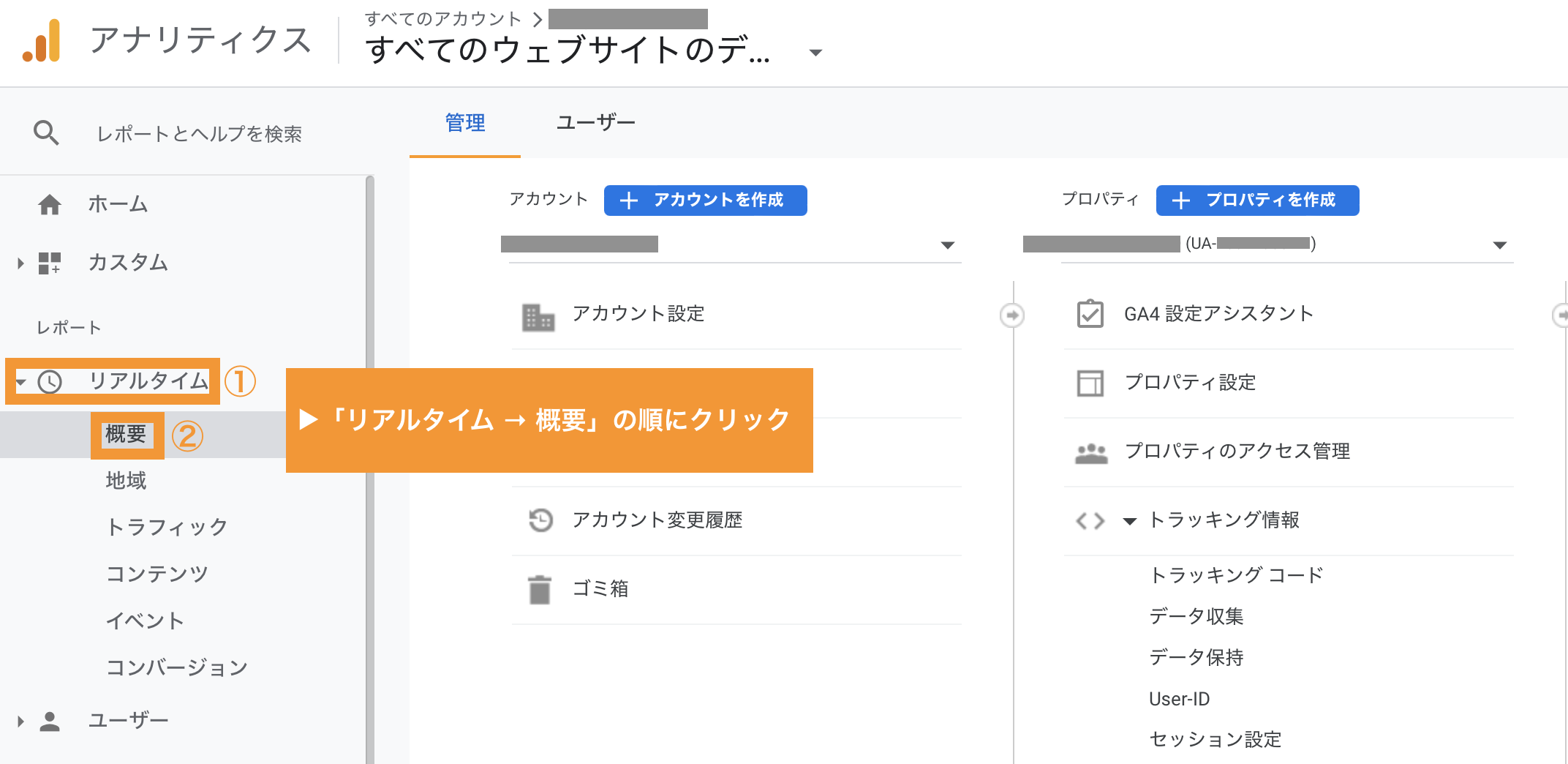
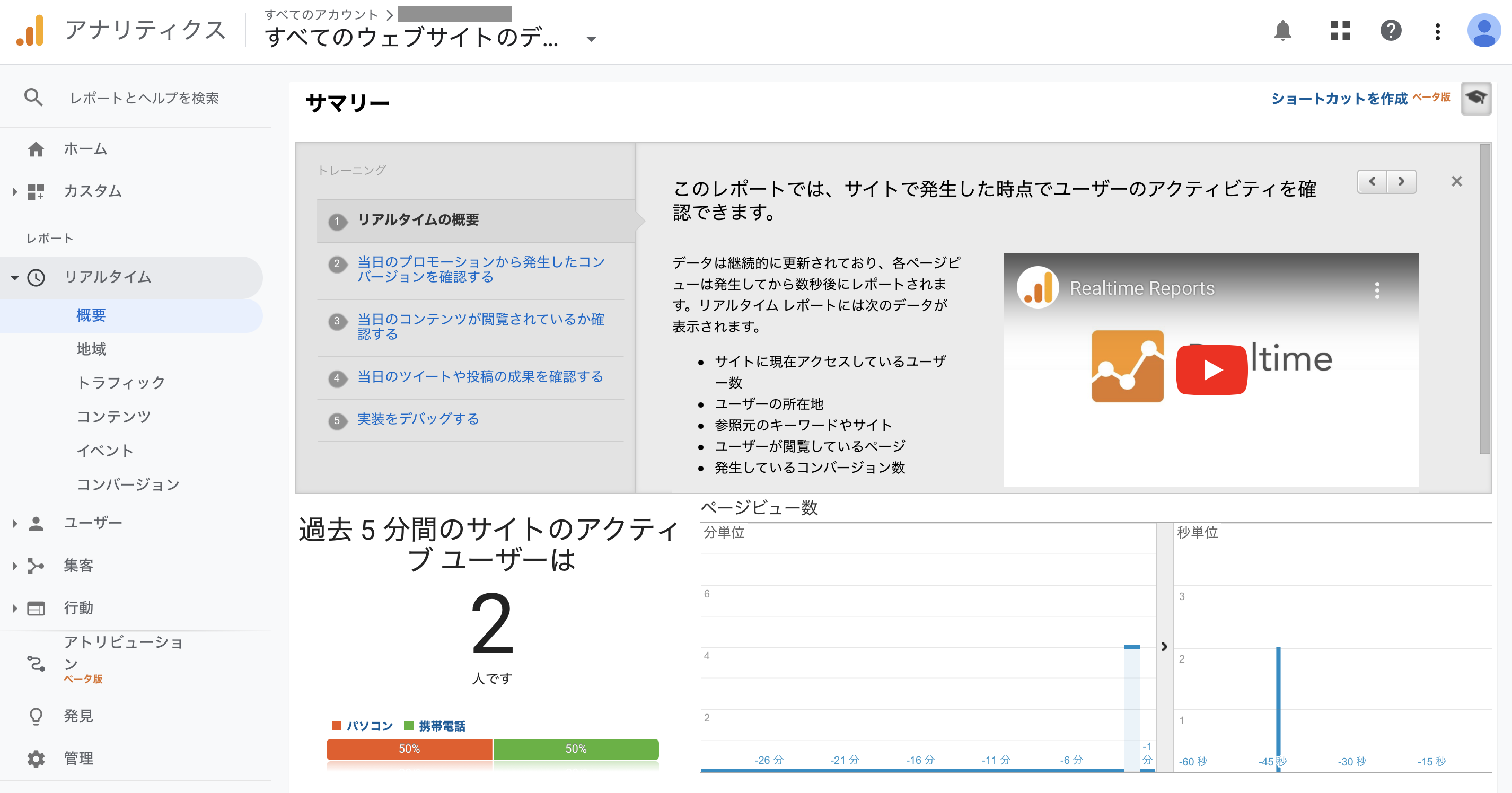
左メニューから1「リアルタイム」2「概要」の順にクリックします。


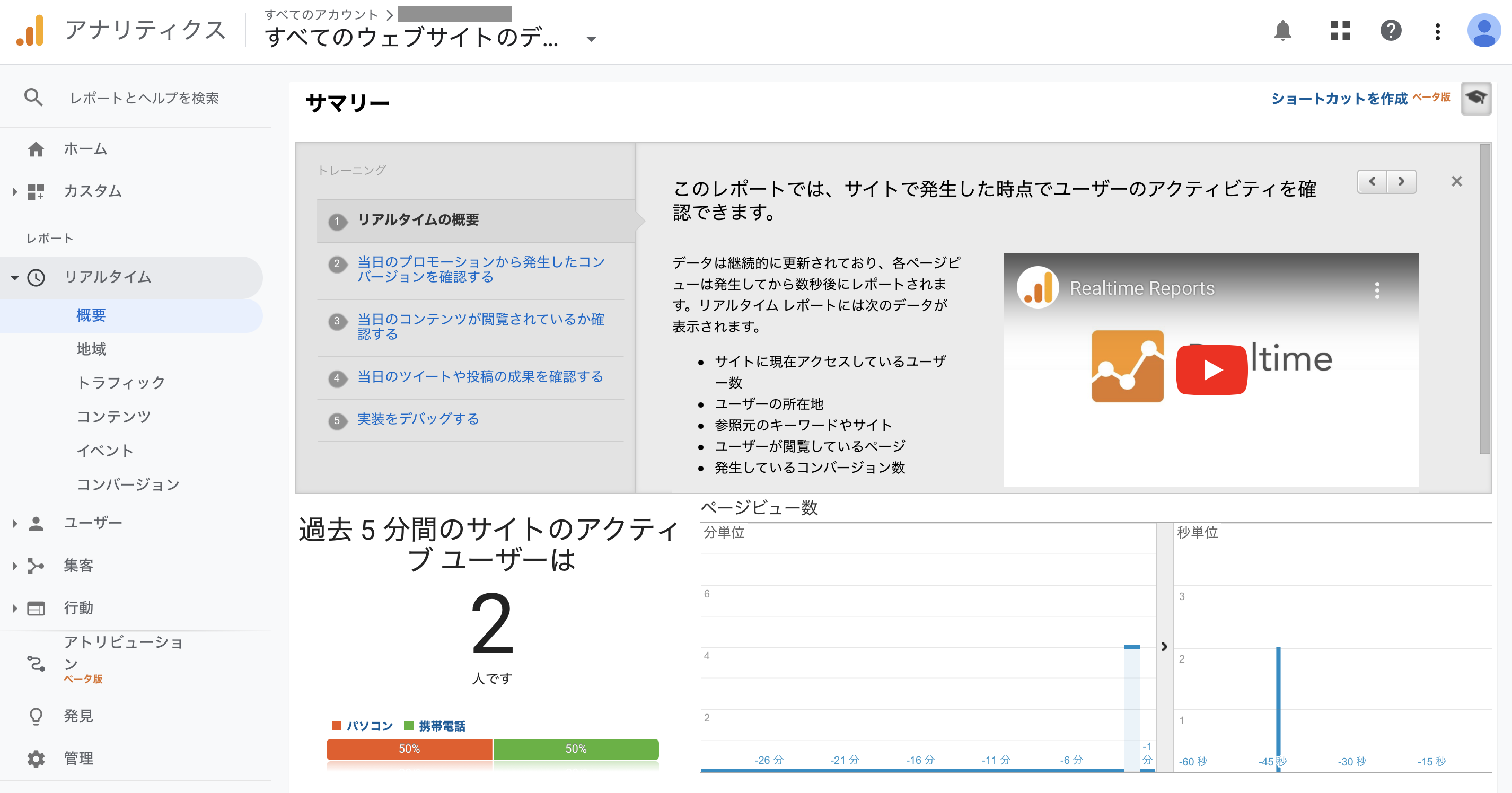
次の画面にいくと、おそらく「過去5分間のサイトのアクティブユーザーは」の数字は「0」だと思いますので、この画面はそのままの状態でスマホで自分のブログ、サイトにアクセスしてみてください。
下記のように数字が上がっていくはずです。





はじめて設定をした際に、この数字が上がっていくのを見た時すごく感動したのを思い出しました。
では「GA4」の確認もしていきましょう。
「GA4」が設定されているかの確認
左メニューの「ホーム」をクリックします。


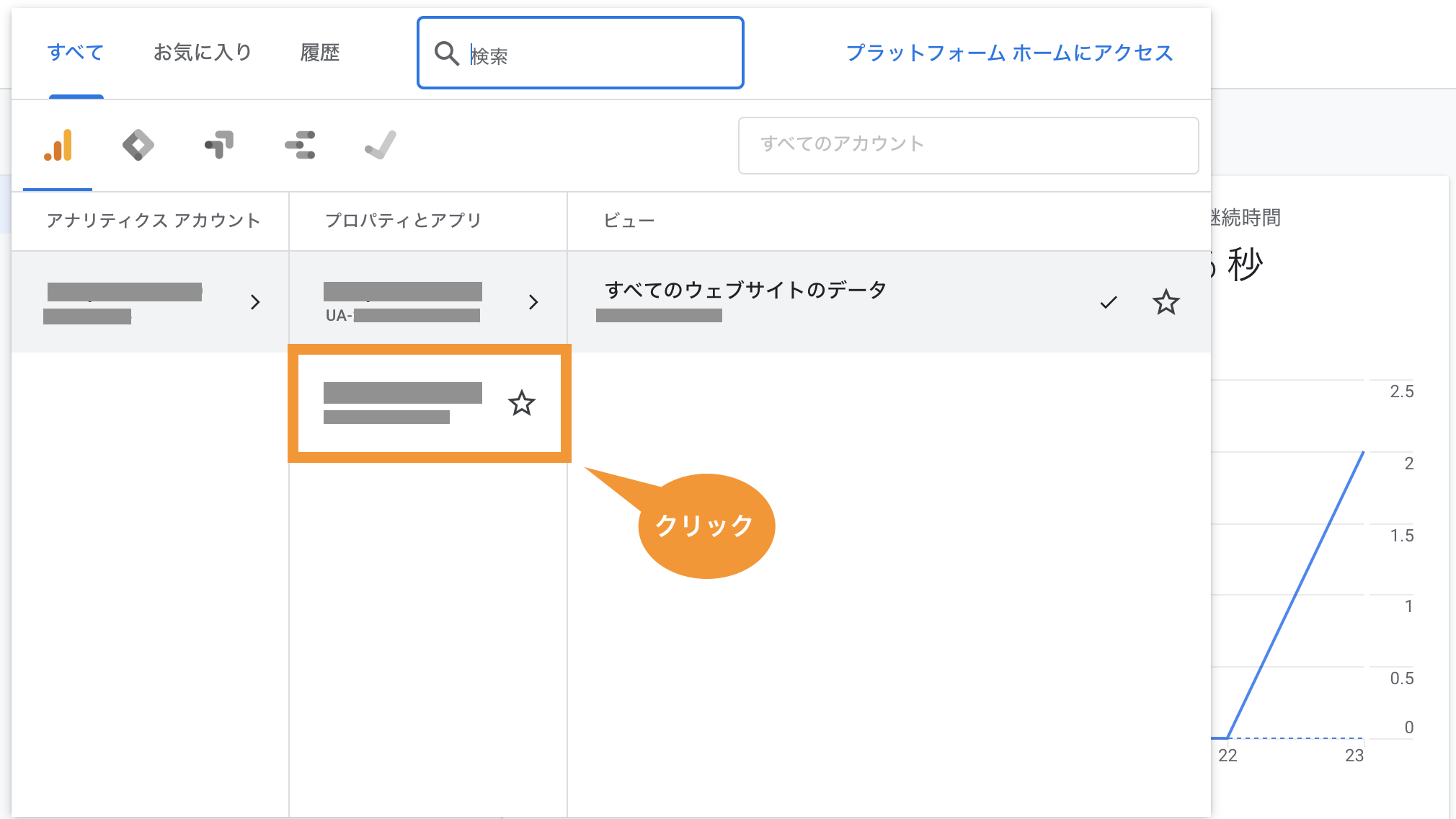
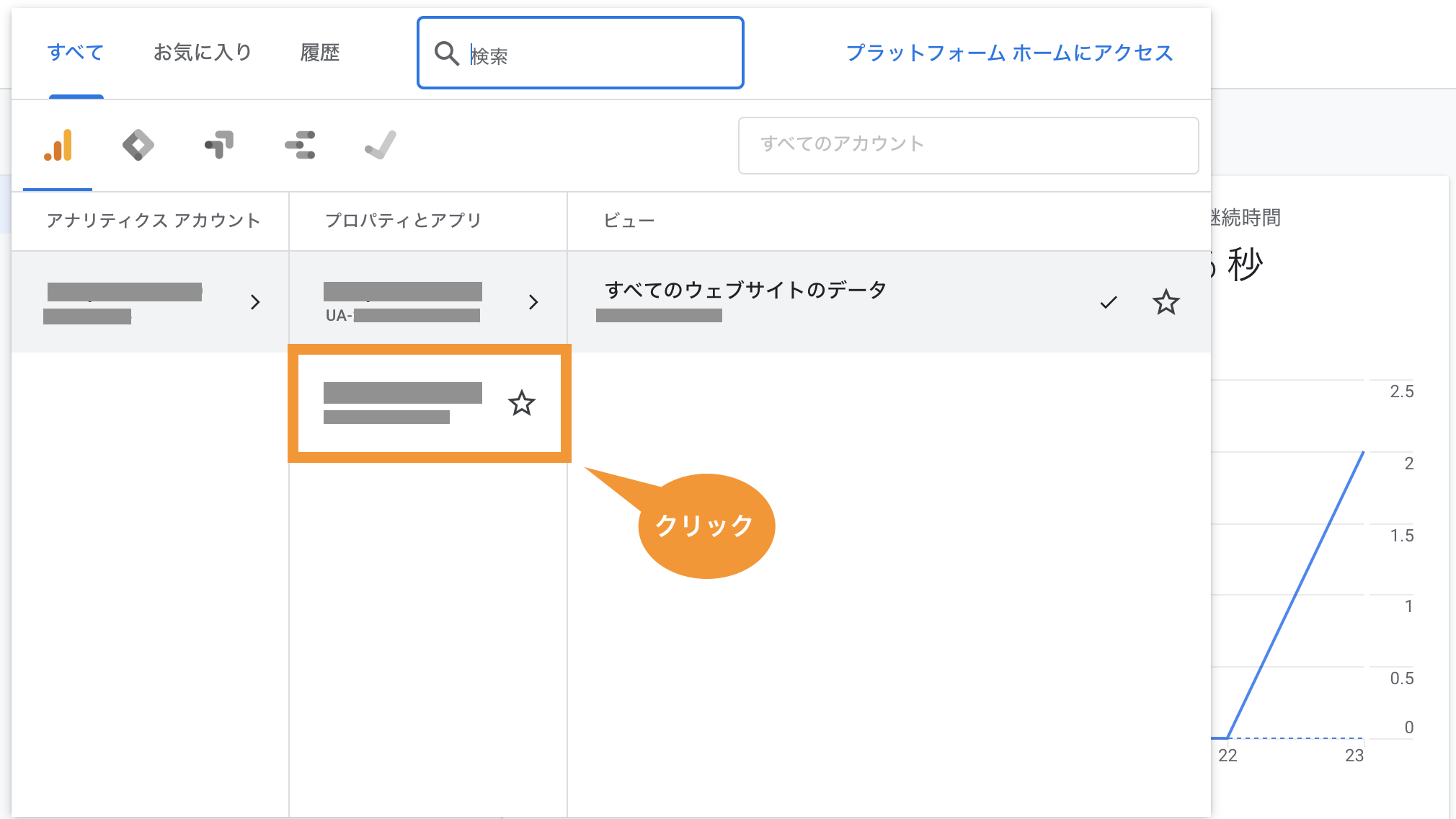
次にオレンジ枠「全てのアカウント」をクリックします。


更に次の画面でオレンジ枠「GA4」と表示されている箇所をクリックします。
ちなみにこの画面で「上がUA」と「下がGA4」を見たい時に切り替えることができますので覚えておいておいてくださいね。


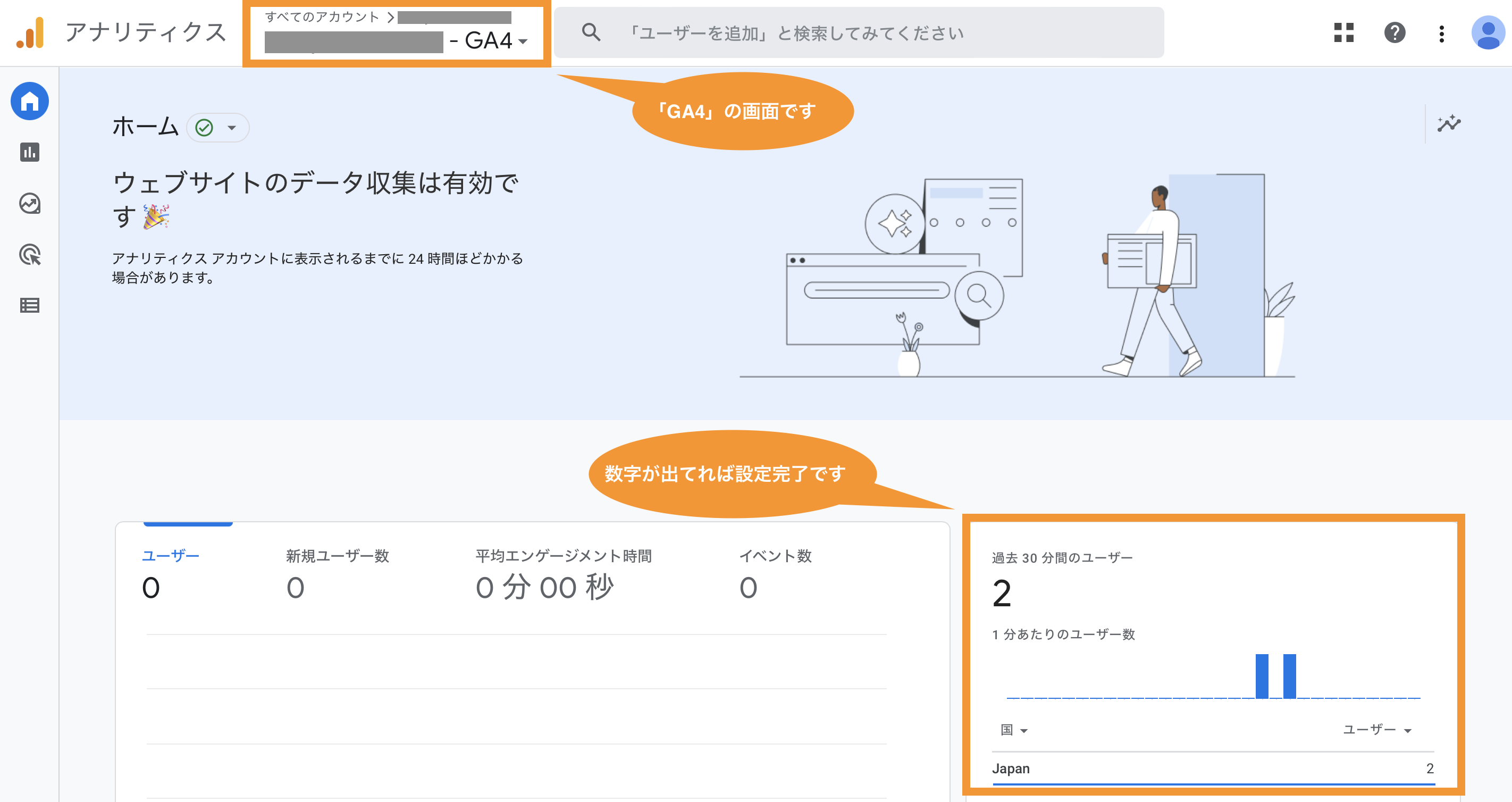
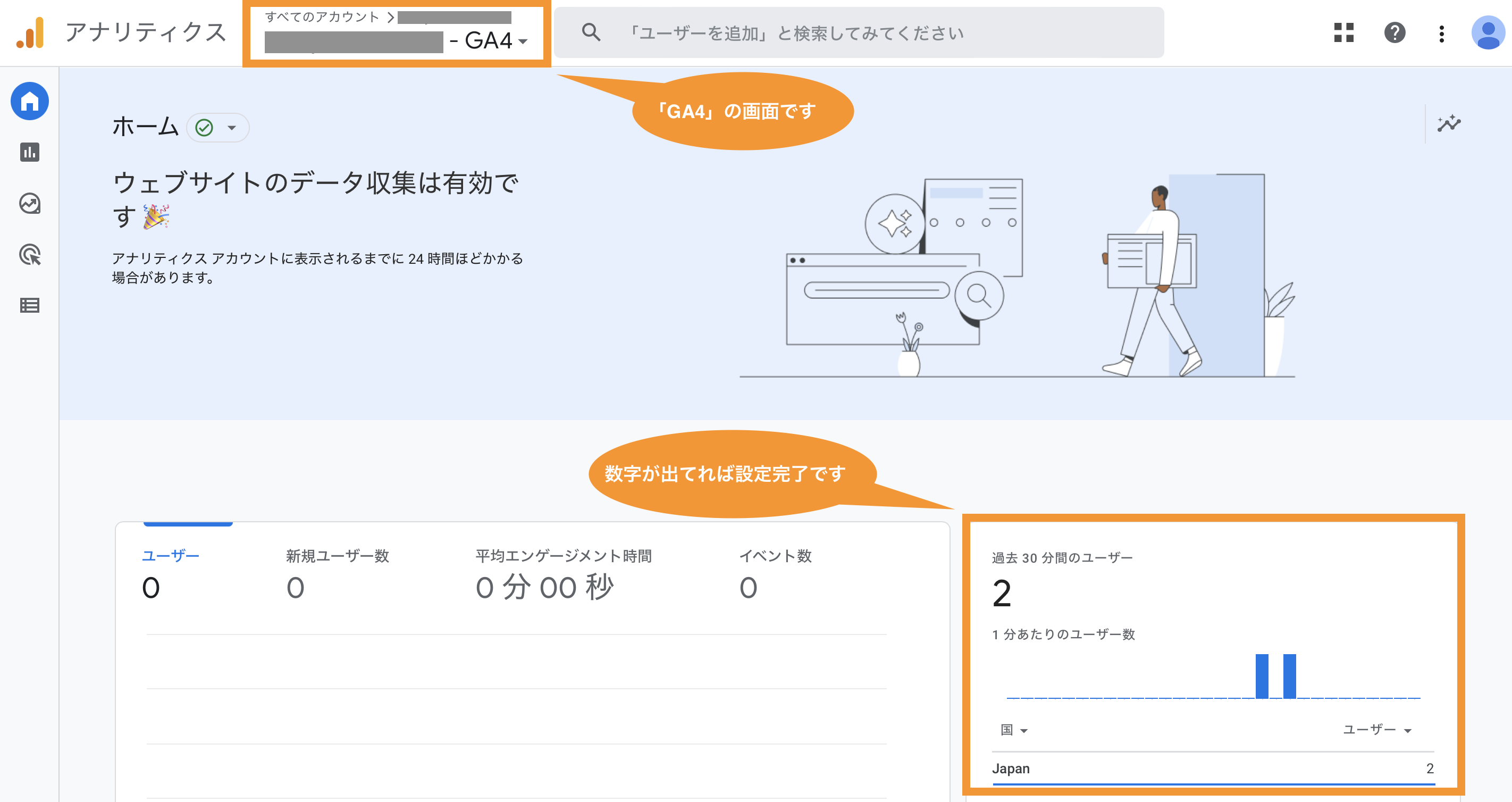
少し待つと下記のような画面になり、こちらにも数字が反映されていれば設定は完了です。





「GA4」は「UA」よりも若干タイムラグが発生するようなので、すぐに反映されていない場合は数分待ってみてください。



すごい!できてる!嬉しいね!
もし手順通りにやっても数字が上がってこない場合は、トラッキングコードを文字1つ間違いなくしっかり入れてあるか確認してみてください。
【まとめ】お疲れ様でした


お疲れ様でした。
これでGoogleアナリティクスの登録、設定は完了です。
ただし厳密にはまだ導入しただけなので、今後は具体的な使い方などもご紹介していきたいなと思っております。
次のステップは、今回のGoogleアナリティクスと同じ段階で設定しておいた方がいいGoogleサーチコンソールの導入方法です。
下記の記事で分かりやすく説明していますのでぜひ参考にしてみてください。


ブログやサイトの分析には「Googleアナリティクス」と「Googleサーチコンソール」は必須です。
Gooleアナリティクスの導入をご検討されている方の、1参考になれたら嬉しいです。
最後までご覧いただき、ありがとうございました。














コメント