自分のブログやサイトに投げ銭機能を設置してみませんか?
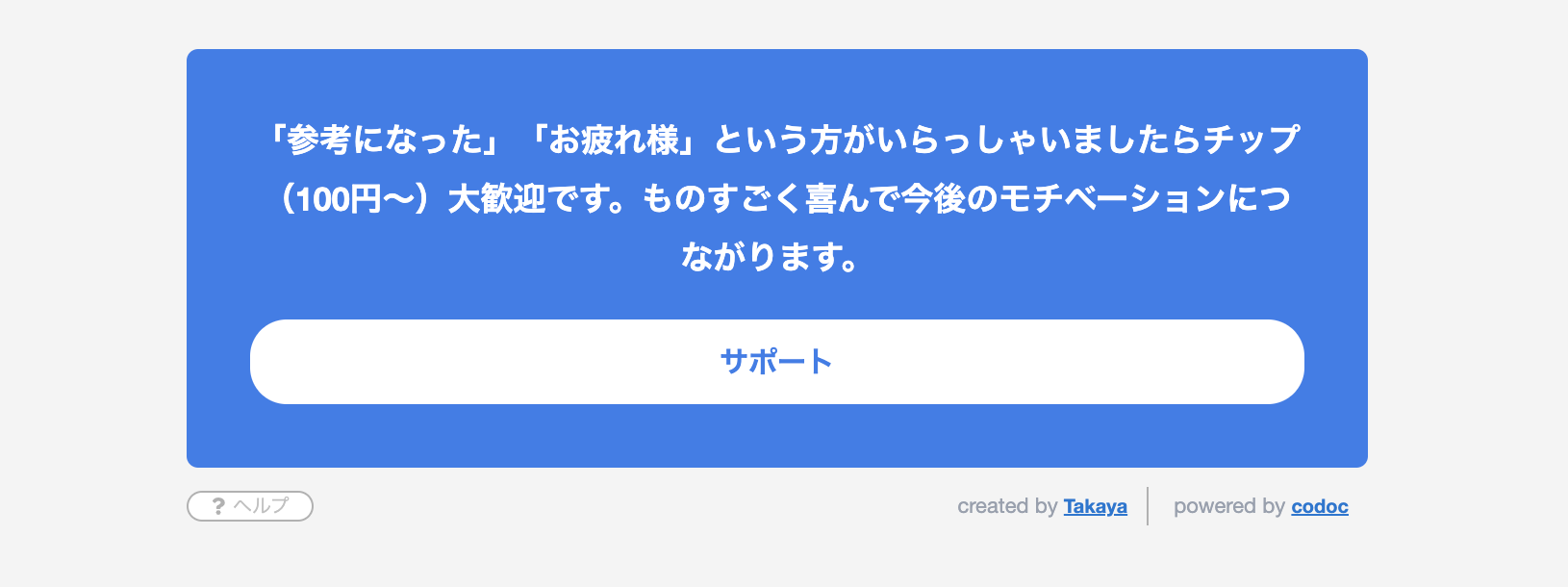
「codoc」を使うとこのような感じで簡単に設置することができます。

もちろん皆さん大好き無料です!
「note」や「Brain」などプラットフォームに依存せずに設置できるのでかなりおすすめです!
 Takaya
Takayaプラットフォームとは船のことです。一緒の船に乗っていると船が沈没したら一緒に死ぬだけ 沈んでしまいます。
- ブログやサイトに投げ銭(サポート・支援)機能を設置したい
- 有料コンテンツを販売したい
- サブスク機能を使いたい
「codoc」とは
「codoc」とは自分のブログやサイトに「コンテンツを販売/投げ銭/定期購読する仕組み」を追加できるサービスのことです。


このブログのようにWordPress(ワードプレス)で運営している方は専用プラグインがあるので簡単に設置することができます。
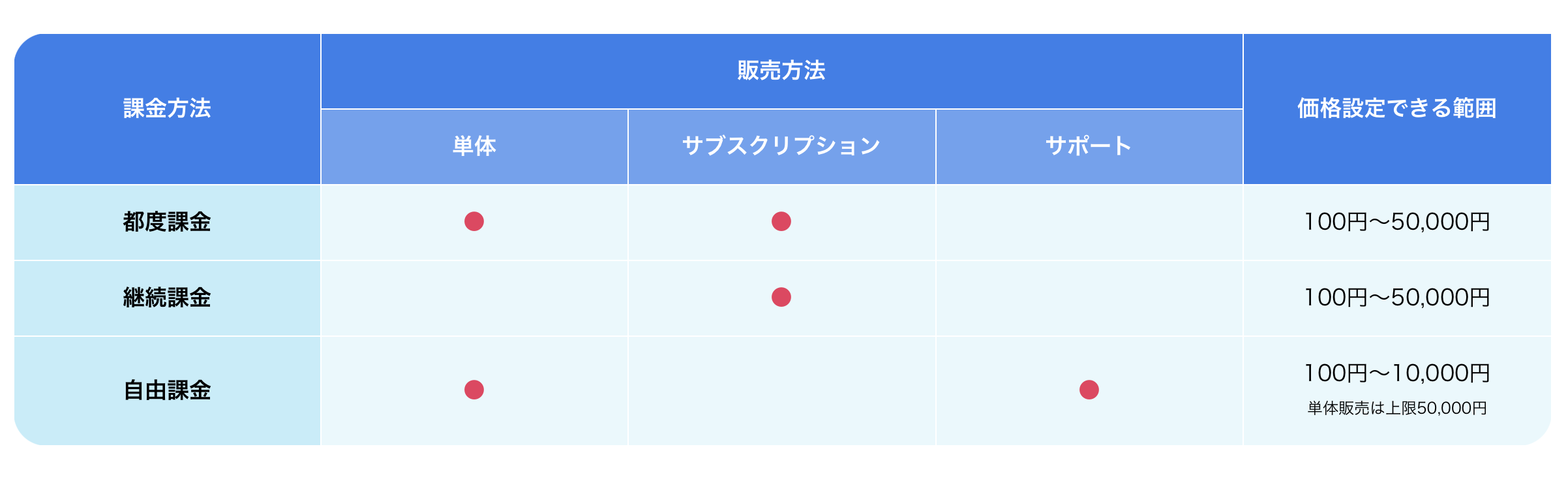
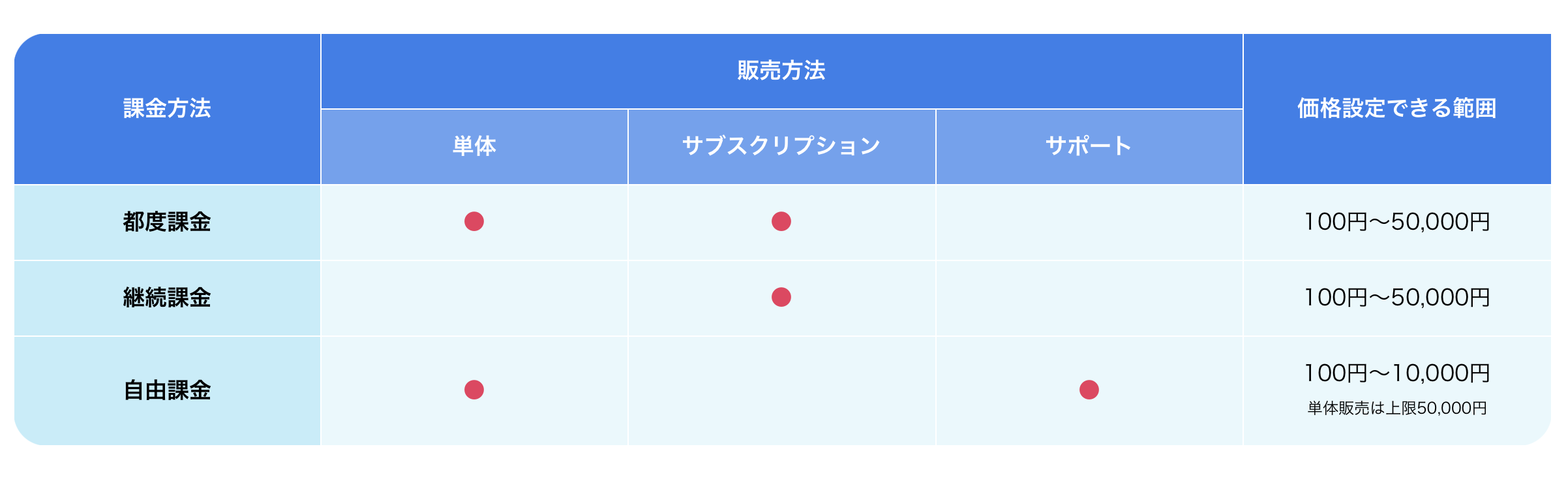
販売価格の設定も100円〜と気軽に読者の方に伝えることができます。


紹介動画はこちら↓
「codoc」導入手順


さまざまな使い方がありますが、この記事ではWordPressのプラグインを使い投げ銭機能を設置する方法をご紹介していきます。
手順1|「codoc」アカウントを作成する
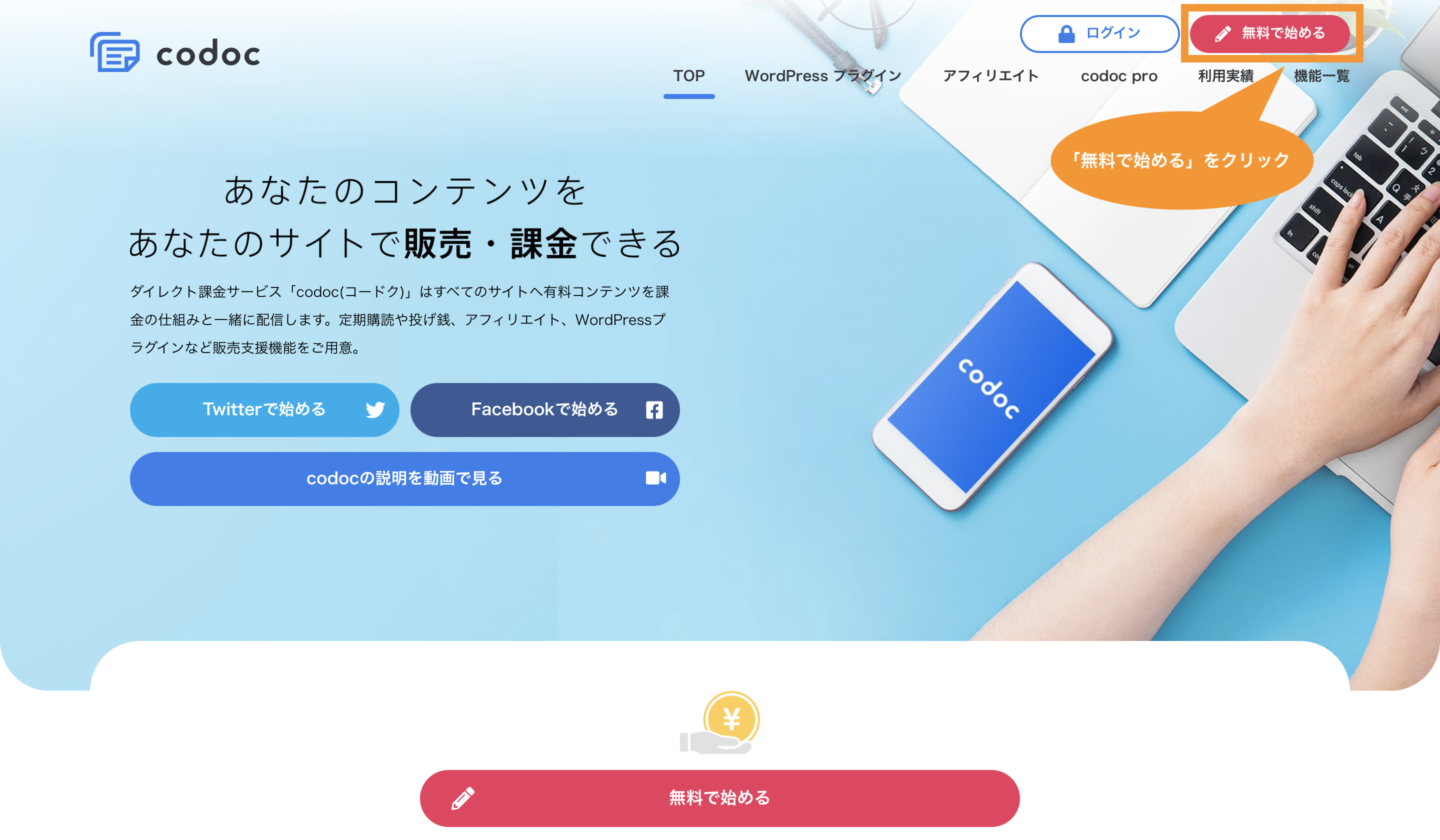
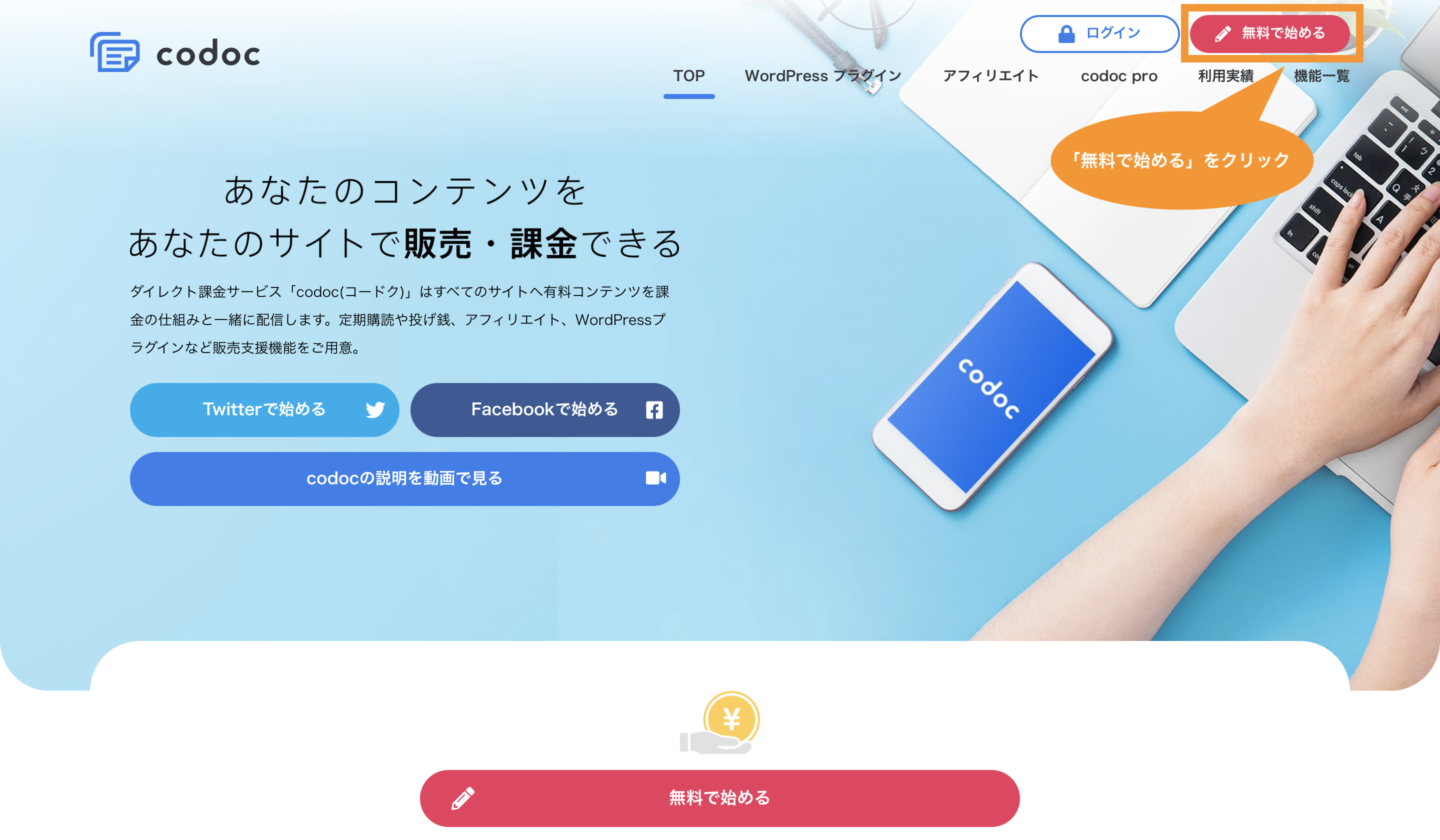
まず「codoc」にアクセスし右上の「無料で始める」をクリックします。


「ニックネーム(任意)」「メールアドレス」「パスワード」を入力します。
「私はロボットではありません」「利用規約に同意する」両方にチェックを入れます。
「クリエイターとして」を選択し「登録」をクリックします。


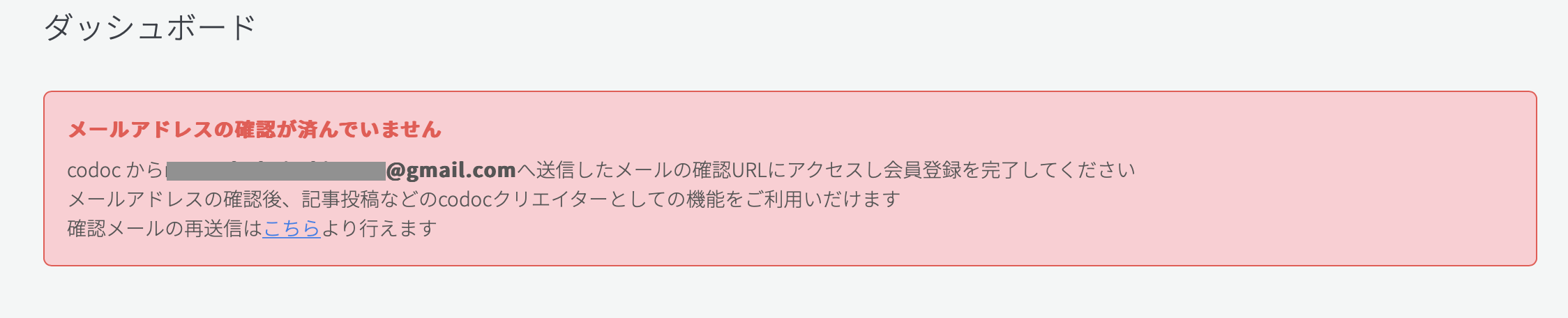
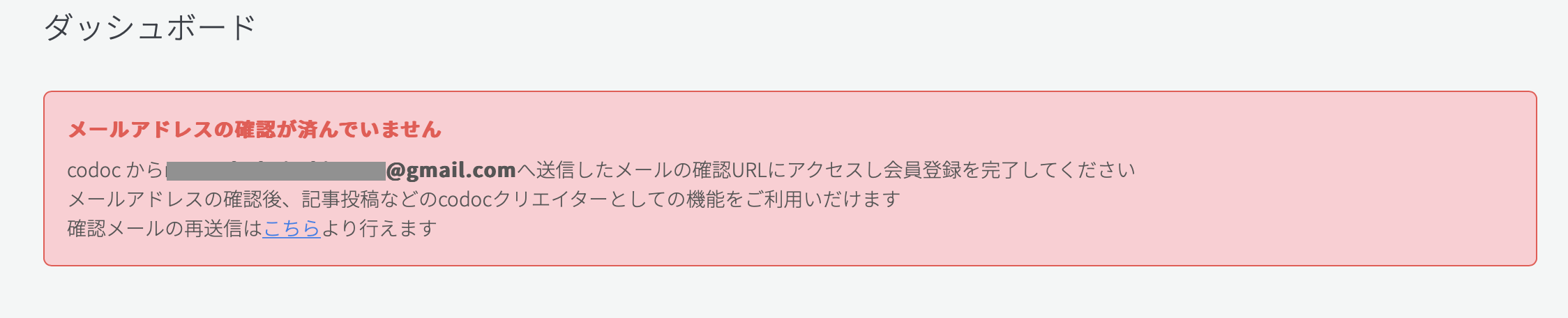
するとこのような画面になると同時に「codoc」からメールが届きます。


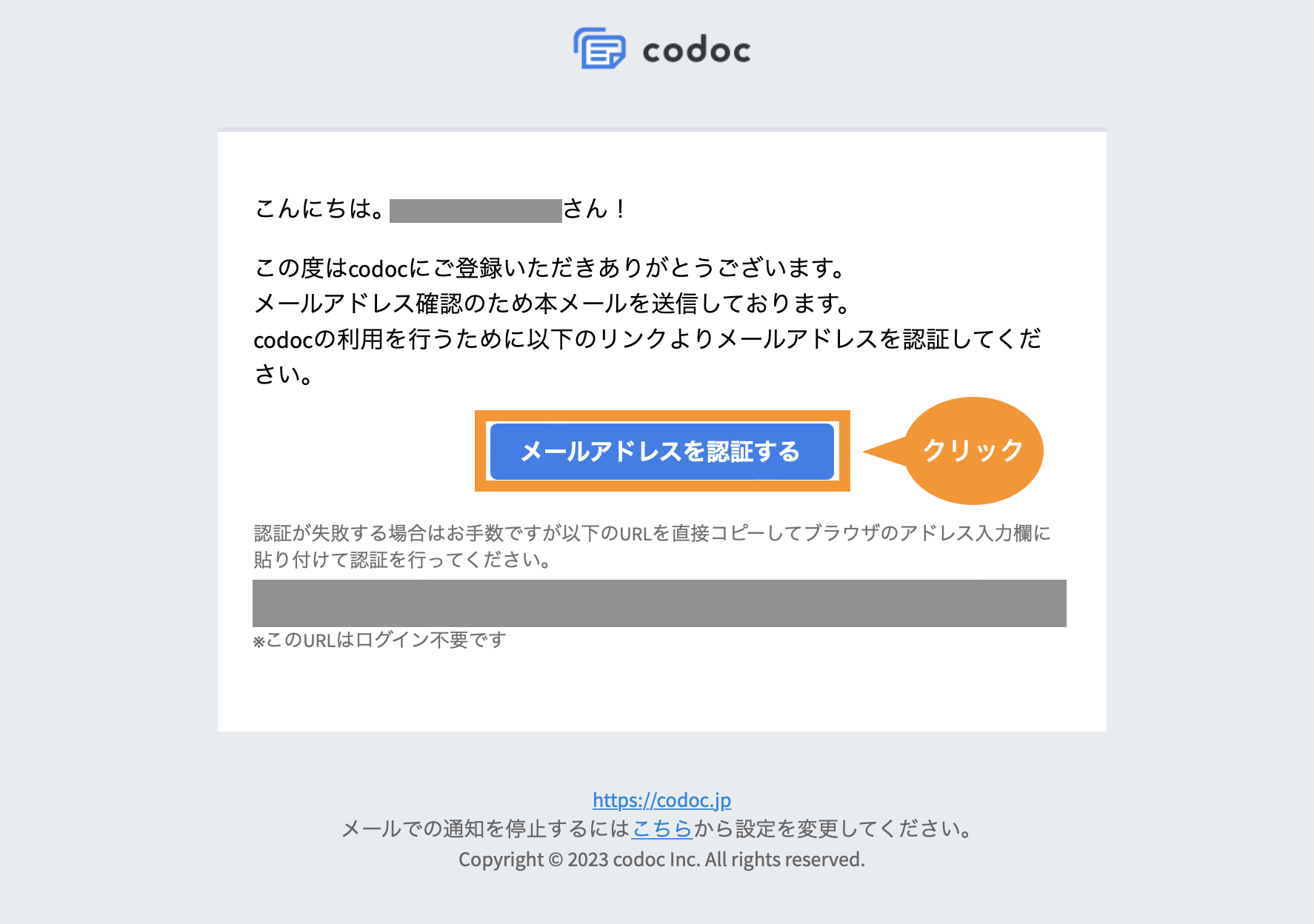
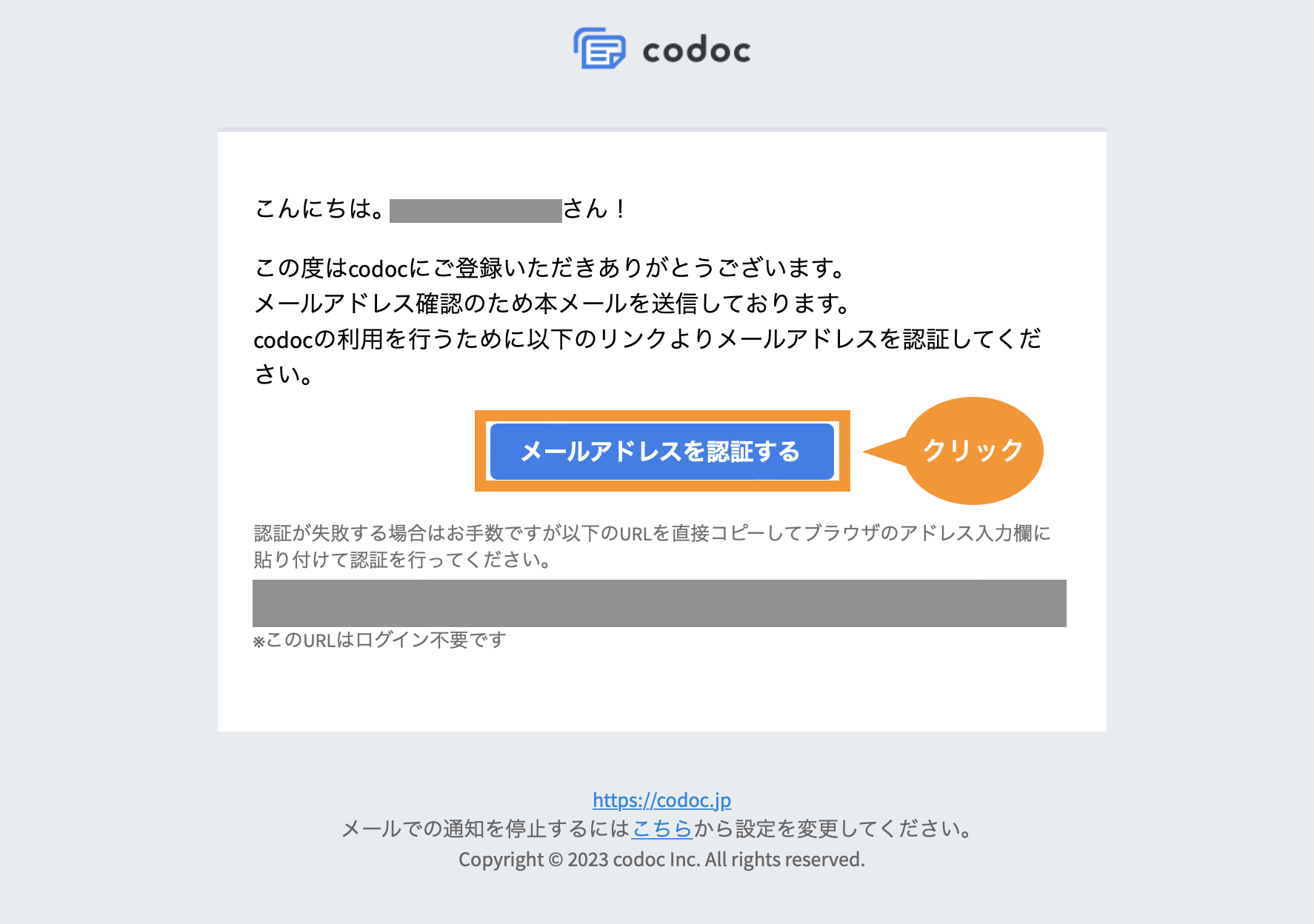
届いたメールを開き「メールアドレスを認証する」をクリックします。


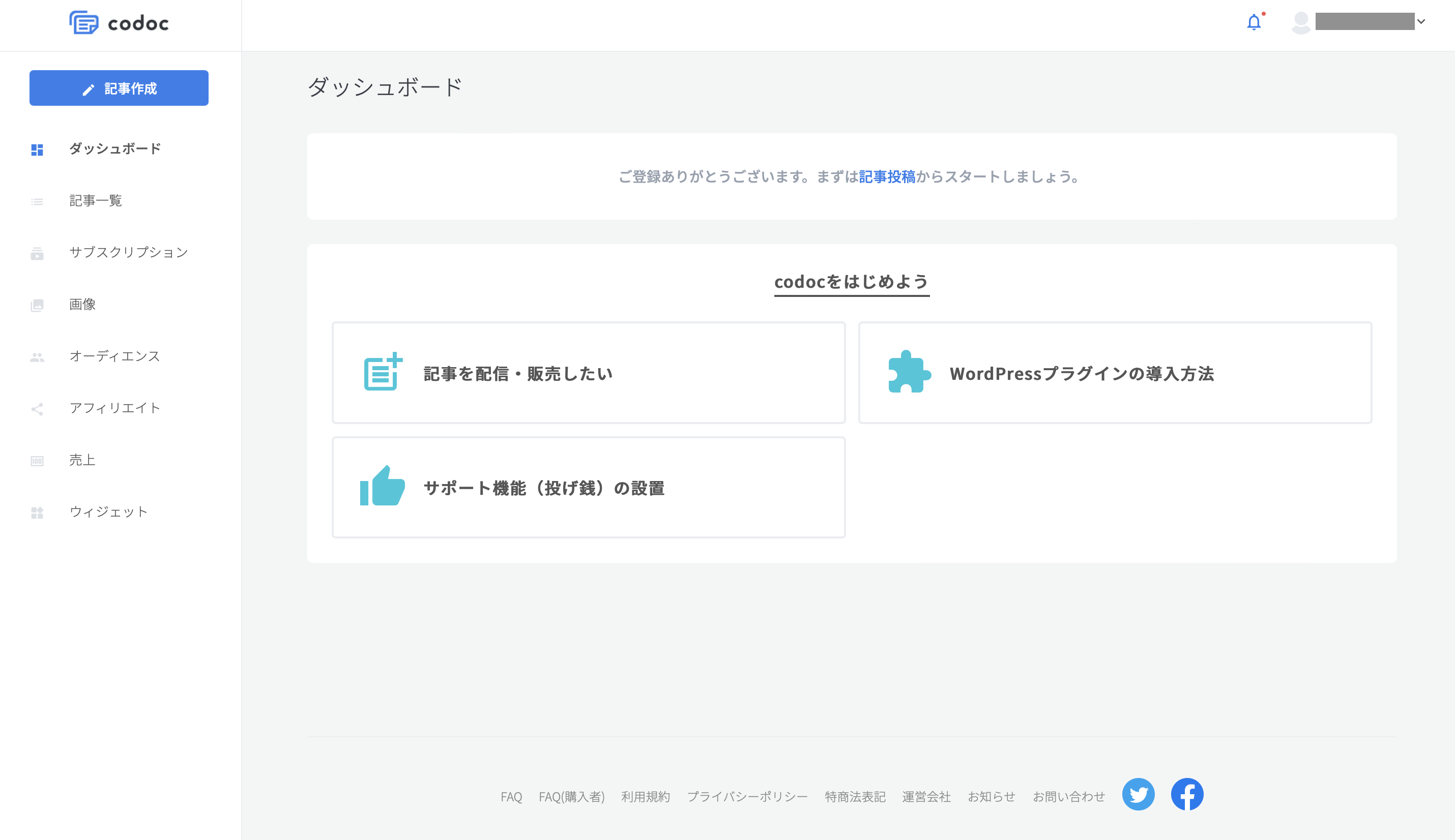
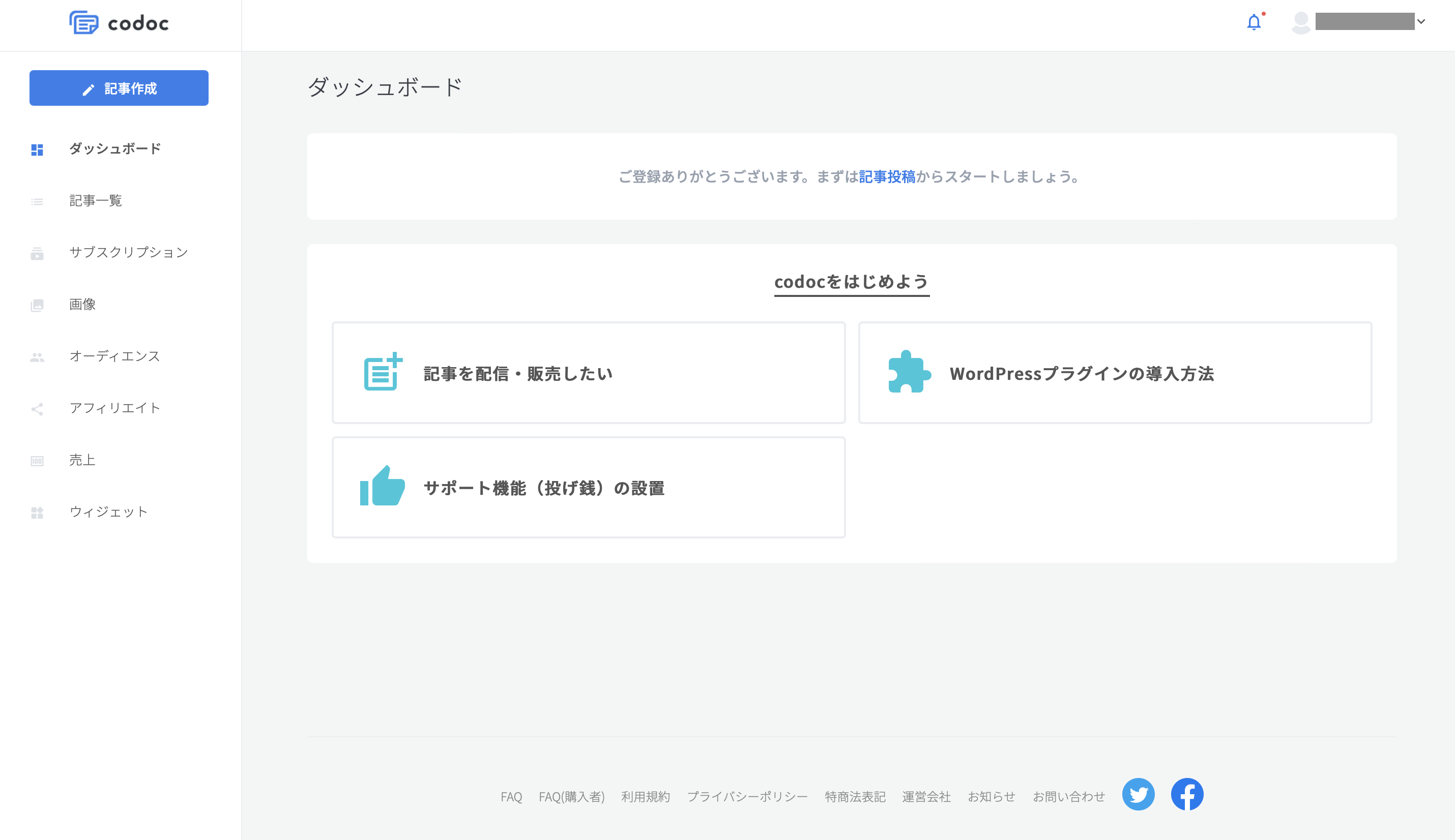
「ダッシュボード」をクリックします。


下記のようにダッシュボードに入ることができましたら無事アカウント作成完了です。


では次にWordPressの管理画面へ移動しましょう。
手順2|「codoc」プラグインをインストールする
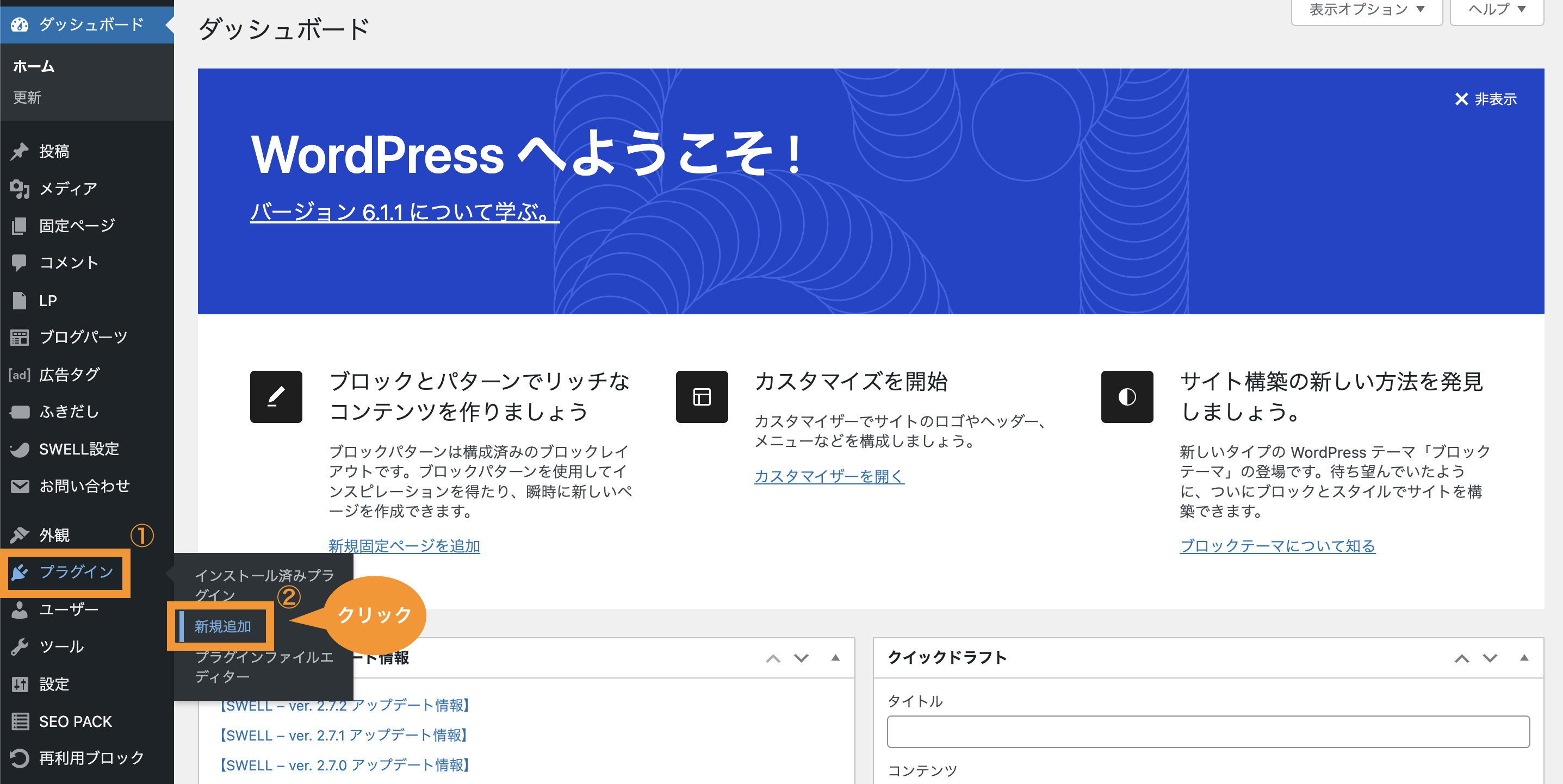
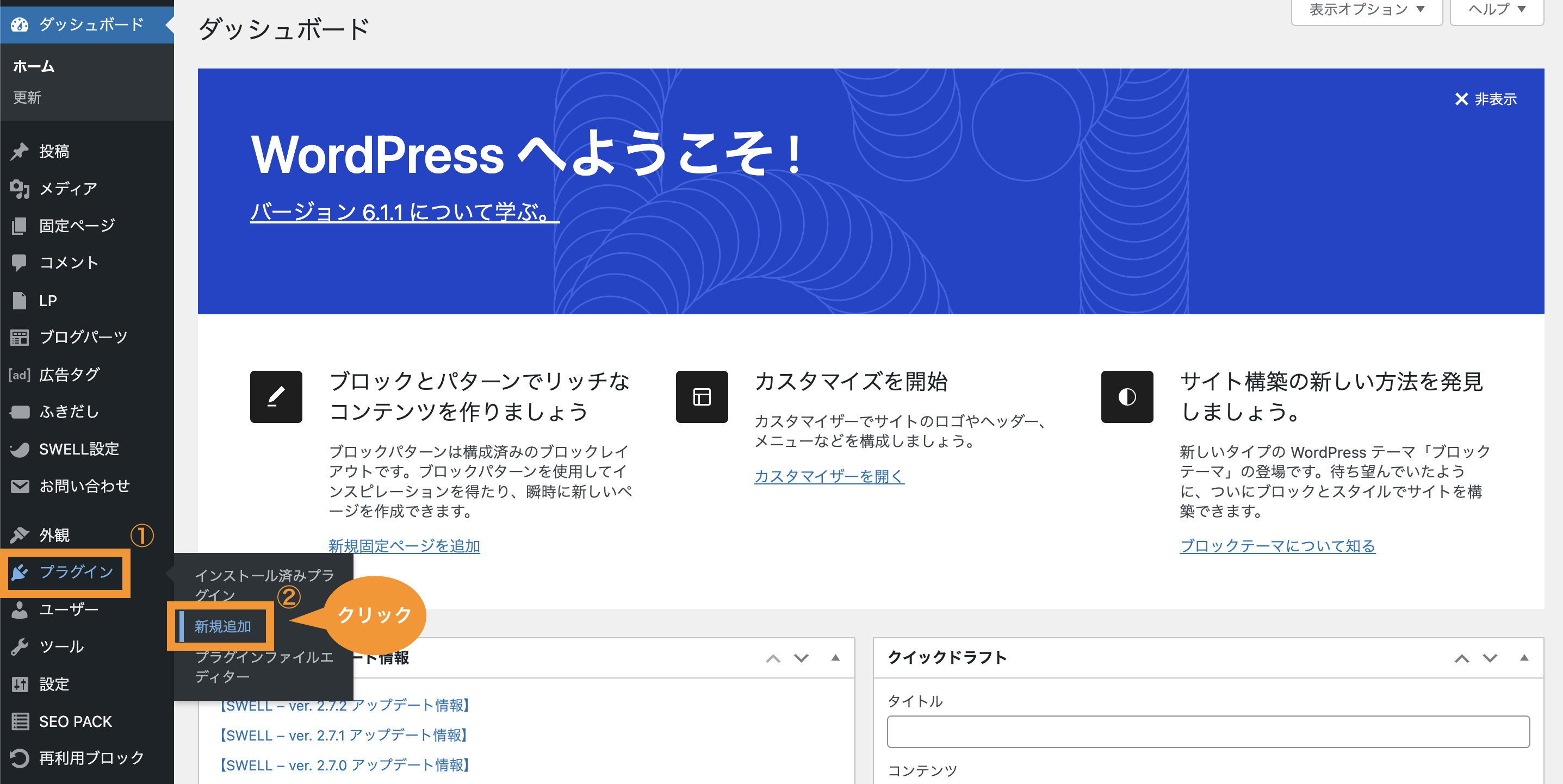
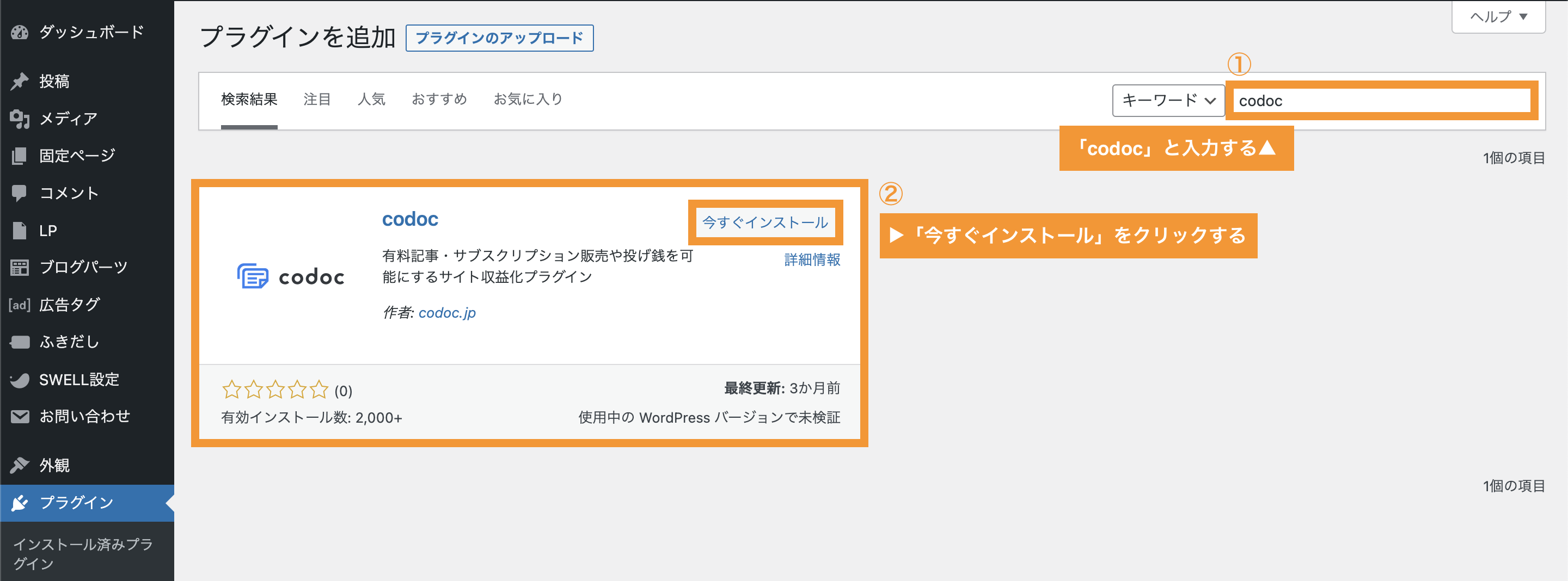
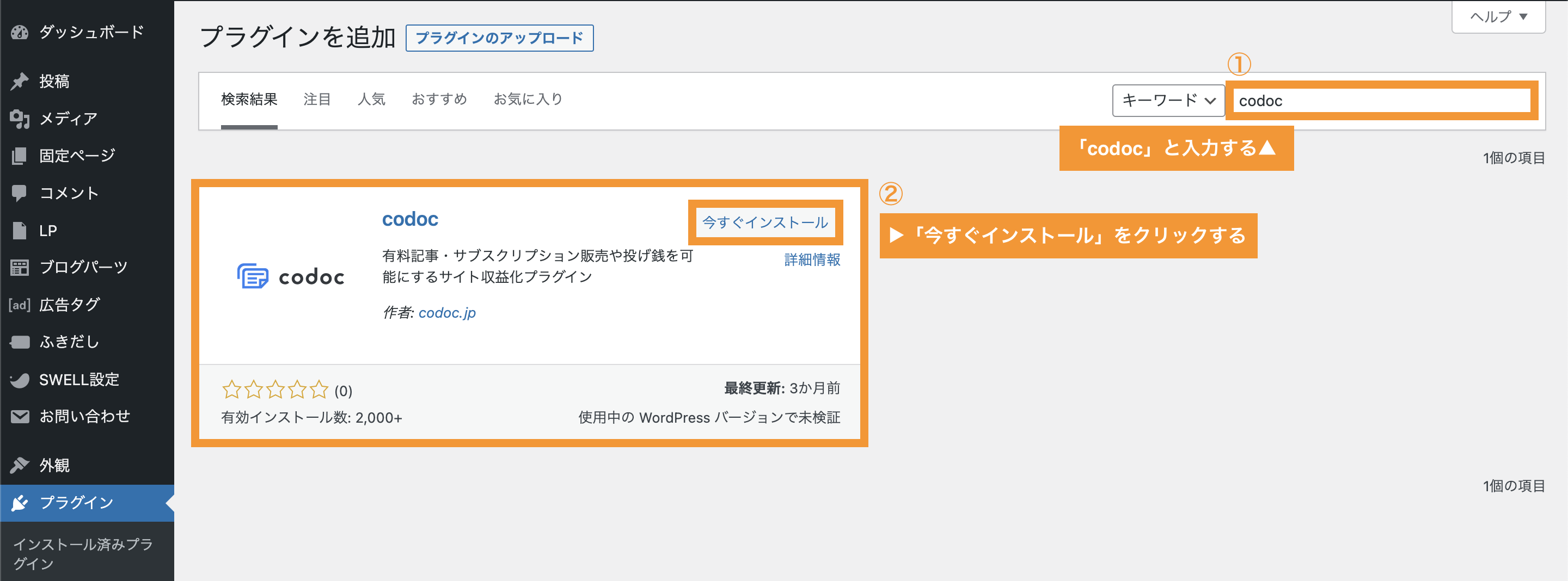
WordPressの管理画面の左メニューから「プラグイン → 新規追加」の順にクリックします。


下記のように「codoc」と入力すると出てきますので「今すぐインストール」をクリックします。


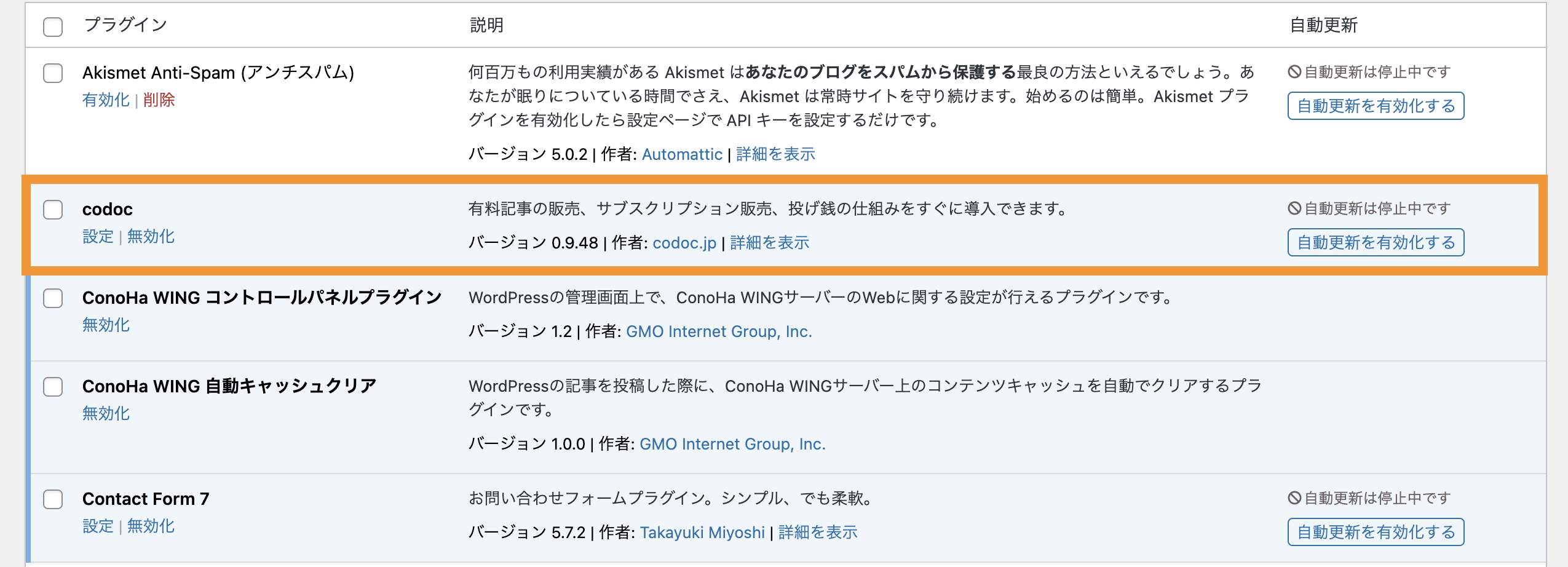
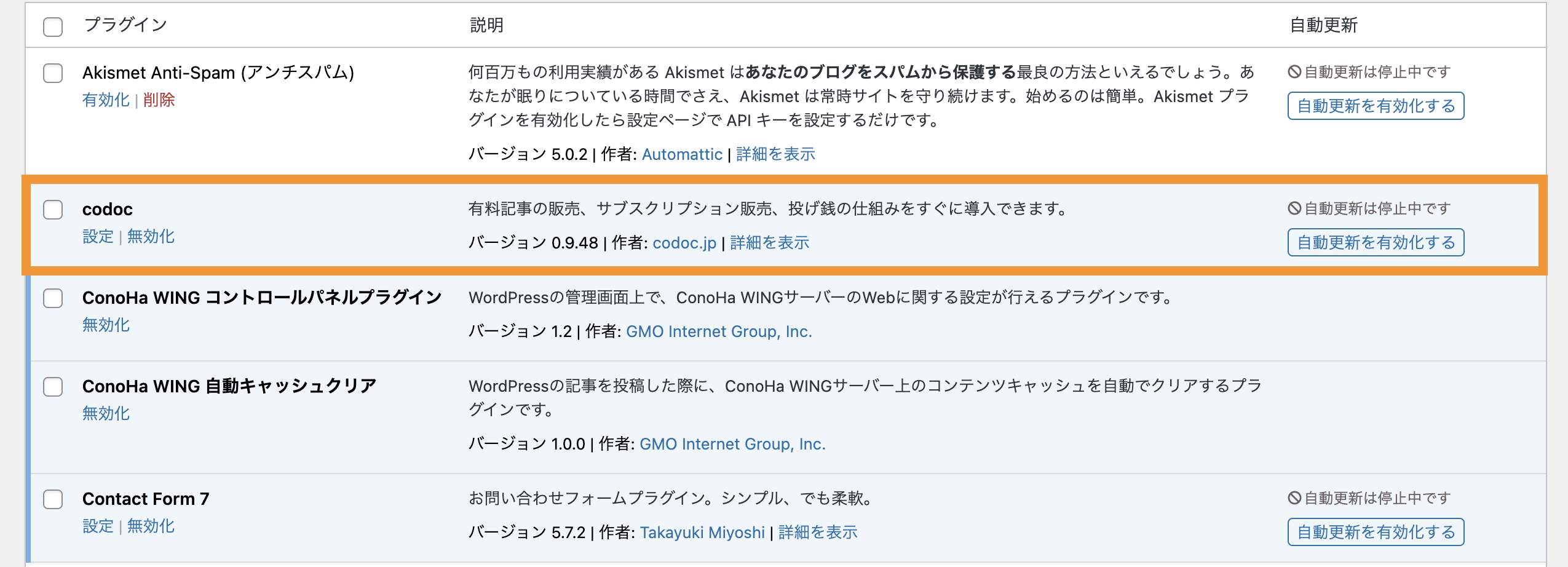
インストール終了後「有効化」をクリックします。


このような画面になると有効化完了です。


手順3|「codoc」アカウントと連携させる
では手順1で作成した「codocアカウント」と連携させていきます。
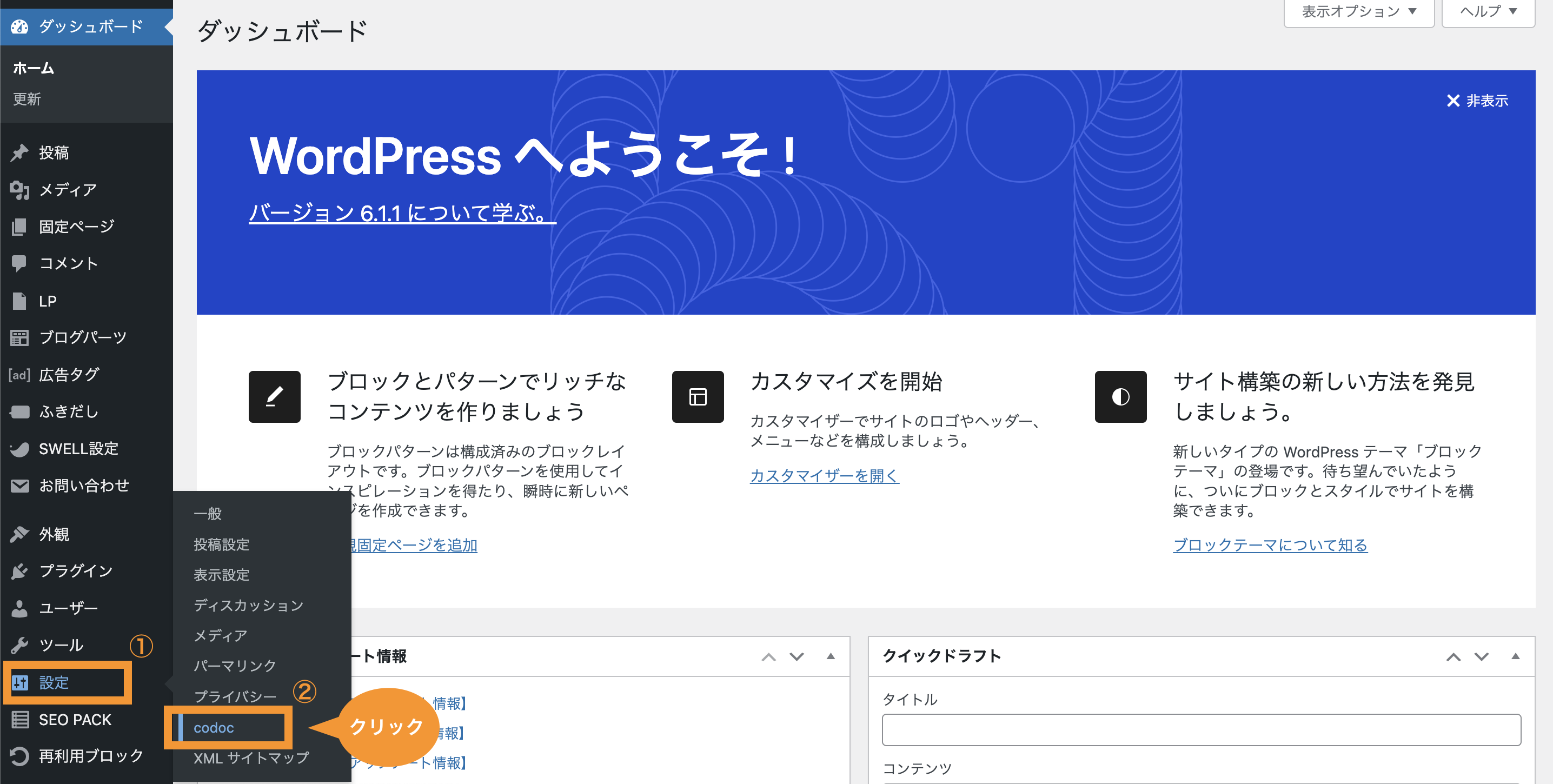
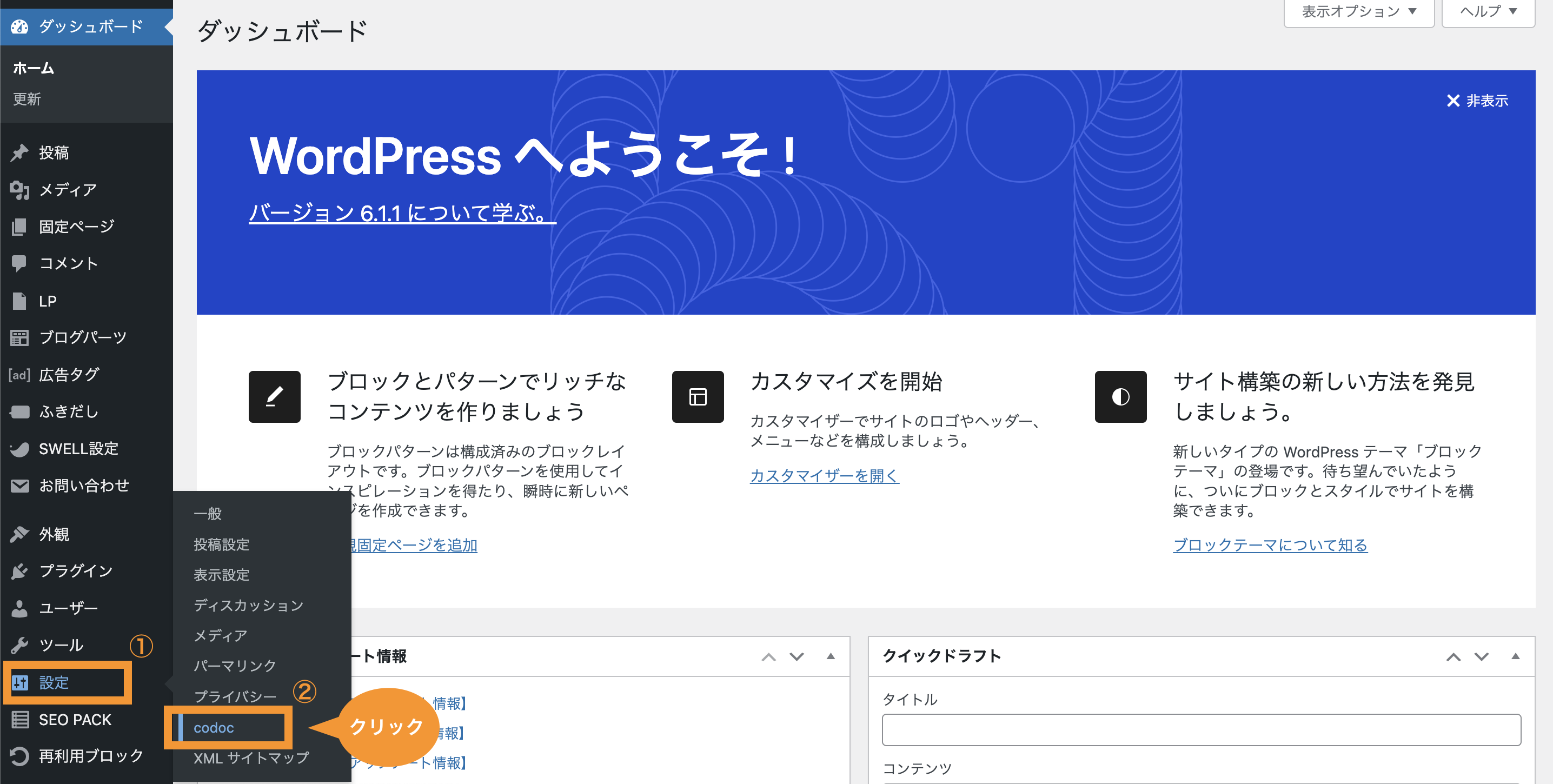
WordPressの管理画面の左メニューから「設定 → codoc」の順にクリックします。


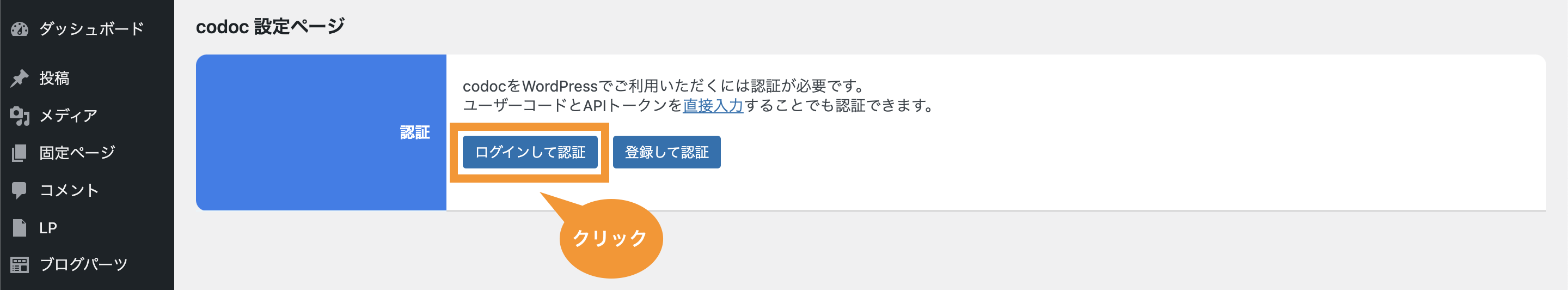
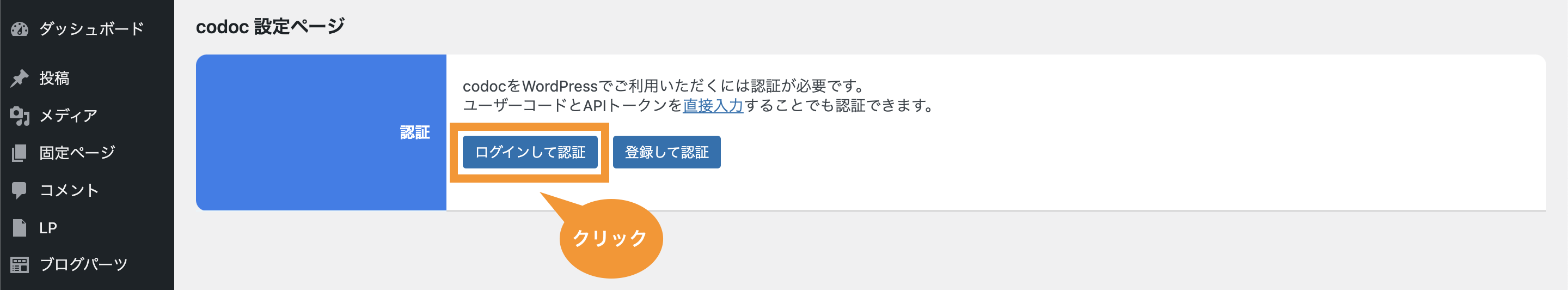
このような画面になりますので「ログインして認証」をクリックします。


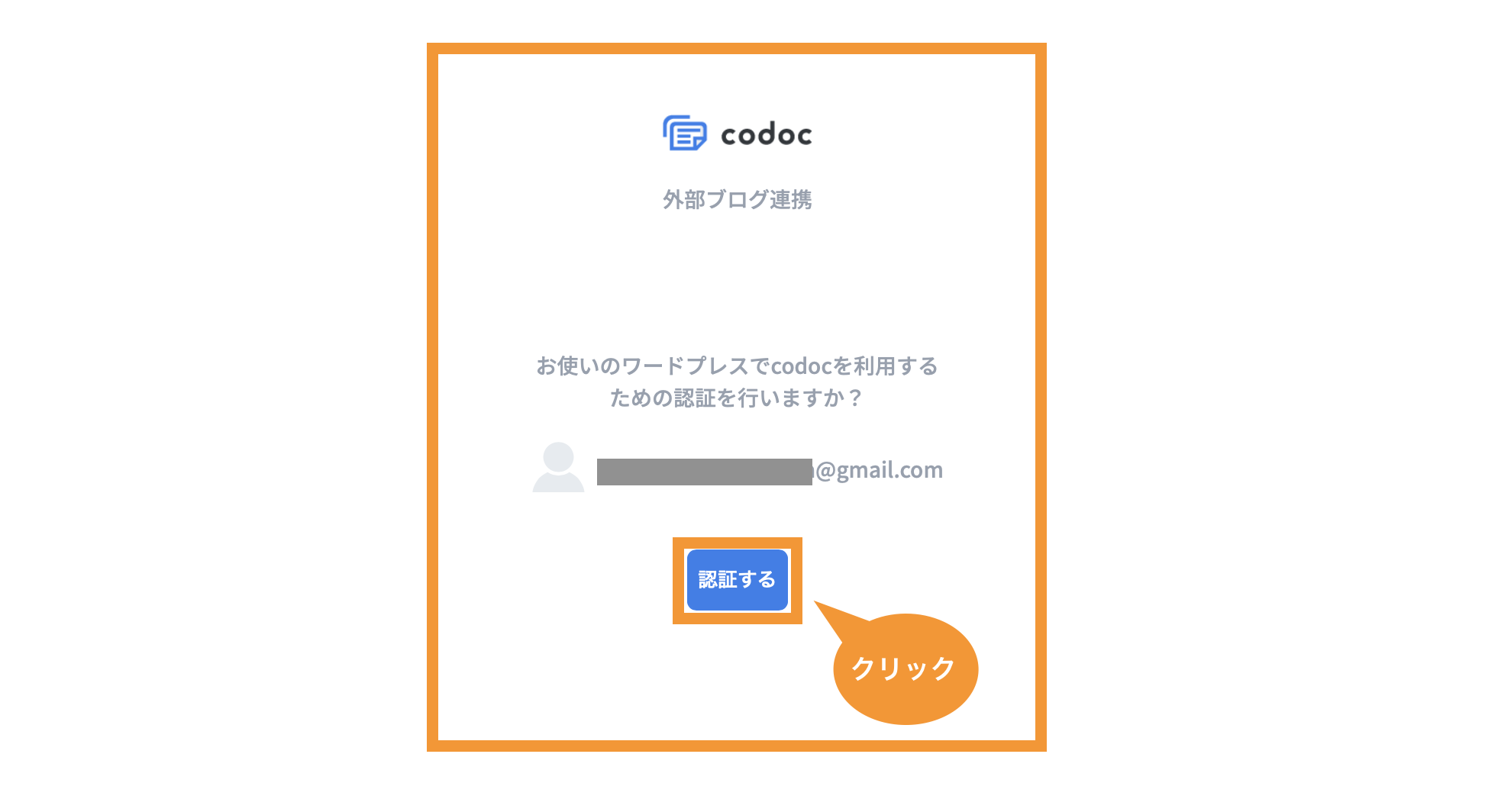
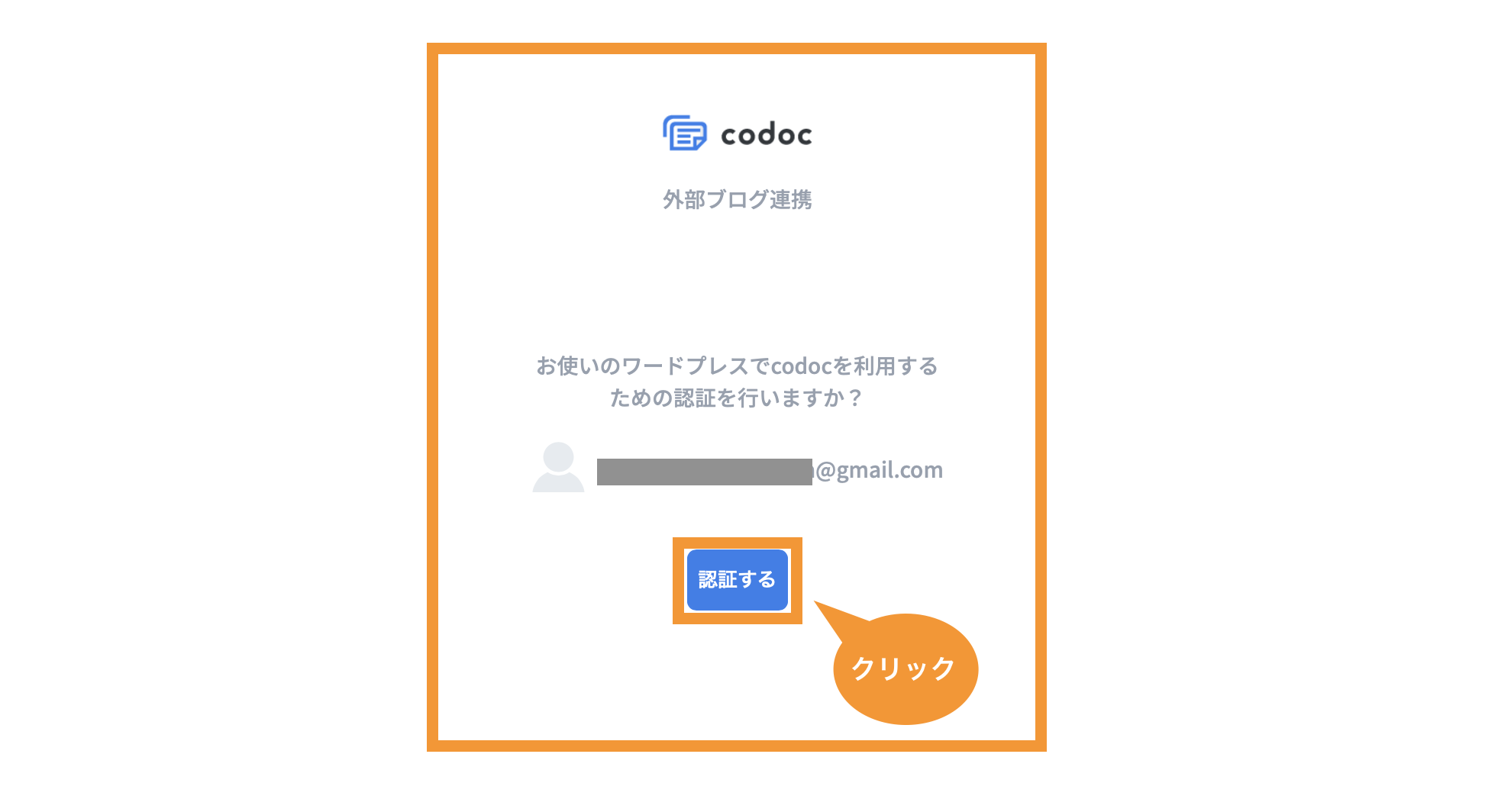
「外部ブログ連携」というページになりますので「認証する」をクリックします。


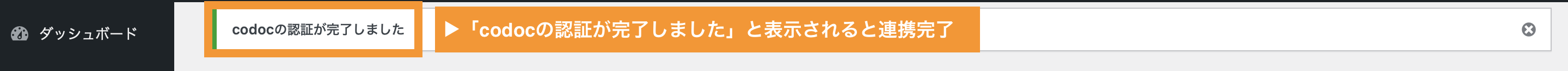
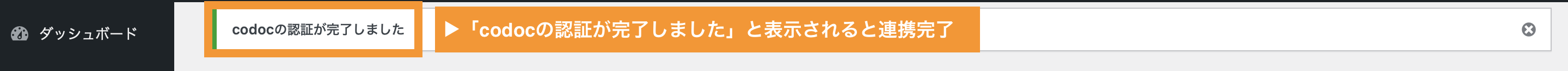
画面上部に「codocの認証が完了しました」と表示されれば連携完了です!


設定方法と使い方


では実際に設定して使っていきましょう。
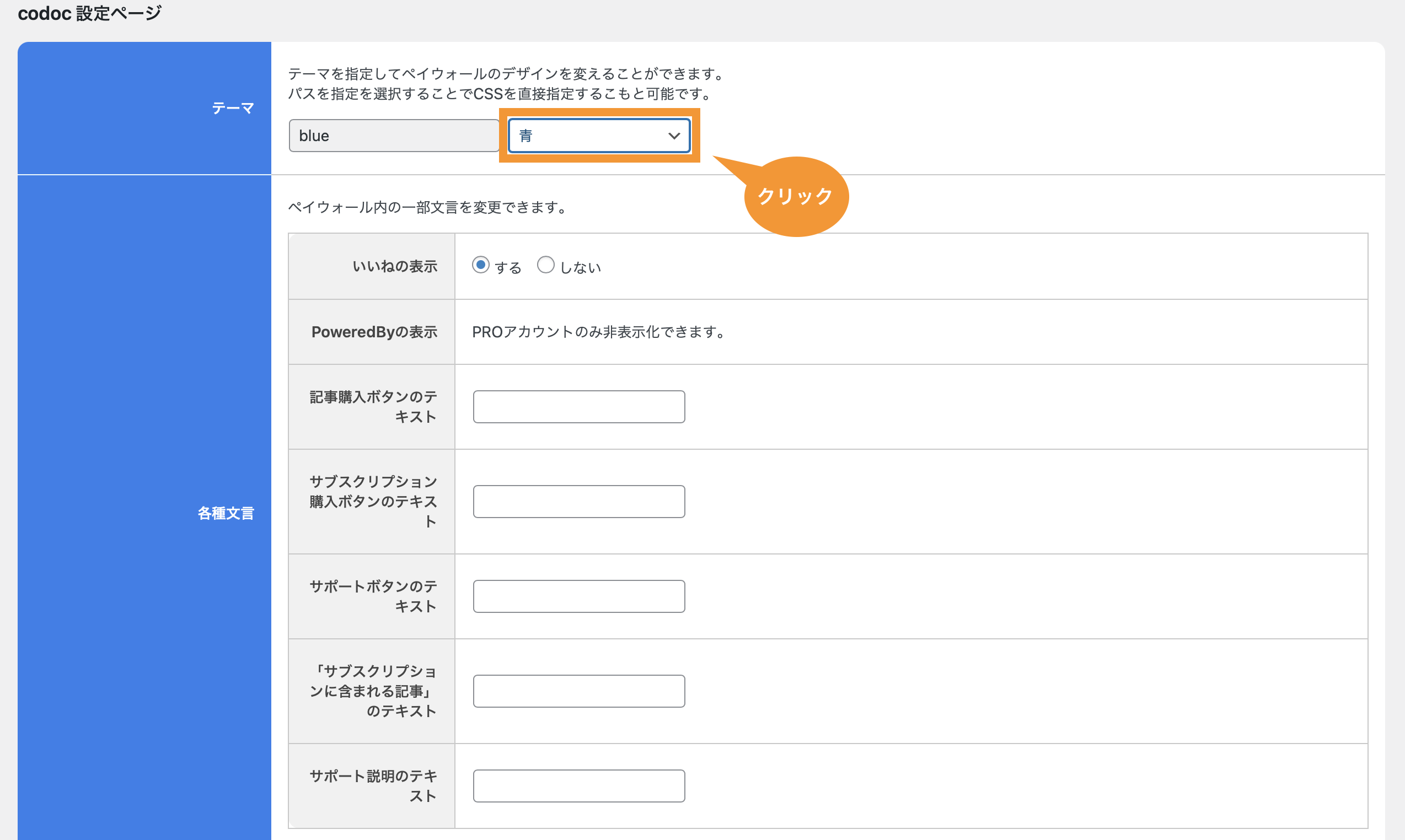
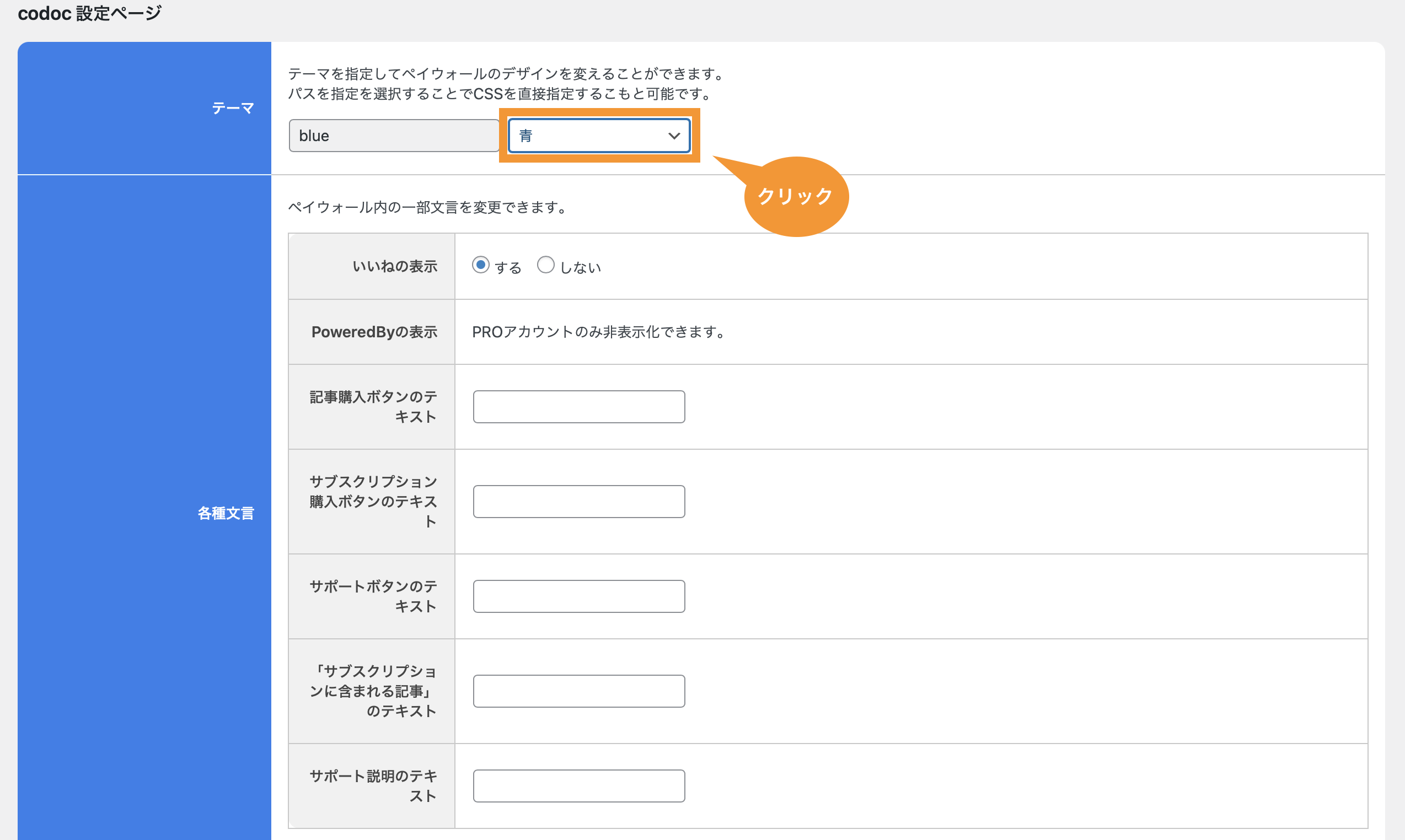
認証完了後「codoc設定ページ」となっていると思いますので「テーマ」の「青」という部分をクリックしてみましょう。


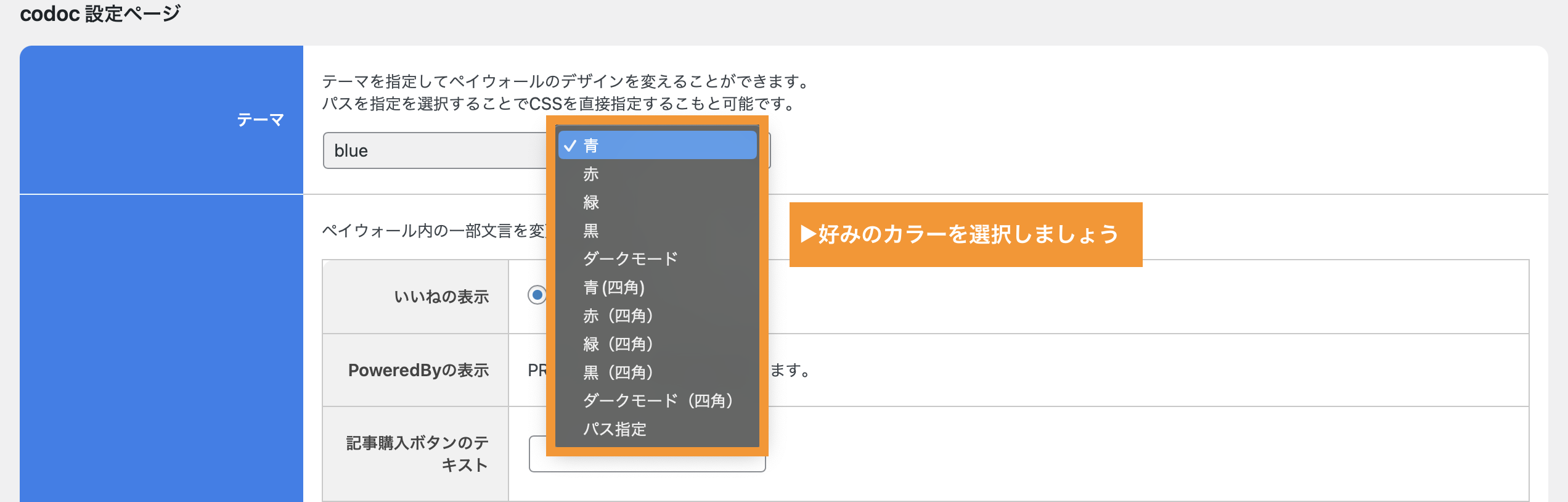
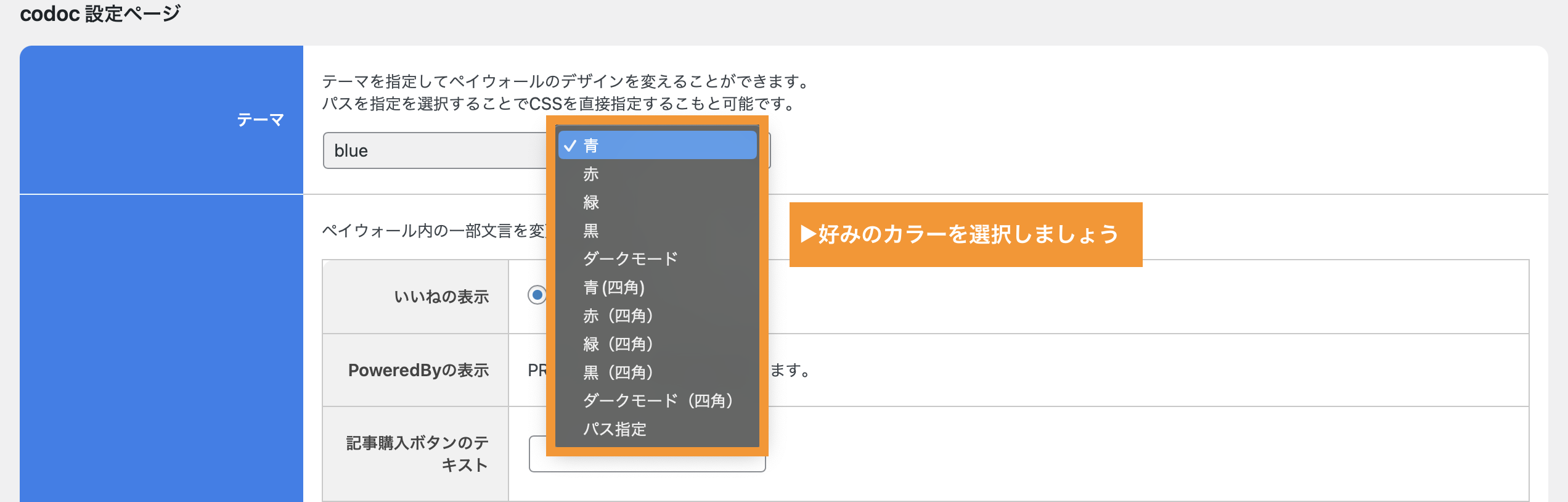
お好きなカラーをお選びください。





ちなみに僕はデフォルトの青のままにしています
その後画面を下へスクロールすると「サポートの自動挿入」という項目が出てきます。


「自動挿入」とは各記事に自動で投げ銭機能を設置してくれる機能となります。
記事ごとに毎回設置する作業をしなくていいのですごく楽です!



設定を完了させると過去記事にもしっかり反映されます
「表示位置」はほとんどの方の場合記事の最後に設置すると思うので「末尾」を選択します。
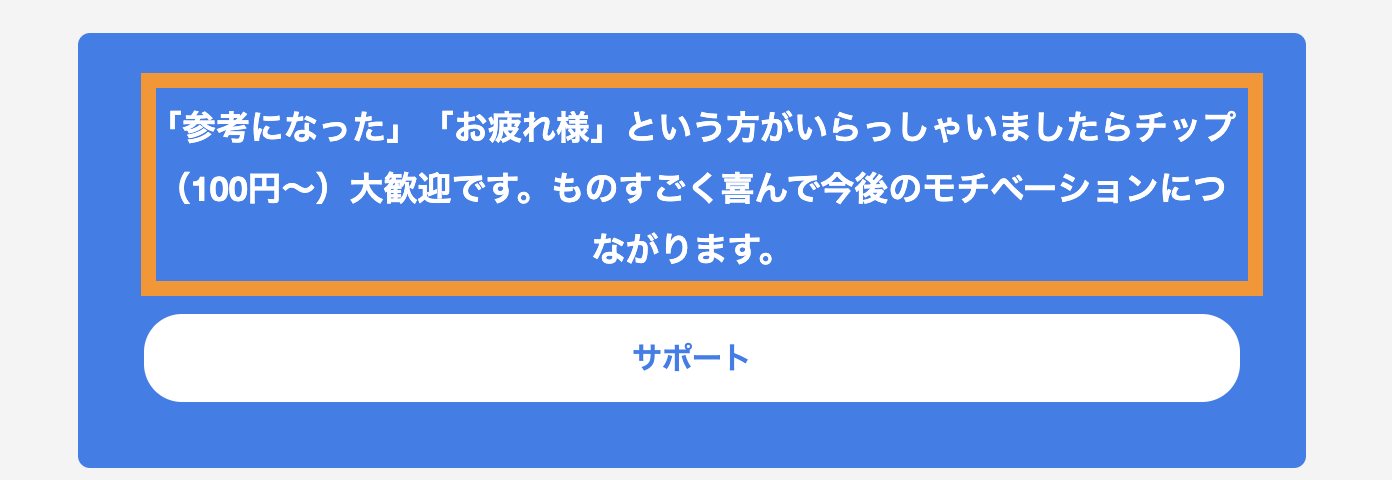
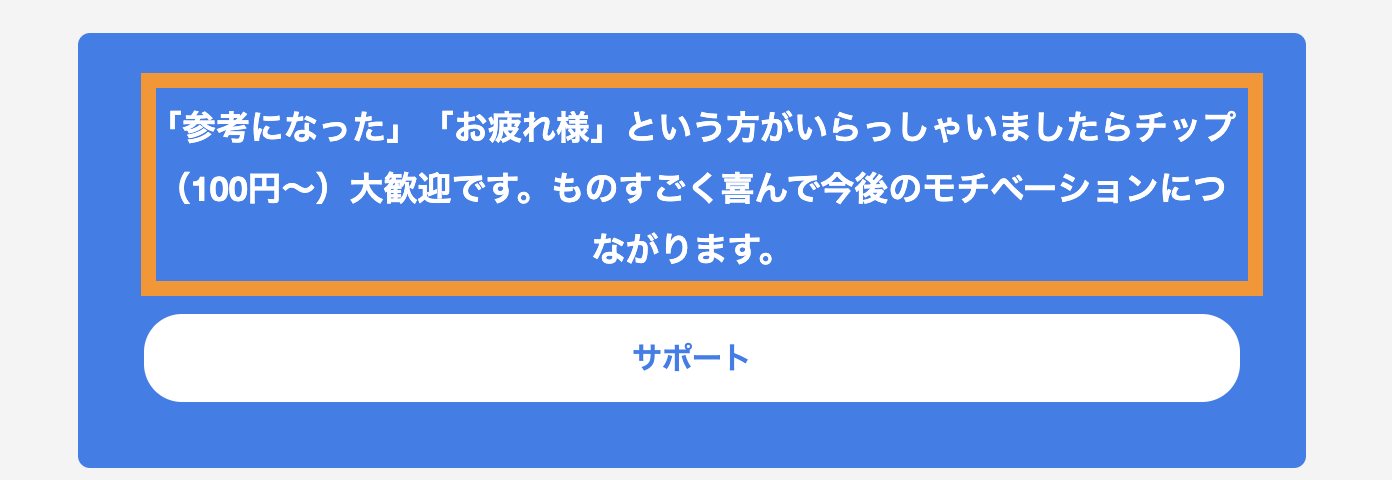
その下の「説明文」の欄もお好きなフレーズを入力していきましょう。
下記のオレンジ枠にあたる文言のことです。


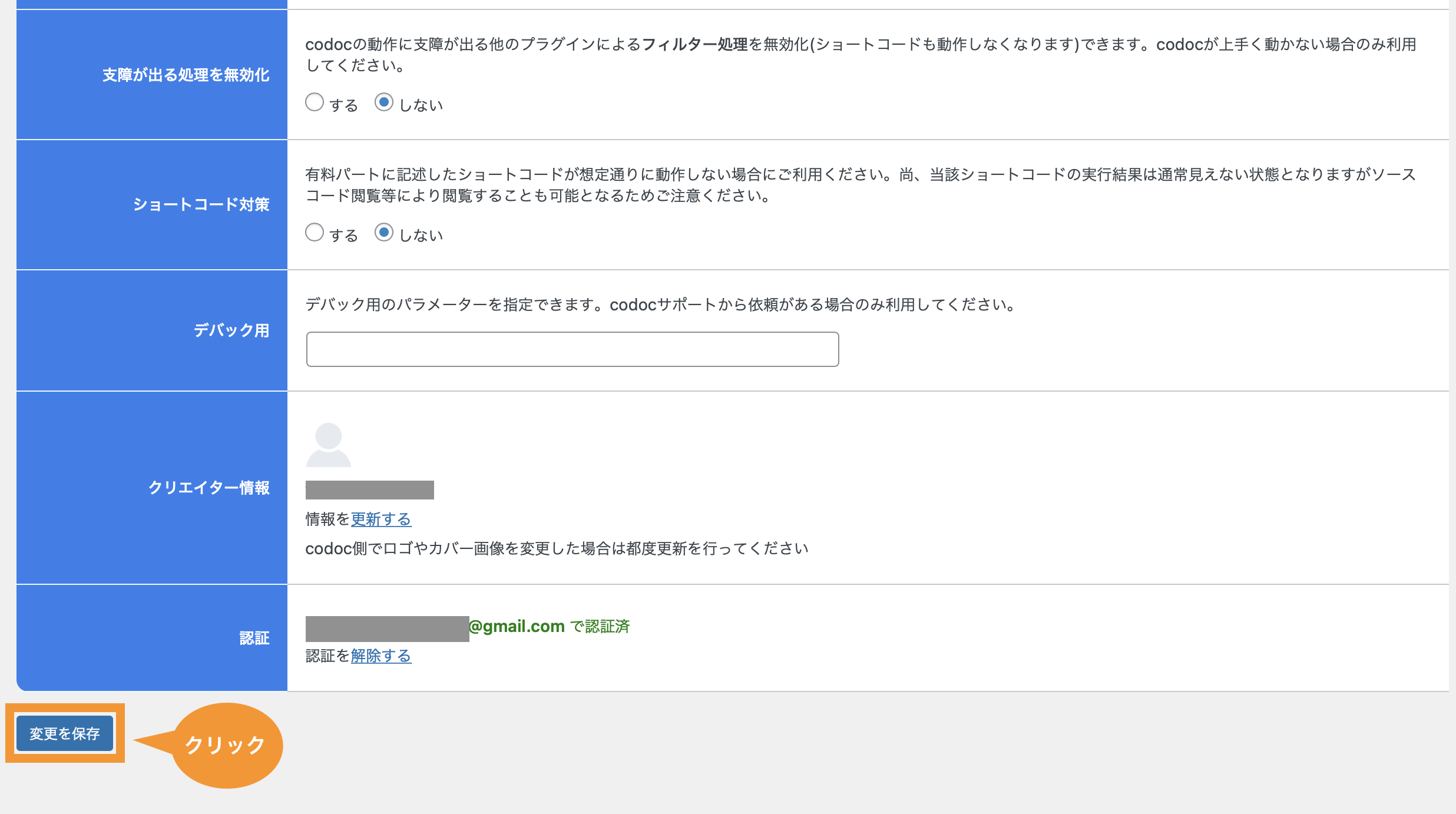
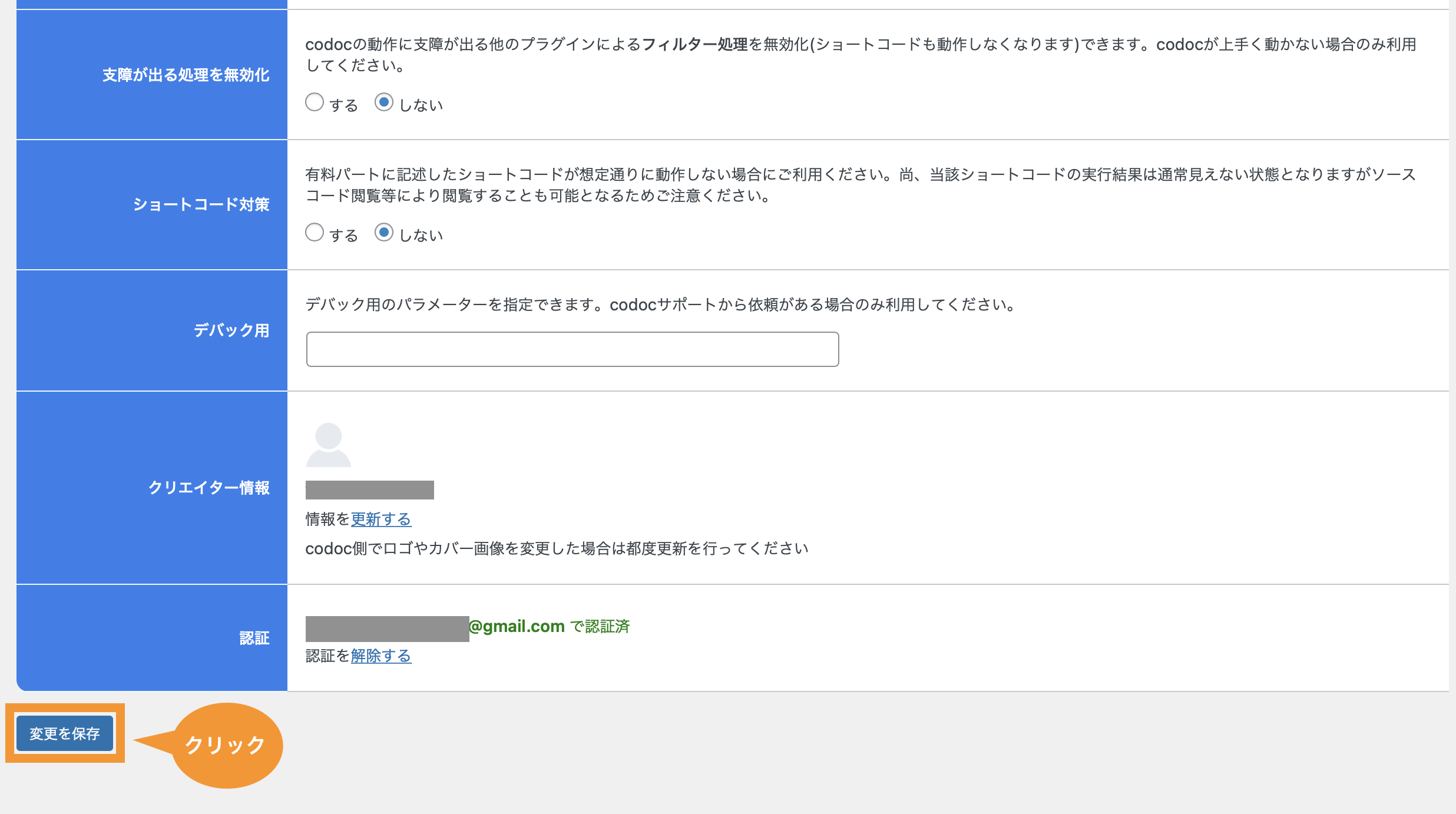
あとはデフォルトのまま最下部まで画面をスクロールし「変更を保存」をクリックして全て完了です!


実際に投げ銭機能が設置されたかどうかはご自身の記事をみてみてください!
まとめ


設置するだけ無料なのでやってて損はない機能だと思います。
お互い良い記事を更新してチャリンと投げ銭をいただけるように頑張っていきましょう。
最後までご覧いただき、ありがとうございました。
また次の記事でお会い致しましょう。













コメント